This chapter covers some of the basics of EspressChart: from the different parts of a chart, to basic data mapping, to saving/exporting options. Everything discussed in this chapter is covered in greater details in later chapters.
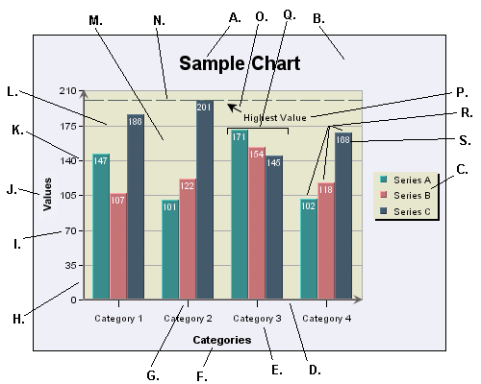
The following diagram illustrates the various components that make up a chart. Also, this diagram refers to various terms that will be used throughout this guide.
- A. Main Title
This is the main title for the chart.
- B. Chart Canvas
This is the background on which the chart is drawn. The canvas serves as the size/boundary for the chart and it is generally the same size as any exported image. You can modify the canvas color or place/add an image file as a background.
- C. Legend
This is the chart legend. The legend shows your category or series names along with a color point. Secondary values, as well as added trend/control lines and control areas, can also be displayed in the legend.
- D. Category (X) Axis
This is the X or category axis of the chart. Generally, the category axis plots the distinct entries from the dataset for which you want to plot values in the chart. (The values are generally plotted on the Y-axis.) Certain chart types such as bar and Gantt reverse this by drawing the categories on the Y-axis, and plotting the values on the X-axis. Other chart types like scatter and bubble plots, plot values on each axis to create a point in 2D or 3D space.
- E. X-Axis Labels
These are the labels for the X-axis elements or categories.
- F. X-Axis Title
This is the X-axis title.
- G. X Ticker
These are the X-axis tickers. By default the tickers match each data point in the chart.
- H. Value (Y) Axis
This is the Y or value axis of the chart. Generally, the Y-axis plots the values for each of the categories. By default the scale of the Y axis is generated to provide a best fit for the dataset; however, it can be manually adjusted. For combination charts, the second value axis is drawn at the right-hand side of the plot.
- I. Y-Axis Labels
These are the labels for the Y-axis values.
- J. Y-Axis Title
This is the Y-axis title.
- K. Y-Axis Ticker
These are the Y-axis tickers.
- L. Y Grid
These are grid lines drawn along each scale step in the Y-axis. Grid lines can also be drawn for the points on the X-axis (and Z-axis for 3D charts).
- M. Plot Area
This is the area, bounded by the axes, where all the data points are plotted. You can fill the area with color and/or draw a border around the area, along with other options. The plot area can be moved and resized on the chart canvas.
- N. Control Line
This is one of the special types of lines that can be added to a chart. In this instance, it is a control line that follows the highest value in a series. Control lines can also be drawn for averages and multiples of standard deviation. Users can also add a variety of trend lines to charts.
- O. Floating Line
A floating line is an arbitrary line added to a chart. In this case it is being used as a pointer with an arrow. Floating lines move in relative position with the chart plot. They can also be used to create filled shapes.
- P. Annotation Text
This is a piece of arbitrary text added to a chart (not labels or titles). You can place text anywhere in the chart canvas. Like floating lines, annotation text moves in relative position to the chart plot.
- Q. Category Elements
This is the plot for a category element. There are three points plotted for each category because this chart has a data series.
- R. Data Series Elements
These are the individual points that make up a category. A series allows groups of data to be plotted on a single chart. For more about information about categories and series, see Section 3.2 - Basic Data Mapping
- S. Data Top Labels
These are labels placed at each data point in the chart that display the exact value for each point.