Depending on your needs, it is sometimes necessary to have labels attached to data points. EspressChart provides a few features to fulfill these requirements. For example, you can attach annotation text to trend lines. When the trend line moves with the data, the annotation text will move in tandem with the trend line. Top labels can be set visible and appear at the top of every data point. However, in certain situations, you may want to have labels attached to just a few selected data points. How would you go about doing this?
You can use existing features to achieve this as follows: First, draw a constant horizontal line with value of the desired data point. Next, attach an annotation text to the line. Hide the legend for the line. Finally, make the horizontal line invisible by simply choosing a dashed line style and making both the fill and empty pixel lengths to be 255.
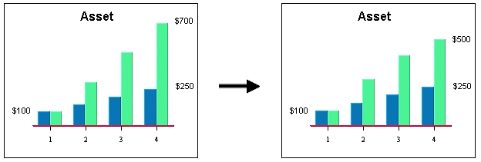
The following code fragment demonstrates this technique and the following tables show the data referred to in the code. The objective is to attach labels to two data points at the far right of the chart (the maximum of both series) and to attach one label to a data point at the left side of the chart (the minimum as shown below).
Please note that the positions of the labels are updated automatically when one of the last data points changed from $700 to $500.
| Day | Value1 | Value2 |
|---|---|---|
| 1 | 100 | 100 |
| 2 | 150 | 300 |
| 3 | 200 | 500 |
| 4 | 250 | 700 |
Original Data
| Day | Value1 | Value2 |
|---|---|---|
| 1 | 100 | 100 |
| 2 | 150 | 300 |
| 3 | 200 | 450 |
| 4 | 250 | 500 |
New Data
// example finds one of the value points in the last row of a database query. // it’s not necessary to label the last value in particular, you can specify // whichever values to label in your program, i.e. maximum, minimum, // or average.... // get handle on the first set of data points IRow rowInit = chart.gethInputData().getRow(0); // get initial value. if the first series is from column 3, index is 3 int valueInit = Integer.parseInt(rowInit.getObject(3).toString()); // get handle on the last set of data points int lastRownumber = chart.gethInputData().getRowCount() - 1; IRow lastRow = chart.gethInputData().getRow(lastRownumber); IRow lastButOneRow = chart.gethInputData().getRow(lastRownumber-1); // the second series last value is in the last row int value1 = Integer.parseInt(lastRow.getObject(3).toString()); // the first series last value is in the last but one row int value2 = Integer.parseInt(lastButOneRow.getObject(3).toString()); String labelInit = "$" + valueInit; String label1 = "$" + value1; String label2 = "$" + value2; // add the line for the initial value IDataLineSet hDataLines = chart.gethDataLines(); IHorzVertLine hvInit = hDataLines.newHorzVertLine( IHorzVertLine.HORIZONTAL_LINE, labelInit); hvInit.setLineValue(valueInit); // horizontal line at value0 hvInit.setLineStyle( ((255*256) + 255) *256); // set line invisible hDataLines.add(hvInit); // add the line for the ending value of the first series IHorzVertLine hv1 = hDataLines.newHorzVertLine( IHorzVertLine.HORIZONTAL_LINE, label1); hv1.setLineValue(value1); // horizontal line at value1 hv1.setLineStyle( ((255*256) + 255) *256); // set line invisible hDataLines.add(hv1); // add the line for the ending value of the second series IHorzVertLine hv2 = hDataLines.newHorzVertLine( IHorzVertLine.HORIZONTAL_LINE, label2); hv2.setLineValue(value2); // horizontal line at value1 hv2.setLineStyle( ((255*256) + 255) *256); // set line invisible hDataLines.add(hv2); // Add Annotations to the lines IAnnotationSet hAnnotation = chart.gethAnnotations(); IAnnotation annoInit = hAnnotation.newAnnotation(labelInit, hvInit); IAnnotation anno1 = hAnnotation.newAnnotation(label1, hv1); IAnnotation anno2 = hAnnotation.newAnnotation(label2, hv2); // Add annoInit to the left of the chart plot area. ($100) hvInit.addAnnotation(annoInit); annoInit.setRelativePosition(new Point_2D( -(float)chart.gethChartPlot().getRelativeWidth(), 0f)); // Add annotation1 to the line, so it will appear on the chart hv1.addAnnotation(anno1); // Add annotation2 to the chart, so it will appear on the chart hv2.addAnnotation(anno2); // set legend box invisible chart.gethLegend().setVisible(false);
If you want to show individual category top labels selectively, you can add a vertical trend line with the corresponding category value. Within EspressChart’s graphical mechanism, category data point positions are always referenced as numbers even though they are usually not numbers. The first data point is always referenced as 0.5 and each of the following points would have 1.0 added to it. Thus, a set of points would always be referenced as 0.5, 1.5, 2.5, 3.5...etc. The only exceptions are in Scatter and Bubble Charts.
After inserting the line in the right position, we can make the line invisible by setting the line style. Annotation is then added.

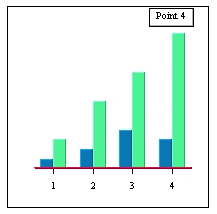
Adding "Point 4" to the chart
// adding a label above the fourth point, “Point 4” ITrendLine tr1 = hDataLines.newTrendLine(ITrendLine.VERTICAL_LINE, 1, "Point 4"); tr1.setTitleVisibleInLegend(false); // don't show title on legend tr1.setLineValue(3.5); // vertical line on the 4th data point tr1.setLineStyle( ((255*256) + 255) *256); // set line invisible hDataLines.add(tr1); // Add Annotations to the lines IAnnotationSet hAnnotation = chart.gethAnnotations(); IAnnotation annoTr1 = hAnnotation.newAnnotation(“Point 4”, tr1); // Add annoTr1 to the line, so it will appear on the chart tr1.addAnnotation(annoTr1);
As the scale of the chart or data point value changes, the label will always be displayed at the top of the data point.