The Report Viewer is an applet that allows you to view a report dynamically through a Web browser. The Viewer can read report template files (.rpt, and .xml). The Report Viewer can be automatically embedded in an HTML page or manually placed in a Web page.
Inside Report Viewer, you go to different sections and pages of the report. There are built-in callback mechanisms that would allow users to click on a data element to jump to a related URL. Report Viewer also supports scheduled refresh (whereby a report’s data is updated at regular intervals specified by the designer).
To create a stand-alone HTML page with the Viewer embedded, check the Create HTML option when saving a report in the Report Designer.
In addition you can embed the Viewer with your own Web page using the following syntax:
<applet codebase= ".." code = "quadbase.reportdesigner.ReportViewer.Viewer.class" width= 100% height=100% archive="ReportViewerWithChart.jar">
<PARAM name="filename" value="yourReport.pak">
</applet>
The parameter value of filename specifies the name of the file that contains the report. The filename value can also be specified by a URL; for example, you can prefix it by http:// for accessing a remote data file. When viewed in the Report Viewer, the .pak file will connect to the data source specified, dynamically fetch the data, and generate the report.
Without using the Report Designer, you can also pass data via parameters to the Report Viewer applet. That is, you can use the Report Viewer to directly view a data file, or pass the data directly in the form of lines of data, in the HTML code. The following is a list of parameters:
Report Parameters
comm_protocol: | The protocol to be used, to connect to the ERES Server |
comm_url: | The URL to connect to the ERES Server |
servlet_context: | The context in which the ERES Server is running |
RefreshInterval: | Specifies the interval in seconds to refresh the data (i.e., getting the data from the data source) |
FileName: | Specifies the name of the |
ReportData: | Specifies the report as a string |
SourceDB: | Specifies the database information |
SourceFile: | Specifies the data file information |
SourceData: | Specifies the data information |
ReportType: | Specifies the report type |
Aggregation: | Specifies the Aggregation Method |
ColInfo: | Sets the column mapping |
RowBreak: | Specifies the column(s) to be used as Row Breaks |
ColumnBreak: | Specifies the column to be used as Column Break |
ColumnBreakValue: | Specifies the column to be used as the values for the Column Break columns |
PrimaryKey: | Specifies the column to be used as Primary Key |
MasterKey: | Specifies the column(s) to be used as Master Key |
RefreshData: | If false, report cannot be refreshed. The default is |
ExportEnabled: | If false, report cannot be exported. The default is |
Example: With the parameter RefreshInterval you can insert the following line:
<PARAM name="RefreshInterval" value="60">
In the above example, Report Viewer applet will fetch data from the specified data source (with the help of the ERES Server) and redraw the report every 60 seconds - all transparently. It is useful for accessing databases, which are updated frequently. Note that when specifying parameters that can have multiple values (or needs to be have multiple values), the separator is a space (“ ” without the double quotes). For example:
<PARAM name="RowBreak" value="0 1 2">
In the above example, the Row Break is set on Column 0, Column 1 and Column 2 of the Column Mapping (i.e., the first three columns). The values for the parameter have a space (" " without the double quotes) separating them.
Using parameters, you can specify a data source for the Report Viewer in order to display different data with a report template.
The following is a piece of HTML code that uses the Report Viewer to view a report using data extracted from a database.
<applet code="quadbase.reportdesigner.ReportViewer.Viewer.class" width=640 height=480>
<PARAM name="sourceDB" value="jdbc:odbc:DataSource, sun.jdbc.odbc.JdbcOdbcDriver, username, password, select * from products">
<PARAM name="ColInfo" value="0 1 3">
<PARAM name="ReportType" value="SummaryBreak">
<PARAM name="RowBreak" value="0">
<PARAM name="Aggregation" value="SUM">
</applet>
The arguments of ColInfo specify the mapping for the report.
The argument ReportType specifies the type of report to be displayed and it can be one of
SimpleColumnar
SummaryBreak
CrossTab
MasterDetails
The argument RowBreak specifies the column on which the row break is applied.
The argument Aggregation specifies the aggregation method applied and it can be one of:
NONE
SUM
MAX
MIN
COUNT
AVG
FIRST
LAST
SUMSQUARE
VARIANCE
STDDEV
COUNTDISTINCT
This HTML code generates a report using data from a data file.
<applet code = "quadbase.reportdesigner.ReportViewer.Viewer.class" width=640 height=480>
<PARAM name="sourceFile" value="http://.../test.dat">
<PARAM name="ColInfo" value="1 0 2 3">
<PARAM name="ReportType" value="SimpleColumnar">
</applet>
It is possible to have the Report Viewer read in data directly from the HTML file itself, rather than from a data file or database.
<applet code = "quadbase.reportdesigner.ReportViewer.Viewer.class" width=640 height=480>
<PARAM name="sourceData" value="int, string, int | value, name, vol | 10, 'John', 20 | 3, 'Mary', 30 | 8, 'Kevin', 3 | 9, 'James', 22">
<PARAM name="ColInfo" value="1 0 2">
<PARAM name="ReportType" value="SimpleColumnar">
</applet>
The format for the parameter SourceData is the same as the data file format, except that each line is ended by a vertical bar “|”.
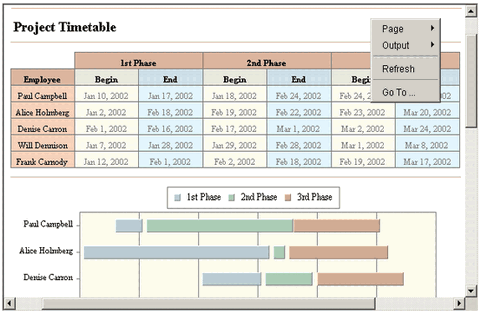
Using the Report Viewer, you can browse through the report using the Pop-Up Menu. Right-clicking on the report displays a Pop-Up Menu which can be used to traverse the report.

Report Viewer Window with Pop-Up Menu
The Pop-Up Menu can show the following options:
Back: Go back to the previous report. This option is shown when a hyperlink is clicked on.
Section: Contains various options to navigate the various sections
First Section: Go to the first section
Previous Section: Go to the previous section
Next Section: Go to the next section
Last Section: Go to the last section
Page: Contains various options to navigate the various pages
First Page: Go to the first page
Previous Page: Go to the previous page
Next Page: Go to the next page
Last Page: Go to the last page
Output: Contains various formats to output the report to
Generate DHTML (Single Page): Export the report to DHTML onto a single file
Generate DHTML (Multiple Pages): Export the report to DHTML onto multiple files, one file per page.
Generate PDF: Export the report to PDF
Generate CSV: Export the report to CSV
Generate EXCEL (XLS): Export the report to Excel (
xlsfile)Generate EXCEL 2007 (XLSX): Export the report to Excel 2007 (
xlsxfile)Generate TXT: Export the report to TXT
Generate RTF: Export the report to RTF
Generate XML (Data + Format): Export the complete report to XML
Generate XML (Pure Data): Export the report data only to XML
Print: Print the report
Refresh: Refresh the data from the data source
Go To: Go to the specified page and section
Sort by (ascend): Sort the report based on a selected column's ascending values
Sort by (descend): Sort the report based on a selected column's descending values
Show/Hide Report Toolbar: This either shows or hides the navigation toolbar at the bottom of the viewer window.
In addition to the Pop-Up Menu, you can also
Left single click to jump to the hyperlink associated with the cell. (Note that this creates a new browser window if the associated URL is NOT a
.pakfile. Users cannot use the button on the browser to return to the previous report)Run the mouse over a cell containing a hyperlink to see the Hint text associated with the link.
In order for the Report Viewer applet to connect to the ERES Server (to fetch the report data, and save exported files) you will need to specify the following parameters in your HTML code:
<PARAM name="comm_protocol" value="servlet">
<PARAM name="comm_url" value="http://machine:port">
<PARAM name="servlet_context" value="ERES/servlet">
Adding the above params to your HTML code will make Viewer connect to the server at http://machine:port/ERES/servlet.
A JFC/Swing version of the Report Viewer can also be used by referring to SwingReportViewer.jar instead of ReportViewer.jar in the lib directory under the ERES install directory. Call the following class when using the Swing viewer: quadbase.reportdesigner.ReportViewer.swing.Viewer.class. You can also specify to use the Swing Viewer when creating an applet page in the Report Designer.
This section pertains to exporting from the viewer in an Applet only. When using the Report Viewer API to create a Component that displays a report, the user can right-click on the Component to launch a pop-up menu with various options. One of the options ( → → ) is for exporting the report to different file formats. This will result in creating the exported file on the server side. However, there is an API feature that utilizes a server-side Java Servlet to stream back the exported content to the client's browser. The following describes how to use this feature.
In the code that retrieves the report Component, two lines of code need to be added:
Viewer viewer = new quadbase.reportdesigner.ReportViewer.Viewer();
Component comp = viewer.getComponent(report);
viewer.setExportServlet("http://host:port/ERES/servlet/ViewerExportServlet");
viewer.setDynamicExport(true, "host", port, "ERES/servlet/");
The argument for the setExportServlet method is the url location of your deployed ViewerExportServlet. Please see the javadoc Specification for more details about the arguments of these two methods.
Then, when the user views the report Component, there will be new options under → → . All of these options will result in a pop-up browser window that contains the streamed content of the report.