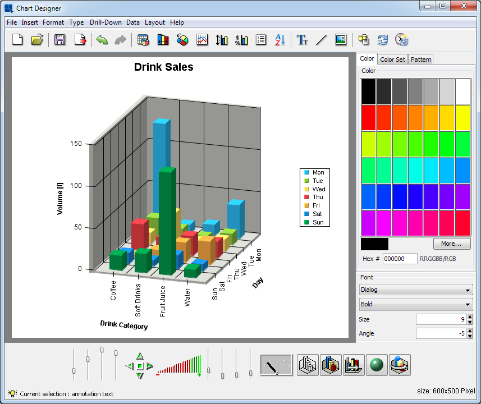
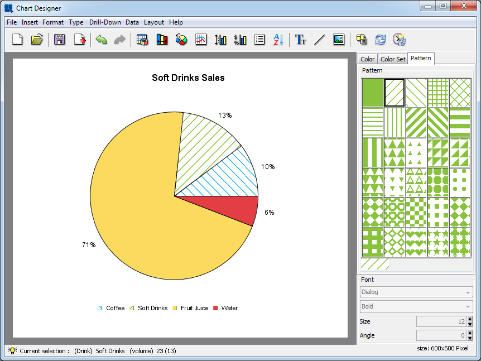
The Chart Designer is a graphical user interface, launched within the Organizer that allows users to create and customize charts. The simple drop and drag style interface and extensive editing/formatting capabilities, makes chart design quick and easy.
It is important to note that in ERES there are two ways that you can use charts. Charts can either be placed within reports or designed and run as stand-alone entities. A unique feature of charts placed in reports is that they can use the report data as their data source. In this instance, the chart cannot be deployed outside of the report.
Charts that use their own data sources can be deployed independently from reports, either in menu pages or using image URLs to embed them in web pages.
The Chart Designer interface is always loaded from within the Organizer. To start a new chart, you can click the button on the toolbar or select → . You can also start Chart Designer when creating or editing data sources in the registry. The button allows you to preview a data source and to build a chart or report. In addition, you can open the Chart Designer to edit a chart template file in the Organizer. To do so, first, select the file that you would like to open and then you can select → , right click on the file and select Open File from the pop-up menu, or double-click on the file.
If you are creating or adding an embedded chart within a report, the Chart Designer is launched from within Report Designer by either clicking on the button on the toolbar or by selecting → .
The first step in designing a chart is to select the data source from which the chart is to be drawn. The first time you select to start a new chart you will be prompted to select the data registry that you would like to use. If there are not currently any available registries (meaning that you have not created any or you do not have privileges to view any), you will be prompted to go the Data Registry Manager to create one. For more on data sources, please see Section 3.1 - Data in Organizer
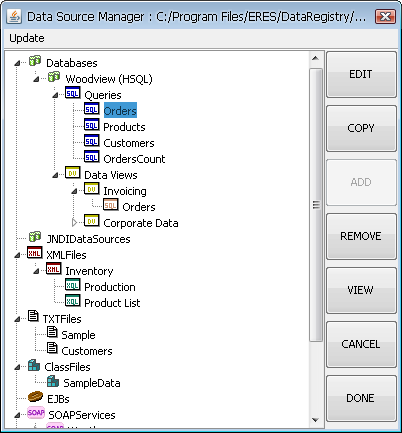
Once you have selected a registry, a Data Source Manager window will open allowing you to select, add, or modify a data source that you would like to use for the chart or report. Note that the registry will not open if you are building a chart from the registry in the Modify Data Sources dialogs.

Data Source Manager Window for Chart Designer
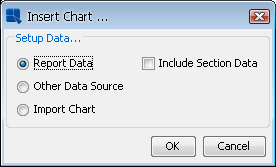
If you are launching Chart Designer from within Report Designer (using the Insert Chart option), the following dialog will be presented:

Chart Data Options
The following options are available:
- Report Data:
This will plot the chart using the data contained in the report. This data includes all of the report columns and computed columns that have been added using the Report functions. When using report data for the chart, you also have the option to include section data. This will take any formulas or labels from the report section in which the chart is placed and make them available to the chart. Data for labels and formulas is imported as additional columns to the chart input data. The cell ID is used as the column name.
However, when you use report data, the chart cannot be deployed independently from the report, and certain charting features like time-based zooming and histograms are not available.
- Other Data Source:
This will allow you to select a different data source than the report data. If you select this option, you will go to the Data Source Manager window where you can create or select a data source for the chart.
When you use an independent data source the chart can later be deployed independently from the report. Also, all of the charting features are available. Note that some features like drill-down are only functional when the chart is deployed independently from the report.
- Import Chart:
Choose this option to import an existing chart to the report.
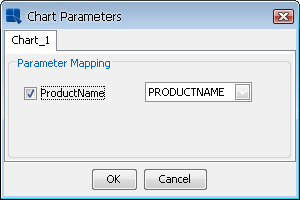
If you are launching Chart Designer from within Report Designer (embedded chart) and you select to use an independent data source that is a parameterized query or class file, by default it will run with default values when the chart is run in the report. However, you can use the chart parameter linking feature for the chart to retrieve its parameter values based on column values in the report. This feature works in the same manner as the sub-report linking feature described in Section 4.1.9.4 - Linked Sub-Reports. To link a parameterized chart to a column, first, insert a parameterized chart into a report. Then, select Chart Parameter Mapping from the Data menu in Report Designer. This will bring up a dialog allowing you to map column fields from the report to query parameters in the chart.

Chart Parameter Mapping Dialog
The dialog contains a tab for each parameterized chart. Each parameter in the chart can be mapped to a different column field in the report.
If you preview a data source in the Data Source Manager (see Section 3.1.2.1 - Using Data Source Manager to learn more about the Data Source Manager), you can transpose the data source. This is useful when you want to see what the transposition will do to your data source before creating a chart. There is a better way to configure data transposition for charts (see Section 4.2.3.1.1 - Data Transposition); however, if you enable the transposition in the data source preview and choose to create a chart, the transposition settings will not be lost and the chart will use the transposed data (and you will be able to modify the transposition later in the Data Mapping dialog).
![[Note]](../../../images/note.png) | Note |
|---|---|
This transposition method is available only in the data source preview dialog (that means that you have to open the Data Source Manager, select a data source and then click the button). The other chart data transposition method is available in almost all charts (see Section 4.2.3.1.1 - Data Transposition for more details). |
Once you preview your chart's data source, the next screen will present the first twenty records from the data source (With the exception of data views, which will require you to select fields and set conditions first). From this screen you can see all of the records returned by the selected source by checking the Show All Records box. Please note that the button is hidden when the data source returns less than 20 rows of data.
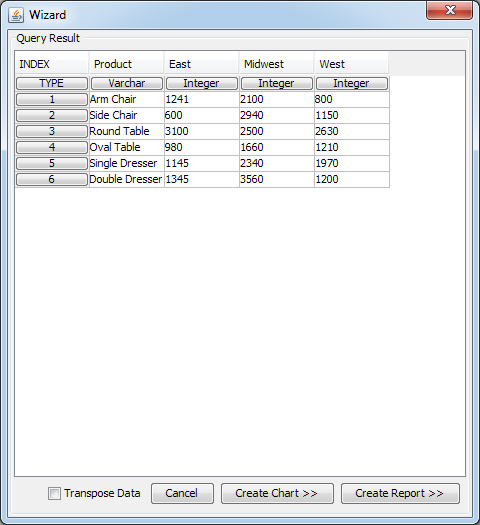
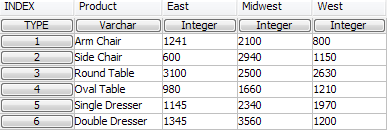
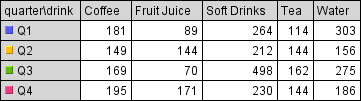
Often, if you Are drawing data in spreadsheet (pivot table) format or from a crosstab report, you may want to use the column headers from the data source either as the categories or as a data series. For example, the following table is shown when a crosstab report is used as the data source.

Data Table Dialog
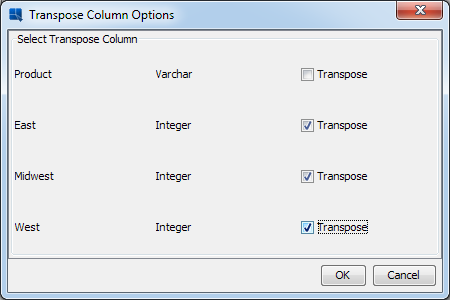
In order to be able to plot the regional column headers (East, Midwest, & West) in the chart, you will first need to transpose the data. To transpose the data, click the checkbox at the bottom of the data table window. A new window will open prompting you to select the columns that you would like to transpose.

Select Transpose Dialog
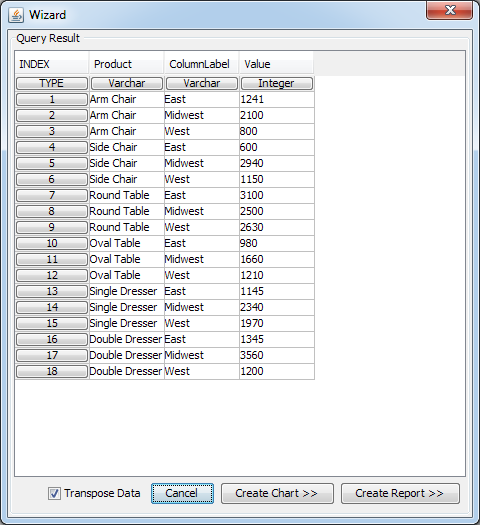
Check the columns that you would like to transpose and click . You will return to the data table where you will see the results of the data transposition. Columns that you have selected are removed from the data table and the transposed columns are placed at the end of the table as new columns.
![[Note]](../../../images/note.png) | Note |
|---|---|
Columns that you select must have the same data type. |

Data After Transposition
This section covers some of the basics of charts including the different parts of a chart and the way in which tabular data either from the report or another data source is mapped to a chart.
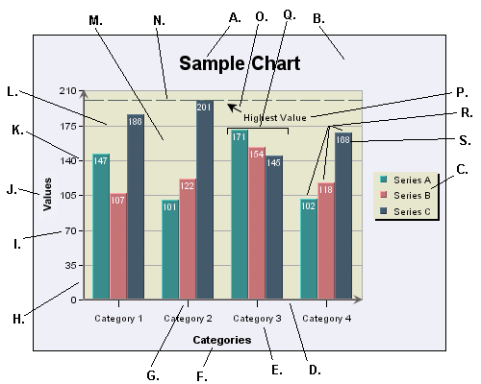
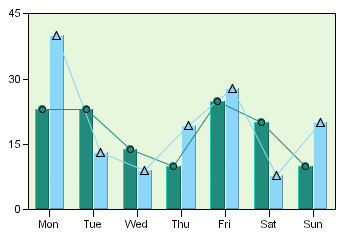
The following diagram illustrates the various components that make up a chart. Also, this diagram refers to various terms that will be used throughout this guide.
- A. Main Title
This is the main title for the chart.
- B. Chart Canvas
This is the background on which the chart is drawn. The canvas serves as the size/boundary for the chart and it is generally the same size as any exported image. You can modify the canvas color or place/add an image file as a background.
- C. Legend
This is the chart legend. The legend shows your category or series names along with a color point. Secondary values, as well as added trend/control lines and control areas, can also be displayed in the legend.
- D. Category (X) Axis
This is the X or category axis of the chart. Generally, the category axis plots the distinct entries from the dataset for which you want to plot values in the chart. (The values are generally plotted on the Y-axis.) Certain chart types such as bar and Gantt reverse this by drawing the categories on the Y-axis, and plotting the values on the X-axis. Other chart types like scatter and bubble plots, plot values on each axis to create a point in 2D or 3D space.
- E. X-Axis Labels
These are the labels for the X-axis elements or categories.
- F. X-Axis Title
This is the X-axis title.
- G. X Ticker
These are the X-axis tickers. By default the tickers match each data point in the chart.
- H. Value (Y) Axis
This is the Y or value axis of the chart. Generally, the Y-axis plots the values for each of the categories. By default the scale of the Y axis is generated to provide a best fit for the dataset; however, it can be manually adjusted. For combination charts, the second value axis is drawn at the right-hand side of the plot.
- I. Y-Axis Labels
These are the labels for the Y-axis values.
- J. Y-Axis Title
This is the Y-axis title.
- K. Y-Axis Ticker
These are the Y-axis tickers.
- L. Y Grid
These are grid lines drawn along each scale step in the Y-axis. Grid lines can also be drawn for the points on the X-axis (and Z-axis for 3D charts).
- M. Plot Area
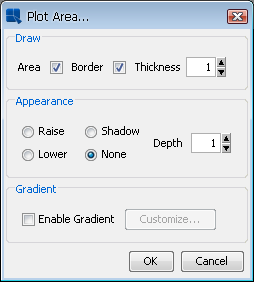
This is the area, bounded by the axes, where all the data points are plotted. You can fill the area with color and/or draw a border around the area, along with other options. The plot area can be moved and resized on the chart canvas.
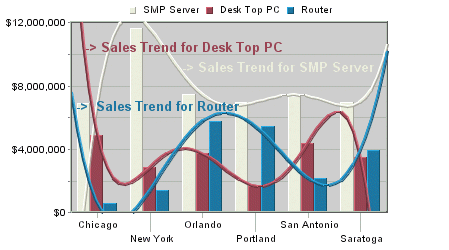
- N. Control Line
This is one of the special types of lines that can be added to a chart. In this instance, it is a control line that follows the highest value in a series. Control lines can also be drawn for averages and multiples of standard deviation. Users can also add a variety of trend lines to charts.
- O. Floating Line
A floating line is an arbitrary line added to a chart. In this case it is being used as a pointer with an arrow. Floating lines move in relative position with the chart plot. They can also be used to create filled shapes.
- P. Annotation Text
This is a piece of arbitrary text added to a chart (not labels or titles). You can place text anywhere in the chart canvas. Like floating lines, annotation text moves in relative position to the chart plot.
- Q. Category Elements
This is the plot for a category element. There are three points plotted for each category because this chart has a data series.
- R. Data Series Elements
These are the individual points that make up a category. A series allows groups of data to be plotted on a single chart. For more about information about categories and series, see Section 4.2.2.2 - Basic Data Mapping
- S. Data Top Labels
These are labels placed at each data point in the chart that display the exact value for each point.
Data mapping is the way that raw data is rendered in the chart. Although data can be drawn from many sources, a chart looks for the basic structure of the data to be in the form of a table. Hence, data passed in as arguments, from the report or from XML files is converted to a table structure before mapping.
A basic set of data might look something like this:
| Product | Sales |
|---|---|
| Chair | 362 |
| Table | 862 |
| Dresser | 1052 |
| Cabinet | 1211 |
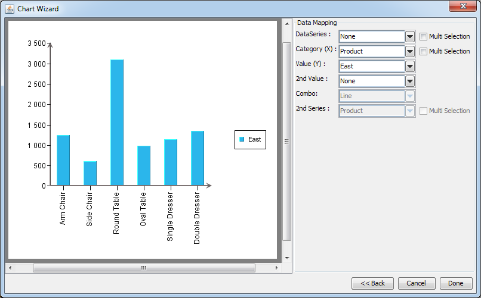
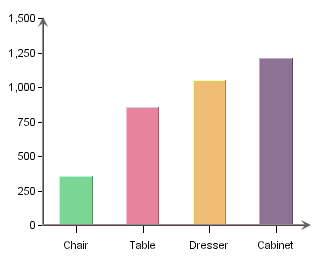
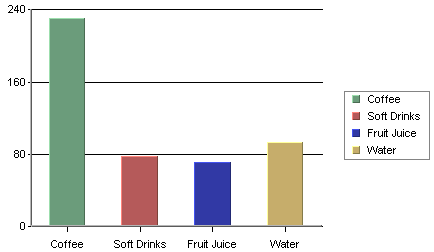
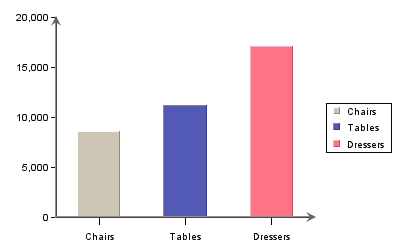
To plot this data in a chart, you would want to plot the Sales value for each entry in the Product column. Hence, the products are your category and the sales numbers are your values. In a chart you would map the Product column to the X (category) axis and the Sales column to the Y (value) axis. The resulting plot would look like this in a column chart:

Here, a column is drawn to show the value for each distinct element in the category column. On top of the basic category values, additional information can be displayed in the form of a data series. For example, say that there is another element to our data that shows sales data not only for product, but also over a sales region. Our adjusted table would look like this:
| Product | Region | Sales |
|---|---|---|
| Chair | East | 114 |
| Chair | Midwest | 131 |
| Chair | West | 117 |
| Table | East | 231 |
| Table | Midwest | 187 |
| Table | West | 444 |
| Dresser | East | 327 |
| Dresser | Midwest | 469 |
| Dresser | West | 256 |
| Cabinet | East | 422 |
| Cabinet | Midwest | 386 |
| Cabinet | West | 403 |
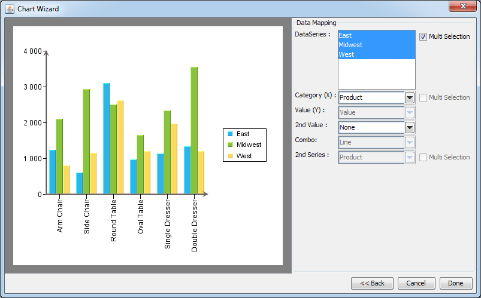
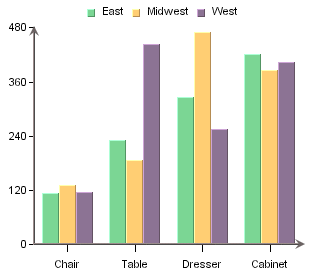
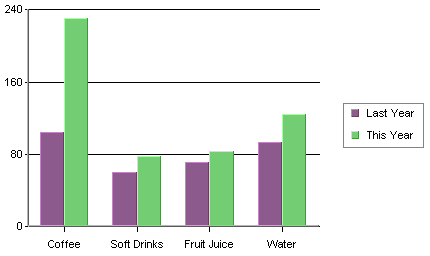
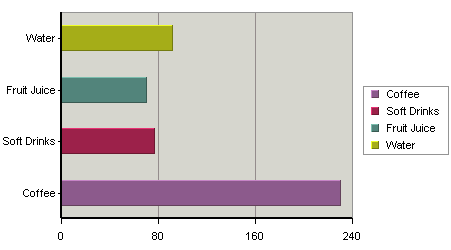
In order to show the value for each region per product we could add the Region column to the data mapping as a data series. Doing this gives us the following chart:

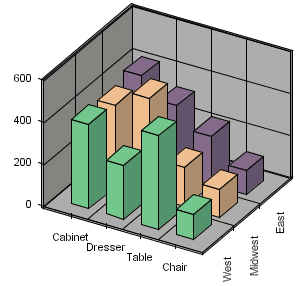
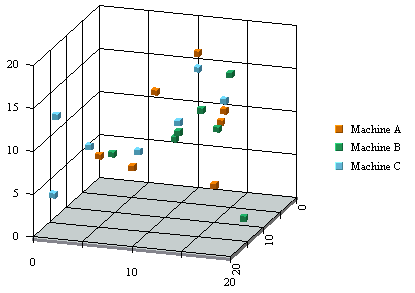
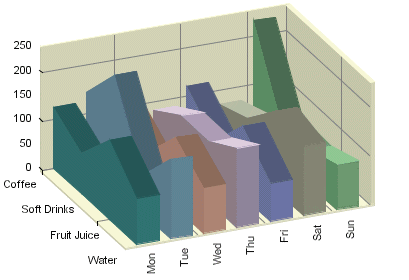
Now each category has three data points, one for each region. For two-dimensional charts the series is always displayed in-line. In three-dimensional charts, the series is drawn on the Z-axis by default, although it can be drawn in-line as well. Below, is the same chart show in 3D.

In this chart, the data series is drawn along the Z-axis. Note that the order of the categories has been changed to provide a better view of the data. This is the basic concept behind data mapping. Most chart types use this mapping technique or mapping options similar to this. Detailed data mapping instructions for each chart type are available in Section 4.2.3 - Chart Types and Data Mapping.
There are several options available both for saving chart definitions and exporting charts as image files. More information on how to save and export charts in the Chart Designer can be found in Section 4.2.6 - Saving & Exporting Charts.
There are two primary methods which you can use to store chart definitions created in ChartDesigner: either as chart or as template files.
- Chart files
Chart files save the chart in a binary file called
filename.cht. A chart file stores both the definitions of the chart (type, dimension, etc.) as well as the data that was used to create the chart. Hence, chart files are portable. Any time you open a chart file, it will open with the original data that was used to create the chart. After opening the chart, you can refresh the data from the source or change the chart's data source entirely.- Template files
Template files save the chart in a binary file called
filename.tpl. A template file stores only the chart definitions and stores only 10 records of data with the chart. Hence, any time a template file is opened it will try to connect to the original data source to retrieve the data. Because of this, template files can be less portable than chart files. Template files can also be used to pass chart attributes from one chart to another. To do this, you can apply a template to a chart. This will carry over many of the attributes of the template to the current chart. For more information about applying templates, please see Section 4.2.6.2.1 - Working with Templates.- PAC files
PAC files save the chart the way that it is ready for deployment. A
.PACfile takes the chart and all the supplementary files associated with it - background images, dynamic drill-downs, and parametric drill-downs and places them in a single binary file. This configuration makes it easy to deploy charts and move them between ERES installations. If you reopen a.PACfile in Chart Designer, it will expand all the files back to their original location. Therefore, the target directories will need to exist for a.PACfile to be opened successfully. Refrain from renaming the.PACfile after its creation because this will lead to problems during expansion.
In addition to saving chart definitions in binary format, chart files and template files can also be saved in XML format. These XML chart definition files can be modified outside of Chart Designer or Chart API.
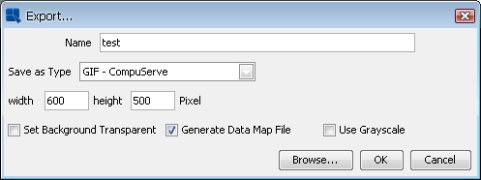
Generally, charts can be deployed via the Web in one of two ways - either as applets or by generating image files. Applets can directly load chart definitions, either template or chart files. For more about using applets see the Chart Viewer section in Section 7.8 - Chart Viewer. For image files, ERES can render charts in the following formats:
- GIF
ERES can generate GIF images using one of two compression methods - RLE or LZW. The LZW method is faster and produces smaller files; however, its use is protected by patent. You must obtain a license from Unisys in order to unlock the LZW compression. By default, GIF files are generated using RLE compression.
- JPEG
JPEG is another popular image format. It is a higher resolution image format than GIF and it is not patent protected. When generating a JPEG file you can specify the quality and compression of the file. The higher the quality, the larger the file.
- PNG
PNG is an image format that is less popular but it can be displayed in most browsers. It is a high-quality image with a smaller file size than JPEG. There are three different compression options available for this format.
- SVG
SVG (Scalable Vector Graphics) is a relatively new image format that saves the image as vectors in an XML-based text format. Generally, you will need a browser plug-in to view these images.
- SWF
SWF is an Adobe Flash file. The flash format is vector based and it allows the chart to be resized after export. Also, flash allows for high-resolution printing and produces a small file size.
- BMP
This is a Windows bitmap format.
- WMF
WMF is the Windows Meta File format. This can be used for import/export into MS Office documents.
In addition to static images, ChartDesigner also allows the chart data to be exported as a text file, PDF, or an XML file.
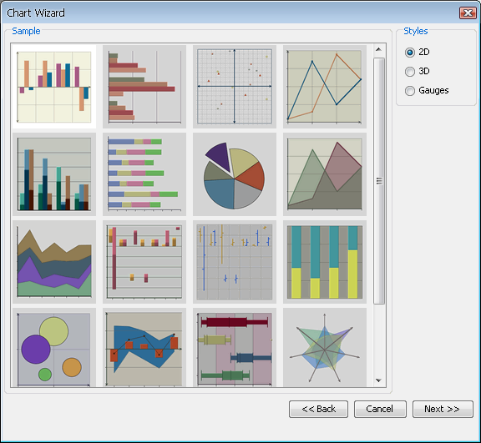
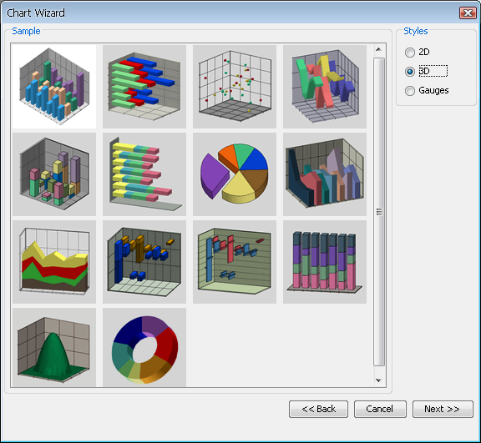
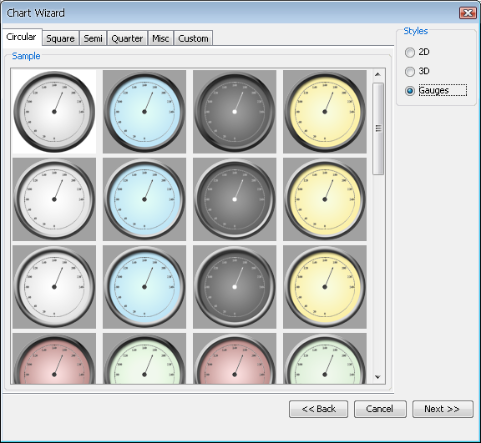
Once you have selected the data that you would like to use for the chart, the next step in the Chart Wizard is to select the chart type that you would like to use. You will be presented with a dialog that allows you to specify the chart type.
Each chart type represents a different way in which the data points are plotted to give a pertinent representation to all kinds of data. The different types of charts are broken down by dimension. In addition to basic chart types, users can create many different types of composite/combination charts by adding secondary values/series to the chart. You can toggle between the chart categories by selecting either 2D, 3D or Gauges in the right-hand side of the chart types dialog.
This dialog enables you to select your chart type by either selecting the image and clicking or by double clicking on the chart image. You can select from one of the following chart types:
Column
Bar
XY(Z) Scatter
Line
Stack Column
Stack Bar
Pie
Area
Stack Area
High Low
HLCO
Percentage Column
Doughnut
Surface (Three-Dimensional Only)
Bubble (Two-Dimensional Only)
Overlay (Two-Dimensional Only)
Box (Two-Dimensional Only)
Radar (Two-Dimensional Only)
Dial (Two-Dimensional Only)
Gantt (Two-Dimensional Only)
Polar (Two-Dimensional Only)
Circular Gauge
Square Gauge
Semi Circular Gauge
Square Gauge
Quarter Circular Gauge
Each of the chart types is described in detail later in this chapter, starting with Section 4.2.3.2 - Column Charts
For information on gauges, see Section 4.2.3.20.2 - Gauges
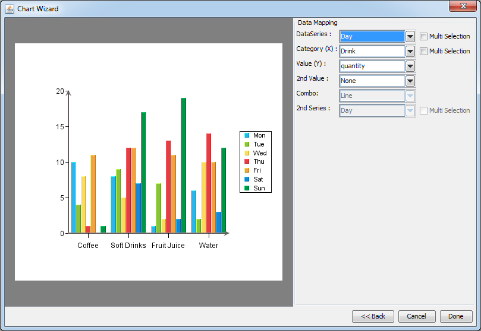
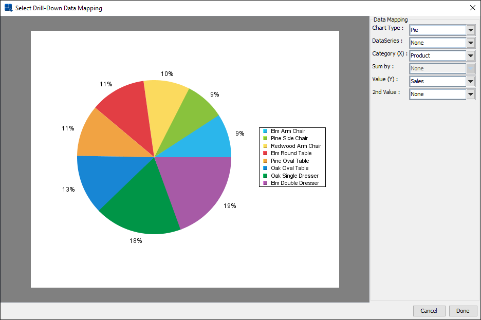
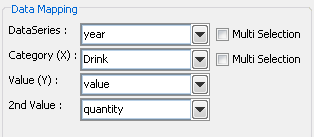
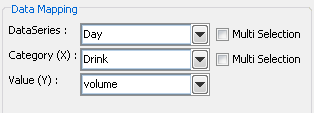
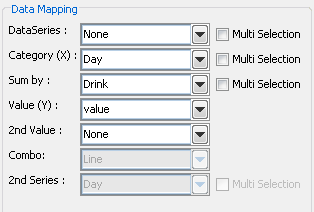
After you have selected the chart type, the next step is to specify the data mapping for the chart. Data mapping is the way that the selected data source is rendered in the chart. The basics of data mapping are described in Section 4.2.2.2 - Basic Data Mapping. The data mapping screen in the Chart Wizard allows you to set the mapping options and also preview the results.
The left-hand side of the dialog shows a preview of your chart. The right-hand side shows which columns from your data source have been selected to plot in the different chart elements (series, category, value, etc). By default, ERES will select the first available columns, based on the data type, to plot. Changing the data mapping is easy - click on the down-facing arrow next to a data field and select a different field. The chart preview in the left-hand part of the data mapping dialog will be updated immediately.
The specific mapping options vary for each chart type and are discussed later in this chapter starting with Section 4.2.3.2 - Column Charts.
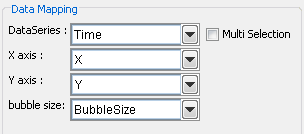
You can also set data transposing from the data mapping dialog. Transposing allows you to plot multiple data source columns in one chart without modifying the data source.
For example, we have a data source that looks like this:

Example Data Source
We would like to plot data from all regions in one chart. The default mapping without data transposing does not allow us to do that. We would have to plot only one region in the chart or modify the data source, so we will have to transpose the data source.
To transpose the data, select the Multi Selection option next to the Data Series field. The field will change to a list allowing us to select several columns at the same time. We will just select all region columns and the chart will look like this:
![[Note]](../../../images/note.png) | Note |
|---|---|
Only one chart element (such as data series, category, value, or second series) can be transposed at a time. If you select the Multi Selection checkbox for one chart element, the Multi Selection checkboxes will be deactivated for other chart elements. |
Transposing is not available for drill-down charts.

Column Chart (Without Data Series)
A column chart displays each row in the data table as a vertical bar (or column). The categories are listed along the X-axis and the values plotted along the Y-axis. Column charts are good for comparing discrete values for different groups. Each group is represented by a different color.
In a two-dimensional chart, if a data series has been selected then the entire series for a single category will be displayed in the XY plane. If a three-dimensional column chart is being used then all the vertical bars in a given data series are drawn using the same color along the Z-axis. If a data series is not present in the chart, the categories will be represented by the same color by default. Different colors for the categories are possible to set by clicking the ![]() icon on the toolbar (or selecting → ), and unchecking the Single Color For All Categories option.
icon on the toolbar (or selecting → ), and unchecking the Single Color For All Categories option.
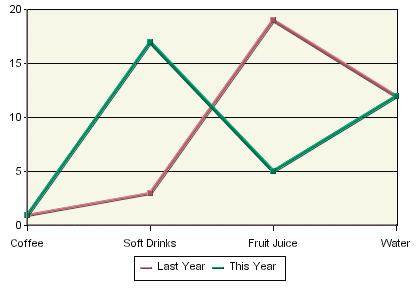
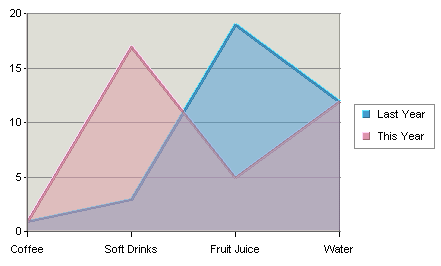
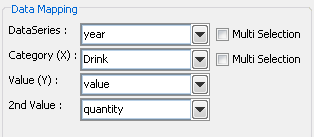
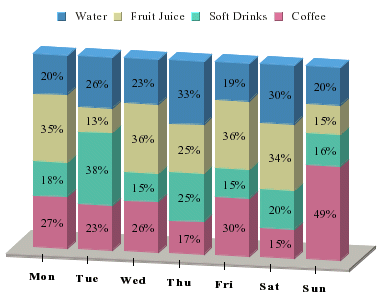
In the examples given, we have chosen Drink as the category variable and Value as the value variable (most examples use the Sample.dat file included in the ERES installation). Year has been selected as the data series variable for the chart below. Therefore, each name has two columns shown: one for last year and one for this year which are the only two values present in the data series column.

Column Chart with Data Series
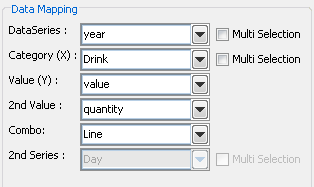
Data mapping for column charts is fairly straightforward. It is similar to the examples first presented in Section 4.2.2.2 - Basic Data Mapping. For column charts, the following options are available:

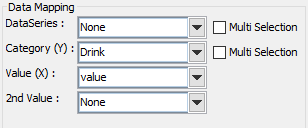
Mapping Options for Column Charts
Data Series: | Choose a data column whose distinct values will determine the number of data series in the chart. Each element in a data series is drawn using the same set of colors and other attributes. |
Category (X): | Choose a data column whose distinct values will determine the categories. |
Value (Y): | Choose a data column to provide values for each category. |
2nd value: | Add a second value to create a combination chart. |
2nd Series: | Choose another column to be series for the secondary chart. This option is applicable only if the secondary chart is an overlay chart. |
Combo: | Choose the chart type for the secondary chart. For column charts the combo options are Line and Overlay. |
The data mapping also allows you to transpose the data (in other words: to select several columns for a single category). To learn more about data transposition, please see Section 4.2.3.1.1 - Data Transposition.
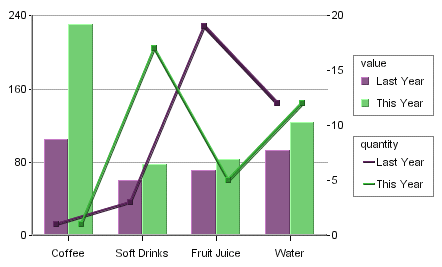
The last three data mapping options allow you to add a second value to the chart. ChartDesigner supports secondary values for all chart types except pie, radar, bubble, dial, surface, and scatter charts. In the example below, a second value of Quantity has been added to our column chart.

Column Chart With 2nd Value
As you can see, the second axis labels are drawn on the right-hand side of the plot area (you can choose to make this axis visible). Usually, the second value will share the same categories and series as the primary value. However, for two-dimensional column, stack column, stack area, high low, HLCO, and percentage column charts you can specify an overlay combination, which allows you to specify a second series. For more on overlay charts, please see Section 4.2.3.17 - Overlay Charts.

Bar Chart
A bar chart is essentially the same as a column chart, except that horizontal bars are drawn in the chart as opposed to the vertical bars which are used in a column chart. In a bar chart, the categories are plotted along the Y-axis and the values along the X-axis.
Just as for a column chart, if a data series has been selected then the entire series for a single category is displayed in the XY plane. If a three-dimensional bar chart is being used, all the horizontal bars in a data series are drawn using the same color. Each category is drawn using a different color. If the data series is not present in the chart, the categories will be represented by the same color by default. Different colors for the categories are possible to set by clicking the ![]() icon on the toolbar (or selecting → ), and unchecking the Single Color For All Categories option.
icon on the toolbar (or selecting → ), and unchecking the Single Color For All Categories option.

Mapping Options for Bar Charts
The mapping for this chart type is similar to that of a column chart, except the category (X) and values (Y) under column chart become category (Y) and values (X) respectively. This is because values are represented vertically in a column chart, but horizontally in a bar chart. Please note that the 2nd Series and Combo options are not available for bar charts. This is because the only combination available with bar charts is a line.

XY(Z) Scatter Chart
In an XY(Z) scatter chart, each selected row in the data table defines a point in two or three-dimensional space. Thus each column must contain either numeric or date/time values. A marker represents each point. The data columns that are in each row of the data table determine the spatial position of the marker.
Optionally, another data table column can be chosen to separate the markers into groups. Elements of each group have the same value on this column which is referred to as the data series column. Markers in the same group are drawn using the same drawing attributes; in other words, using the same shapes and colors. The X-axis scale of a scatter chart is linear. This means that unlike other chart types, the data points may or may not be evenly spaced along the X-axis.

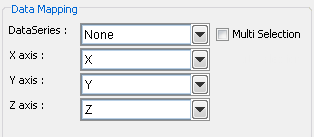
Mapping Options for Scatter Charts
In a scatter chart, the X-axis, Y-axis, and Z-axis values determine the X, Y, and Z coordinates of a point respectively. The data series box allows you to choose a data column whose distinct values will determine the number of data series in the chart. Each element in a data series is drawn using the same set of drawing attributes( e.g., colors and markers).

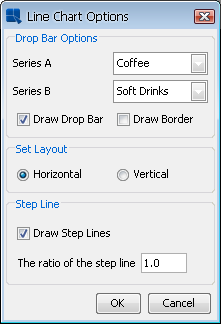
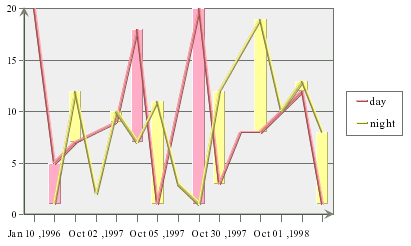
Line Chart
Line charts present data in a manner similar to column charts. For a two-dimensional line chart, a marker denotes a data point for each category. The value column, which must be numeric, determines the height of a marker. Each marker is joined with a line. If the chart has a data series, a separate line is drawn for each element in the series. Please note, the markers (points) are not shown by default. You can enable showing markers (points) in the Line and Point dialog. This dialog can be opened from the Format menu or by clicking the ![]() icon on the toolbar.
icon on the toolbar.
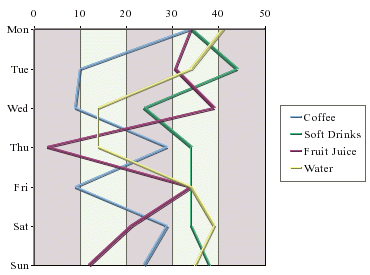
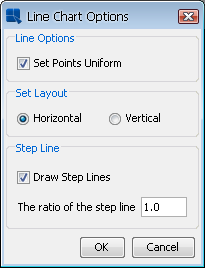
ChartDesigner allows 2D line charts to be displayed vertically in addition to the default horizontal setting. To use this feature in Chart Designer, create a line chart and then select → . Next, select Vertical. The chart is rotated clockwise 90 degrees.

Vertical Line Chart
A three-dimensional line chart is an extension of its two-dimensional counterpart. It contains no additional information. The markers disappear (they are not available for 3D line charts) and thicker lines, spaced apart on the Z-axis, replace the thin lines.

Mapping Options for Line Charts
Data mapping for line charts is almost exactly the same as for column charts (discussed in Section 4.2.3.2.1 - Data Mapping). Line charts, however, do not have the 2nd Series and Combo options. This is because the only combination available with line charts is a line. To create line combinations with other chart types (bar, column, stack column, etc) select the other chart type as the primary chart, and select Line as the Combo option.

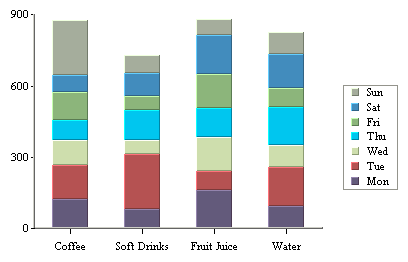
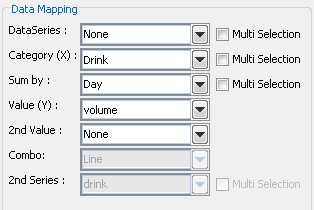
Stack Column Chart
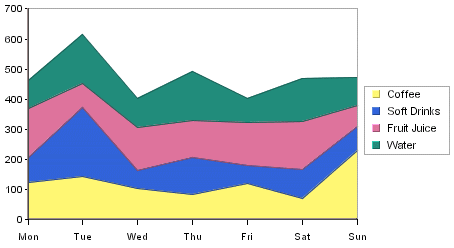
A stack column chart is a derivative of a column chart in which each vertical column comprises a stack of bars. Each selected row in the data table is represented by a component of a chart column. For a two-dimensional stack column chart, the categories are plotted on the X-axis and the values on the Y-axis. The value column, which must be numeric, determines the length of each bar component. A third column, known as the sum-by column, represents a group of values for each category. A stack for a given category value is built up stacking the sum-by values for that category value. Each stack component of a chart column has a distinct sum-by value denoted by a distinct color. Each row in the data table must have a unique pair of values on both the category and sum-by columns. Components with negative values are separated from components with positive values and they are stacked up in the “negative” direction below the X-axis.
In our example above, we have chosen types of drink as category value and day representing the sum-by values. Another independent category (to be displayed on the Z-axis) may be optionally specified based on a fourth column as a data series. In such a case, each row in the data table must have a unique triplet of values on the category, sum-by and data series columns. In a two-dimensional chart, the entire data series for a single category is displayed side-by-side in the XY plane. In a three-dimensional stack column chart, the data series is displayed along the Z-axis.
In stack column charts, each category is further subdivided into components. Hence, there is an additional sum-by option used to determine the sum-by values for the chart.

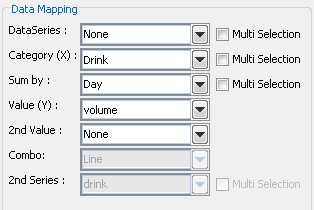
Mapping Options for Stack Column Charts
The data mapping options are as follows:
Data Series: | Allows you to choose a data column whose distinct values will determine the number of data series in the chart. Each element in a data series is drawn using the same color. |
Category (X): | Allows you to choose a data column whose distinct values determine the categories. Values from this data column are used to calibrate the X-axis. Each category in a data series is drawn as a distinct column in the chart. |
Sum-by: | Allows you to choose a data column whose distinct values determine the components in each category. Each distinct value in this column determines a distinct stack component of a column. |
Value (Y): | Choose a data column to provide values for each category. |
2nd value: | Add a second value to create a combination chart. |
2nd Series: | Choose another column to be series for the secondary chart. This option is applicable only if the secondary chart is an overlay chart. |
Combo: | Choose the chart type for the secondary chart. For stack column charts the combo options are Line, Stack Area, and Overlay. |
The data mapping also allows you to transpose the data (in other words: to select several columns for a single category). To learn more about data transposition, please see Section 4.2.3.1.1 - Data Transposition.
Stack column charts have a unique combination option which allows users to plot a second value as a stack area chart. Both values share the same category and sum-by values. This chart can compare component based categories for different values in the data.

Stack Column-Stack Area Combination Chart
With this combination chart you can specify to hide particular sum-by component in the chart to achieve a strip area effect.

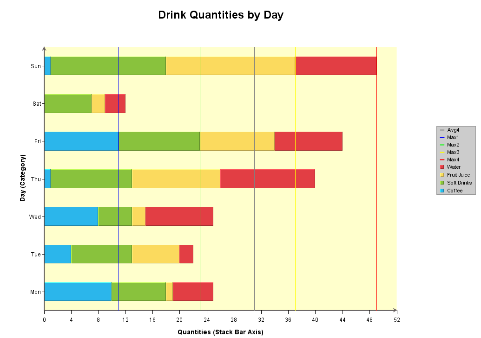
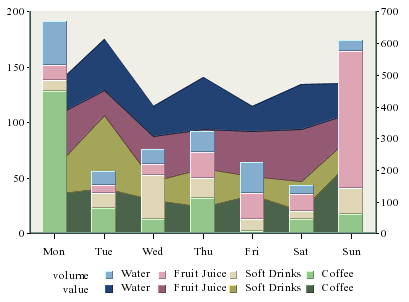
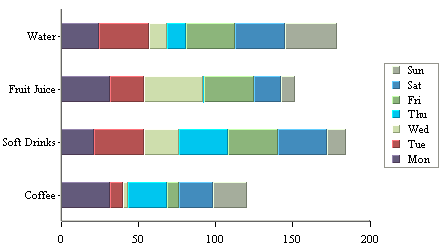
Stack Bar Chart
Like a stack column chart, the stack bar chart displays the chart categories as a sum of different stacked values - the sum-by column in the data source. The difference for a stack bar chart is that the categories are plotted on the Y-axis and the values are plotted along the X-axis.

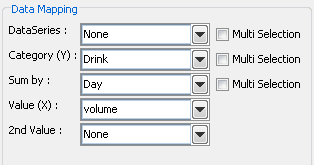
Data Mapping Options for Stack Bar Charts
The mapping for this chart type is similar to that of a stack column chart, except the category (X) and values (Y) under column chart become category (Y) and values (X), respectively. This is because values are represented vertically in a column chart, but horizontally in a bar chart. Please note that the 2nd Series and Combo options are not available for stack bar charts. This is because the only combination available with stack bar charts is a line.

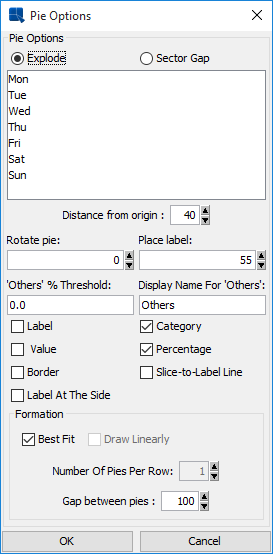
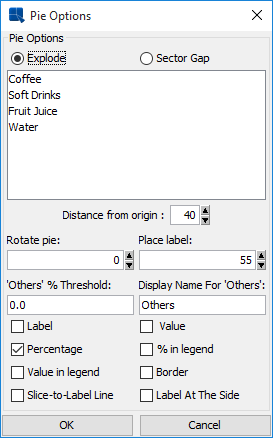
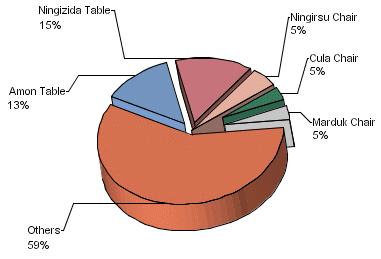
Pie Chart
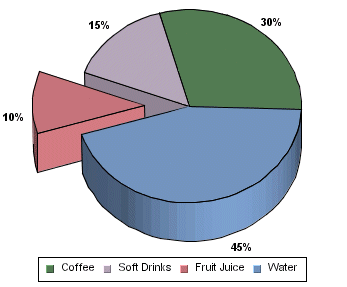
In a pie chart, each row in the data is represented as a pie sector. The pie chart requires a category column and a value column. The value column must be numeric. The number of distinct values in the category column determines the number of pie sectors in the chart. All the values are summed up and each slice is assigned an angle according to its share in the total. Thus, the value column for each category determines the size of the slice representing that category.
A three-dimensional pie chart is simply an extension of its two-dimensional counterpart and contains no extra information.
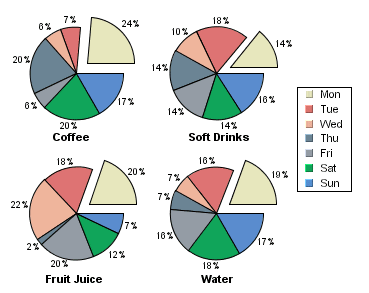
Pie charts can also have a data series. If you specify a series in the data mapping, a separate pie will be drawn for each category element and it will be comprised of the series elements. A pie chart with a data series is displayed below:

Pie Chart With Data Series
When a series is present, all the separate pies are drawn on a single plot area and resized in proportion with the plot. You can choose to either stack the different pies or draw them in a line.

Mapping Options for Pie Charts
For pie charts, the mapping is as follows:
Data Series: | Allows you to choose a data column whose distinct values will determine the number of data series in the chart. Each element in a data series is drawn using the same color. |
Category (X): | Allows you to choose a data column whose distinct values determine the various categories. |
Value (Y): | Allows you to choose a data column to provide values for each category. |
There is no 2nd Value option, as you cannot make any combination charts with a pie chart.
The data mapping also allows you to transpose the data (in other words: to select several columns for a single category). To learn more about data transposition, please see Section 4.2.3.1.1 - Data Transposition.

Three-Dimensional Area Chart
A three-dimensional area chart may be viewed as a derivative of a column chart. A three-dimensional area chart may be constructed from a three-dimensional column chart in the following manner. For each data series (Z-axis) value, the tops of all the columns are joined together by a thick line. The columns are then removed and the area (in the XY plane) under each line is filled with a distinct color.

Two-Dimensional Area Chart
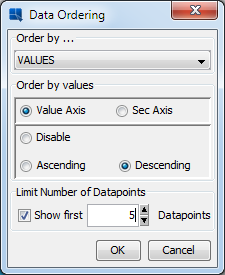
A two-dimensional area chart is essentially a projection of its three-dimensional counterpart viewed along the Z-axis. As a result, a two-dimensional area chart may sometimes hide a data series value altogether. Therefore, it must be used with caution. The chart above illustrates this point: in a two-dimensional display some parts of each series are concealed by a series in front. To ameliorate this problem, you can change the ordering of the data series (see Section 4.2.4.8.3 - Data Ordering) or set the area translucent (see Section 4.2.4.1.3 - Format Menu) as in the example above.

Mapping Options for Area Charts
Data mapping for area charts is almost exactly the same as for column charts (discussed in Section 4.2.3.2.1 - Data Mapping). However, area charts do not have the 2nd Series and Combo options. This is because the only combination available with area charts is a line.

Stack Area Chart
A two-dimensional stack area chart may be viewed as a derivative of a two-dimensional stack column chart but without a data series. This chart may be constructed from a stack column chart as follows: The tops of each stack component that have the same color are joined together by lines. The stack columns are removed and the area between each set of lines is filled with a distinct color.
A three-dimensional stack area chart can have a data series and can also be derived from a three-dimensional stack column chart using the process stated above. In this case, the stack columns for each distinct data series value (a fixed Z-axis value) are joined separately, giving rise to multiple stacks.
Both two-dimensional and three-dimensional stack area charts may be constructed using a similar set of data as needed for their respective stack column chart counterparts. Note, as stated earlier, that a two-dimensional stack area chart cannot have a data series.

Mapping Options for Stack Area Charts
Data Mapping for stack area charts is almost exactly the same as for stack column charts (covered in Section 4.2.3.6.1 - Data Mapping). However, two-dimensional stack charts cannot have a data series, and the combo options are Line and Overlay.

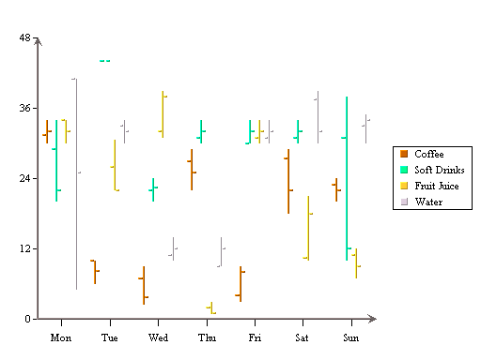
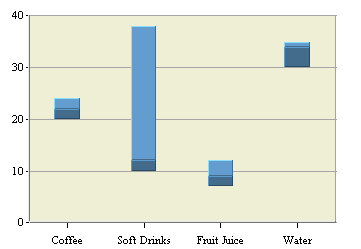
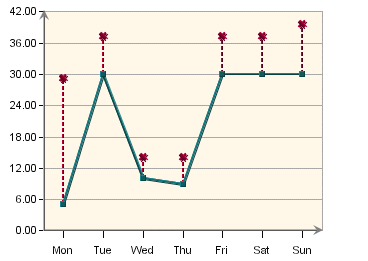
High-Low Chart
A high-low chart is also a derivative of a column chart, only that instead of one value column it uses two columns for high and low bounds of values. The data for the chart must contain at least three columns: category, high, and low. The category column can contain values of any type, while the high and low columns must be numeric.
Another option for a high-low chart is a data column called the close column. If a close column is also used, then the close value will lie somewhere between the high and low values. The portion of the bar between the low point and the lose point is rendered in a darker form of the same color as the portion between the close point and the high point. As for many other types of charts, a high-low chart may include a data series column.

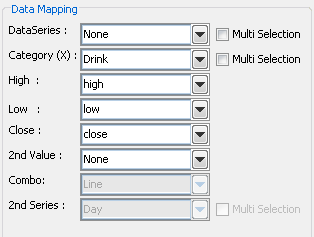
Mapping Options for High-Low Charts
Data mapping for high-low charts is similar to column charts. You can select series and category columns in the same manner. The difference for high-low charts is that you need to specify at least two value columns - a high and a low value. These are the two points that are plotted for each category. A third value called Close can also be specified. Combo options for high-low charts are Line, Column, and Overlay.
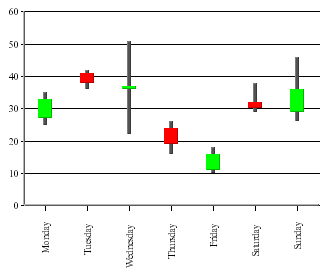
A HLCO (High Low Close Open) chart is similar to the high-low chart described above, except that it also contains an open column. It is useful in presenting data that fluctuates over discrete periods of time, such as stock prices or inter-day temperatures. The HLCO chart can also be displayed in a Candlestick format for both 2D and 3D charts. This feature is described in Section 4.2.4 - The Chart Designer Interface.

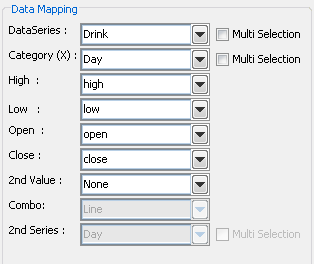
Mapping Options for HLCO Charts
Data mapping for HLCO charts is similar to that for High-Low charts. The only difference is that instead of specifying two different value columns, you must specify four different columns - High, Low, Open and Close. Combo options are Line, Column and Overlay.
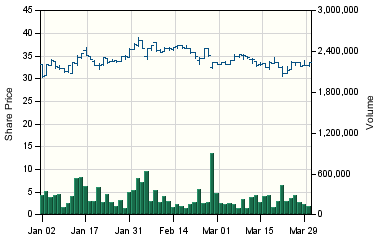
A common kind of chart is a one that plots both stock price and trading volume in the same chart. This can be accomplished using an HLCO-column combination in ChartDesigner.

HLCO-Column Combination Chart
This example plots stock price and volume data over a three month period.

Percentage Column Chart
A percentage column chart may be viewed as a derivative of pie and column charts together. Each column in the chart corresponds to one pie. A percentage column chart has a category column corresponding to the X-axis value. A sum-by column represents the category in this case and the value column is the same as that of a pie chart.

Mapping Options for Percentage Column Charts
Data mapping for percentage column charts is the same as for stack column charts (covered in Section 4.2.3.6.1 - Data Mapping). The only difference is that the sum-by components are plotted as a percentage of the Value column instead of discrete values. Combo options for percentage column charts are Line and Overlay.

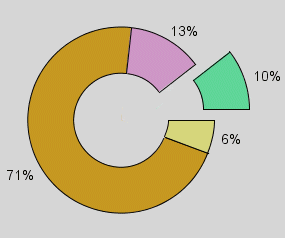
Doughnut Chart
A doughnut chart is the same as a pie chart, except for the “hole” in the center.
Just as for a pie chart, if a data series is selected, a separate doughnut will be drawn for each category element and each doughnut will be comprised of the series elements. When a series is present, all the separate doughnuts are drawn on a single plot area and resized in proportion with the plot. You have an option to either stack the different doughnuts or draw them in a line.

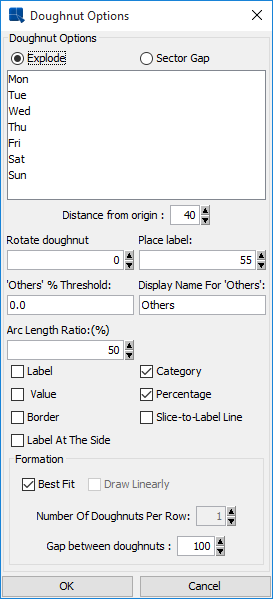
Mapping Options for Doughnut Charts
Data mapping for doughnut charts is exactly the same as for pie charts (discussed in section Section 4.2.3.8.1 - Data Mapping).

Surface Chart
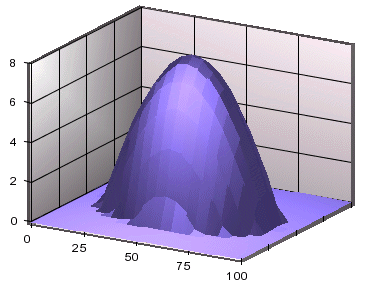
A 3D surface chart is a scientific/business chart, which uses three sets of numeric data values to form a smooth surface in a three dimensional space. For each data point, two of the three values represent the coordinates on the horizontal plane and the third value is used to determine the vertical position of a data point. Input data can be in a form of a rectangular matrix (as shown below) or arranged in three columns where each column represents an axis. In the following sample data, the top row (column header) and the left column (row header) represent the coordinate values of the axes that form the plane on which the surface will be drawn. When the chart is viewed from above the plane, you can see a grid formed by joining every four adjacent points together. A given set of data cannot plot a surface chart if this grid cannot be drawn.
Sample surface chart data:
| 0 | 20 | 40 | 60 | 70 | 80 | 100 | |
| 20 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| 30 | 0 | 10 | 10 | 10 | 10 | 10 | 10 |
| 40 | 0 | 10 | 25 | 25 | 25 | 2 | 10 |
| 80 | 0 | 10 | 25 | 30 | 30 | 30 | 25 |
| 90 | 0 | 10 | 25 | 30 | 30 | 30 | 25 |
| 100 | 0 | 10 | 10 | 25 | 25 | 25 | 10 |
Note: Sample data for creating a surface chart can be found in surface.dat file, which is located in <ERES install dir>/help/examples/DataSources/text/ directory.
The values of the column header and the row header are not required to be equally separated because a surface chart can properly scale the horizontal distances. This dataset can create a distorted inverted cone. A surface chart can be very impressive when animation is turned on.
A surface chart uses a set of X, Y, and Z coordinates to plot a 3D chart. The vertical axis is called Y-axis and each Y value is represented by a function of X and Z, f(X, Z). Data on XY plane (horizontal plane) simply looks like a square matrix. Surface charts do not support data series and cannot be converted to a 2D chart.

Mapping Options for Surface Charts
The data mapping for a surface chart is similar to a three-dimensional scatter chart; the X-axis, Y-axis, and Z-axis values determine the X, Y, and Z coordinates of a point respectively. However, unlike a scatter chart, surface charts do not support data series and cannot be converted to a two-dimensional chart.

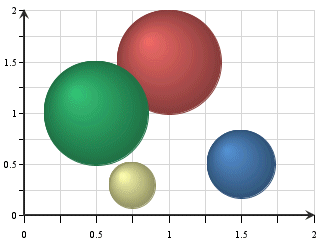
Bubble Chart
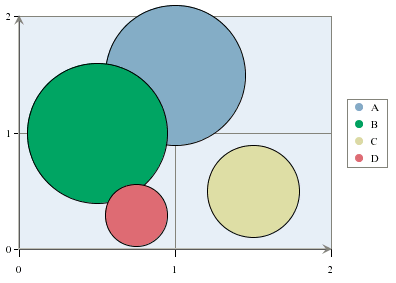
A bubble chart is used to represent data wherein the size of the bubble also provides information. A data point is represented by an XY coordinate and a third point, which is the radius of a circle or bubble.
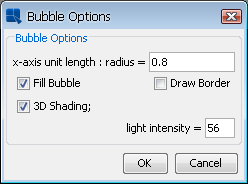
This chart is available in a two-dimensional form only. For more information about the bubble charts and their display options, please see Section 4.2.4.9.1 - Bubble Charts.
The data mapping for bubble charts is similar to three-dimensional scatter charts; however, instead of plotting a Z-axis position, the third value determines the size of the bubble (specifically the radius).

Mapping Options for Bubble Charts
Note that similarly to a scatter chart, the columns have to be numeric in order to be mapped successfully.

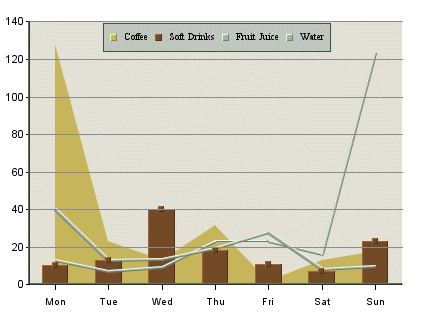
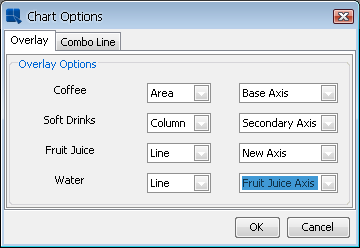
Overlay Chart
ChartDesigner supports a special chart type called overlay chart, which allows you to super-impose more than two charts with a common category axis. A different chart can be used to represent each element of a data series. This allows for more freedom while creating the chart and also allows more information to be represented. The chart types supported in an overlay chart are column, area, and line charts. Only two-dimensional charts can be included in an overlay chart.

Mapping Options for Overlay Charts
The data mapping for an overlay chart is similar to a column chart (covered in Section 4.2.3.2.1 - Data Mapping), except that the overlay chart plots each element in the data series as a separate chart. Please note that the 2nd Value, 2nd Series and Combo options do not apply to overlay charts. Overlay charts do not support secondary values. However, the different series elements can be plotted on different axes. For more about plotting options for overlay charts, see Section 4.2.4.9.3 - Overlay Charts.

Box Chart
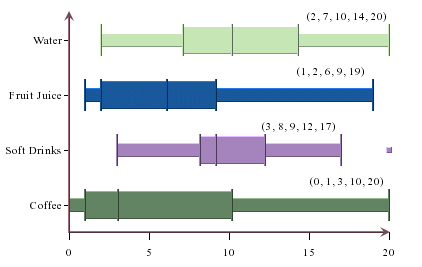
ChartDesigner provides a statistical chart type, the Box Chart, also known as Box and Whiskers Chart. Basically, the box chart provides a quick visual realization of summary statistics. A histogram shows the distributions of observed values so you can identify the peak(s), minimum, maximum values and clustering of data. A box chart, on the other hand, displays a summary of data distribution in quarterly percentiles (Minimum data point, 25th percentile, median, 75th percentile, and Maximum data point).
The middle line in the box represents the median. The other lines in each direction represent the 25th percentile increment (decrement). The minimum and maximum points are the observed minimum and maximum which are not outliers. The lines that extend from the edge of the box to the minimum/maximum are sometimes called whiskers. Hence, the name box and whisker chart. Outliers are any values that are 1.5 times (or more) the length of the box, that being the difference between the 75th and 25th percentiles. Outliers are calculated and shown as dots away from the box. The other nice feature about box plot is that you can stack up the boxes in one chart to compare summaries of different data sets.
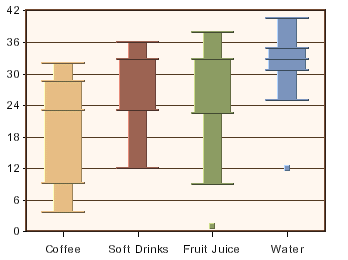
ChartDesigner allows box charts to be displayed vertically in addition to the default horizontal setting. To use this feature in Chart Designer, create a box chart and then select → , and select Vertical.

Vertical Box Chart
This chart is available in two-dimensional form only.

Mapping Options for Box Charts
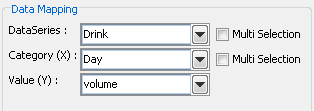
For box charts the mapping is as follows:
Category (X): | Allows you to choose a data column whose distinct values determine the various categories. |
Value (Y): | Allows you to choose a data column to provide values for each category. These values are used to calculate the minimum data point, the 25th percentile, the median, the 75th percentile, and the maximum data point. |
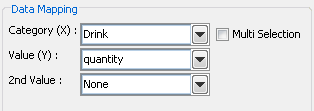
2nd value: | Add a second value to create a combination chart. |
Please note that the 2nd Series and Combo options are not available for box charts. This is because the only combination available with box charts is a line.
The data mapping also allows you to transpose the data (in other words: to select several columns for a single category). To learn more about data transposition, please see Section 4.2.3.1.1 - Data Transposition.

Radar Chart
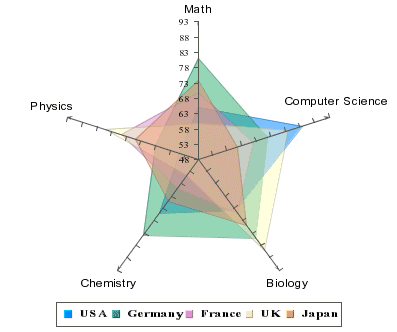
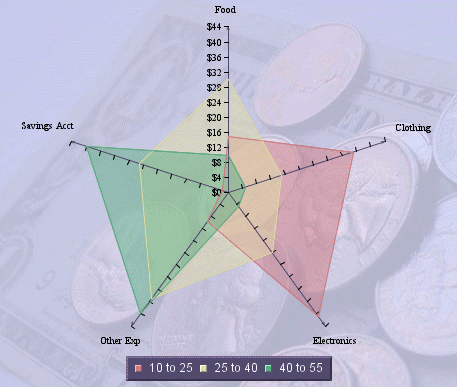
Radar charts are useful when you need to compare performance/measurement results, statistics, etc from different sources. For example, we can compare median test scores of children in the industrial nations on subjects such as math, computer science, and biology. A radar chart has multiple axes along which data can be plotted. Each axis is a category. The data is shown as points on the axis. The points belonging to one data series can be either joined or the enclosed area filled. A point close to the center on any axis indicates a low value while a point near the end represents a high value. In some cases, low values may be more desirable than high values, e.g. price/earning, price/sales, price/book of stocks.
This chart is available in a two-dimensional form only.

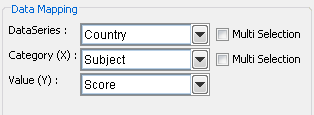
Mapping Options for Radar Charts
For radar charts the mapping is as follows:
Data Series: | Allows you to choose a data column whose distinct values will determine the number of data series in the chart. Each element in a data series is drawn using the same color along each axis. |
Category (X): | Allows you to choose a data column whose distinct values determine the categories. The number of unique elements in this column determines the number of axes in the radar chart. |
Value (Y): | Allows you to choose a data column to provide the numeric value to plot against the category. |
Please note that the 2nd Value, 2nd Series, and Combo options do not apply for radar charts. Radar charts do not support secondary values.
The data mapping also allows you to transpose the data (in other words: to select several columns for a single category). To learn more about data transposition, please see Section 4.2.3.1.1 - Data Transposition.

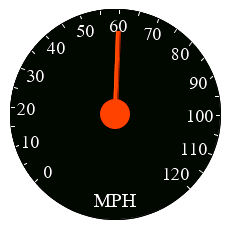
Dial Chart
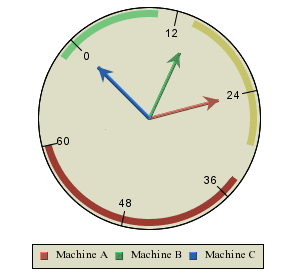
Dial Charts are used to build circular charts (such as temperature gauges, speedometers, and clocks), create dashboards, or balanced scorecard applications. Here the data is represented as a “hand” on a “dial”. You can either use the whole dial (for instance for a clock) or just part of it (a semi- circular chart such as a gasoline gauge). Dial Charts support pop-up labels, drill-down, and user interactions such as rotating the hands or sectors of a dial.
This chart type is available in a two-dimensional form only.

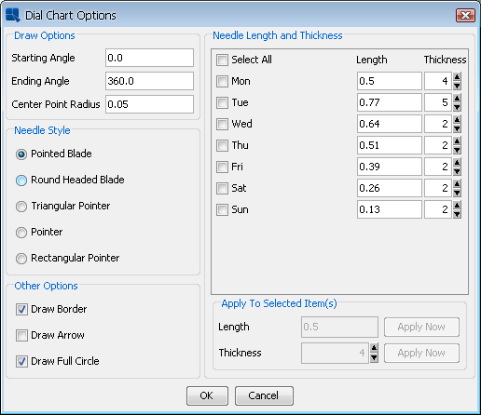
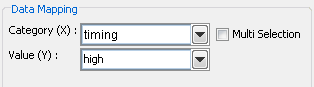
Mapping Options for Dial Charts
The data mapping of a dial chart is similar to a pie chart (detailed in Section 4.2.3.8.1 - Data Mapping). However, instead of pie wedges, the categories become dial hands. Also, dial charts do not support data series or secondary values.
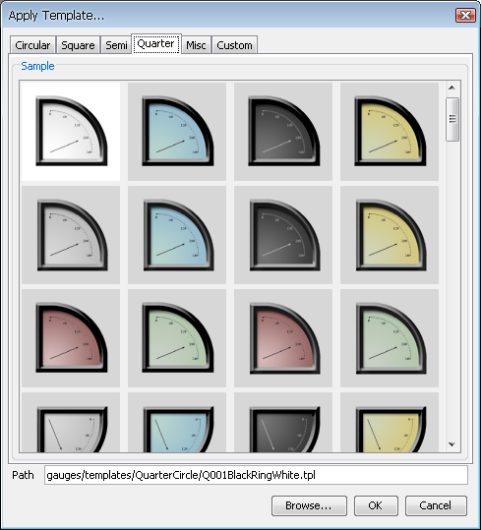
Gauges are special types of dial charts containing a plot background image and/or plot foreground image. To create a new gauge, select the Gauges radio button on the Chart Type Selection dialog.
You can also create your own gauge by creating a template, saving the tpl file in the <ERES Install>/gauges/templates/Custom/ folder (please note that the Custom folder is not created automatically by the ERES installator so you will have to create it manually in your favorite file manager). To add this template to the Custom tab, you will also need to provide two images, a screenshot of the template placed in <ERES Install>/gauges/screenshots/selected/Custom/, and a dimmer version of the same template placed in <ERES Install>/gauges/screenshots/unselected/Custom/. An easy way to create the screenshot is to export the template to gif for the regular screenshot and resize it to 100px by 100px. Then change the background to a darker color, export and resize again for the dimmer version.
It is also possible to apply a gauge template onto an existing dial chart. Selecting apply template when the current chart is a dial chart will display the gauge tabs just like when creating a new chart.
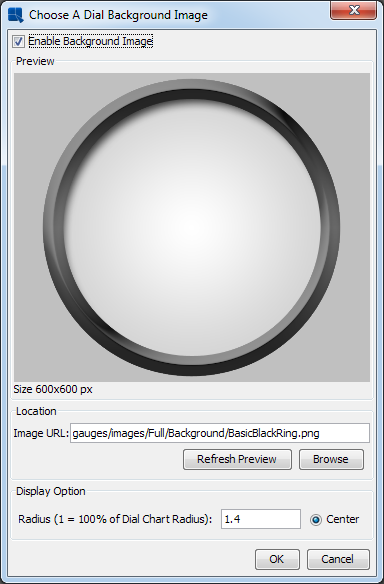
For more information regarding the dial background and foreground images, see Section 4.2.4.9.2 - Dial Charts.

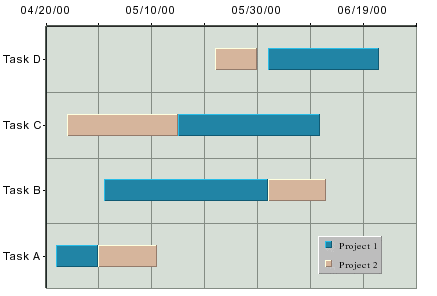
Gantt Chart
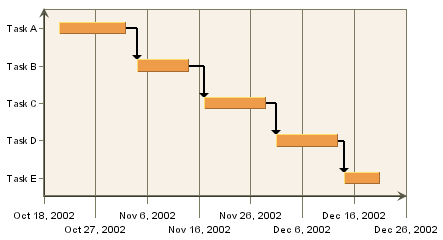
A Gantt or time chart is used to represent data where a time factor is being measured. This is often used in project or time management situations. A Gantt chart resembles a bar chart with the category axis on the Y-axis and the value axis on the X-axis. The value axis uses date, time, or timestamp data (numeric values can also be used). Each data point has a start and end time associated with it.
This chart type is available in a two-dimensional form only.
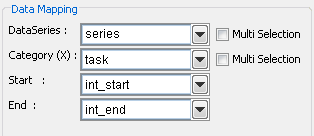
The data mapping for Gantt charts is similar to high-low charts. However, instead of selecting a column for the high and low values, you select the start and end values.

Mapping Options for Gantt Charts
The mapping is as follows:
Data Series: | Allows you to choose a data column whose distinct values will determine the number of data series in the chart. |
Category (X): | Allows you to choose a data column whose distinct values will determine the categories. |
Start: | Allows you to choose a data column whose distinct values represent the starting time interval for the category. |
End: | Allows you to choose a data column whose distinct values represent the ending time interval for the category. |
The data mapping also allows you to transpose the data (in other words: to select several columns for a single category). To learn more about data transposition, please see Section 4.2.3.1.1 - Data Transposition.

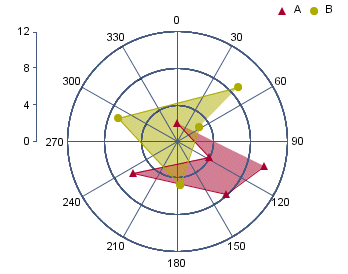
Polar Chart
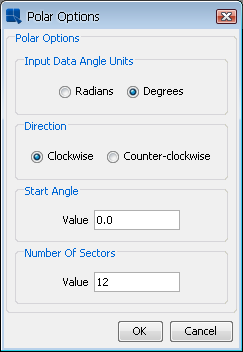
Like a two-dimensional scatter chart, a polar chart plots points on a plane. However, instead of rectangular coordinates, a polar chart plots points using polar coordinates (r, θ), where r represents the distance from the center of the circular plot and θ represents the angle of a ray emanating from the center of the plot and passing through the point. Like scatter charts, the data for polar chart coordinates must be numeric. The θ values can be supplied in degrees or radians. A third data series column can be used to separate the data points into groups.

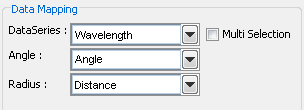
Mapping Options for Polar Charts
The data mapping for polar charts is similar to scatter charts. The angle and radius options allow you to select the columns whose values will make up the polar coordinates. These must both be numeric. The data series box allows you to choose a data column whose distinct values will determine the number of data series in the chart. Each element in a data series is drawn using the same set of drawing attributes, e.g., colors and markers.
Once you have finished setting the mapping options you will be taken to the main Chart Designer interface. Once you are in the Chart Designer you can return to the Data Mapping window by selecting → , or by clicking the ![]() icon. This will return you to the data mapping screen, allowing you to adjust the mapping for the chart.
icon. This will return you to the data mapping screen, allowing you to adjust the mapping for the chart.
You can also change a data source directly from the Chart Designer by selecting → , or by clicking the ![]() icon on the toolbar. This will open the Data Source Manager.
icon on the toolbar. This will open the Data Source Manager.
Once you have completed all the steps in the Wizard, the main Chart Designer interface will appear. Here you can customize and modify the appearance of the chart by changing properties and adding new elements.
Most of Chart Designer's functions can be controlled from the menu bar at the top of the designer window. This section provides a brief overview of the available options. All of the features here are discussed later in this chapter.
This menu performs basic file operations such as opening, closing, and saving files. Note that saving and opening options are not available when you use the report data as the data source for an embedded chart. For more information about file options, please see Section 4.2.6 - Saving & Exporting Charts.
- New:
This will return you to the Data Source Manager to begin creating a new chart. If you have not saved your current chart, you will be prompted to do so.
- Open:
This allows you to open a saved chart definition. Files that can be loaded by Chart Designer include
.cht,.tpl,.pac, and.xmlchart definition files.- Close:
This closes the current chart.
- Apply Template:
This option allows you to apply a template to the current chart. You can apply any chart template in either .tpl or .xml format. For more information about working with chart templates, please see Section 4.2.6.2.1 - Working with Templates.
- Save:
This saves the current chart.
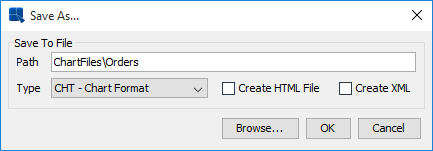
- Save As:
This allows you to save the current chart. You can save the chart as a
.cht, .pacor.tpl(a chart, a complete packed chart or a template file). TheCreate XML
check-box allows you to create an XML chart definition file.
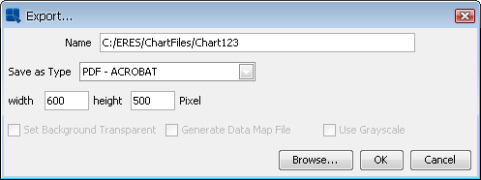
- Export:
This allows you to export the chart to a number of static image formats. The chart data can also be exported as XML file.
- Exit:
This closes the Chart Designer with the possibility to save the current file.
This menu allows you to add various elements to a chart.
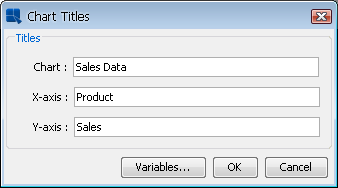
- Titles:
This option allows you to automatically add titles to the chart. A main title can be specified as well as titles for each of the axes. Unlike annotation text, titles will size and position automatically with the chart.
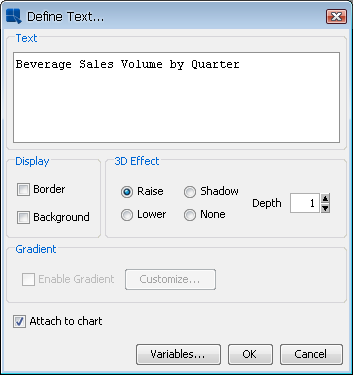
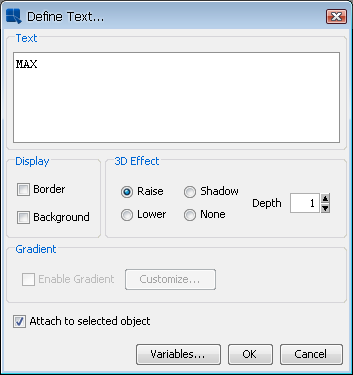
- Text:
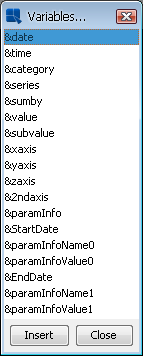
This allows you to add text or annotation to a chart. Text can be added anywhere on the chart and can have a number of different formatting properties. Variables can be added to the text for run-time substitution. For more on adding text to charts, see Section 4.2.4.6.1 - Adding Text
- Background:
This allows you to select an image to use as the chart background. Background images can be tiled, centered, or stretched to fit the entire canvas.
- Dial Foreground:
This option is only available for dial charts. This allows you to select an image to use as the dial chart foreground. The image can be stretched.
- Dial Background:
This option is only available for dial charts. This allows you to select an image to use as the dial chart background. The image can be stretched.
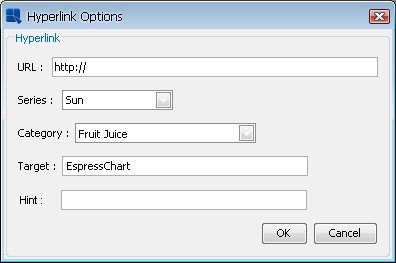
- Link:
This allows you to add a hyperlink to a data point or a collection of data points in a chart. To use hyperlinks in a chart, you will need to export a map file along with the image.
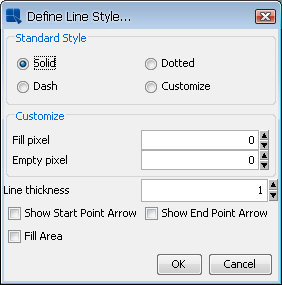
- Line:
This allows you to add an arbitrary floating line to a chart. These lines can be placed anywhere and can be used to draw enclosed shapes as well. Floating lines are often used as pointers and can be generated with arrowheads.
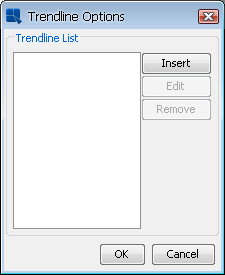
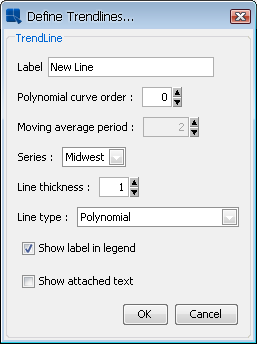
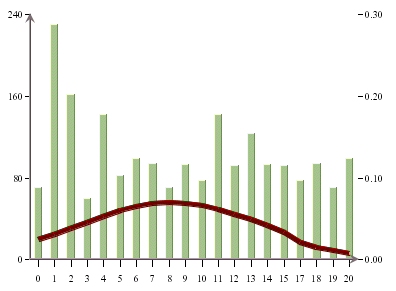
- TrendLine:
This allows you to add a trend line to the chart. ChartDesigner allows you to draw many different types of trend lines including: linear, a polynomial of any degree, a power, exponential, logarithmic, a moving average, exponential moving average, triangular moving average, cubic B-spline, and a normal distribution curve.
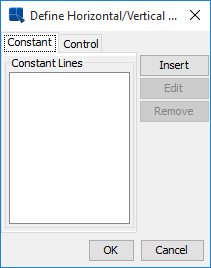
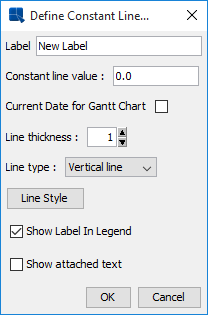
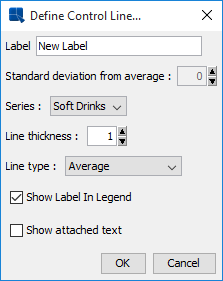
- Horz/Vert Line:
This allows you to add a fixed horizontal or vertical line to a chart. You have the choice of either adding a constant line (one that draws at a fixed value on the X or Y-axis) or a control line (draws lines based on a certain value range either average, minimum, maximum, or multiples of standard deviation).
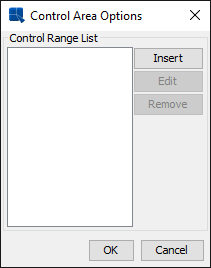
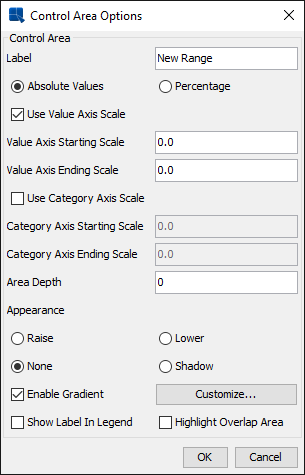
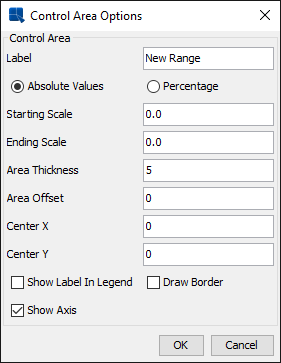
- Control Area:
This allows you to draw a fixed area (either on the plot area of a 2D chart or on the face of a dial chart) to compare against the data values of the chart.
This menu allows you to edit and modify the properties of many different chart components.
Undo: | Cancels the last operation performed in the designer and reverts back to the previous state. The designer will remember the last 10 actions made. | ||||||||
Redo: | Reverses the action of the undo command. For example, if you change the font color from black to red, you can undo this command to change it back to black, and then redo this command to have it change to red again. | ||||||||
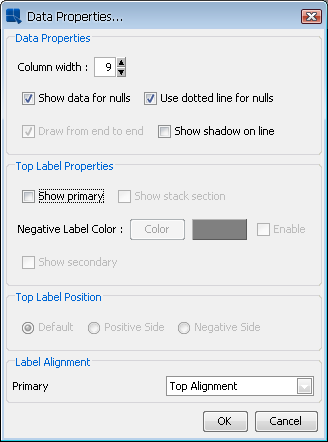
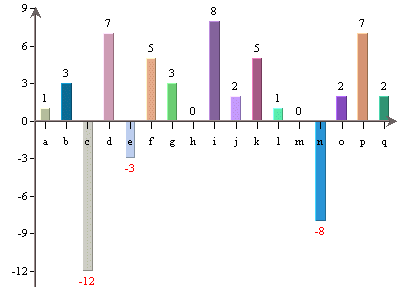
Data Properties: | This option allows you to control several options for how the data is displayed. You can control the thickness of columns/bars, how null data is displayed, whether to draw data top labels or not, as well as enable and select a color for negative top labels. | ||||||||
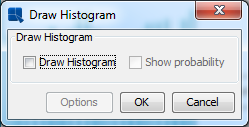
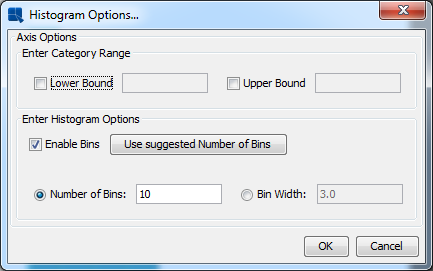
Histogram Options: | This allows you to specify if you want to draw the chart as a histogram and display additional options to specify the frequency count. | ||||||||
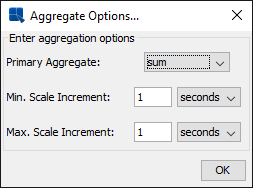
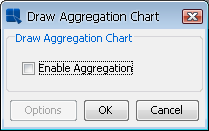
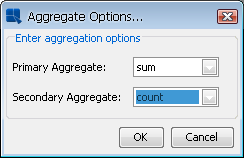
Aggregation Options: | This allows you to specify whether to aggregate the data before drawing the chart and display additional options to specify type of aggregation. | ||||||||
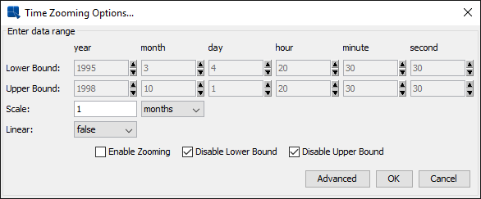
Zoom Options | This allows you to enable/disable and set options for time based zooming. This option only applies if you have date/time data mapped to the category axis. | ||||||||
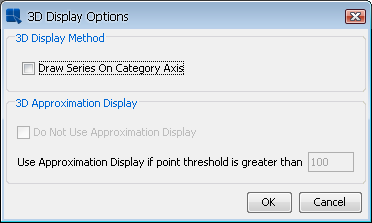
3D Display Options: | This allows you to set several options that control the display of 3D charts. You can specify an inline series for 3D column (or similar) charts, as well as specify rendering approximation for 3D scatter and surface charts. (This improves performance for charts with a lot of data points.) | ||||||||
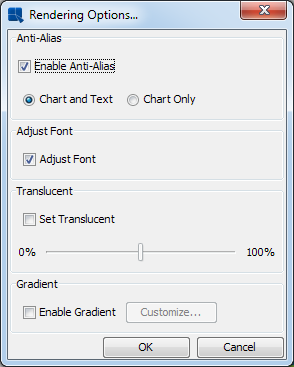
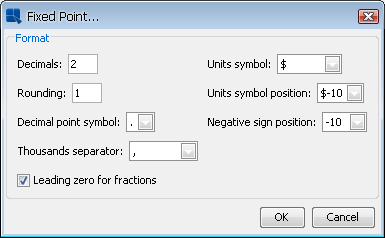
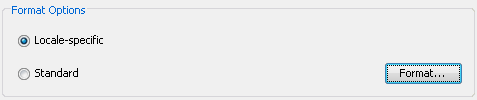
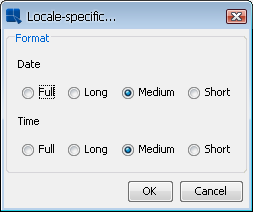
Rendering Options: | This allows you to specify various rendering options for the chart for a better presentation.  Rendering Options Dialog Among the options available are:
| ||||||||
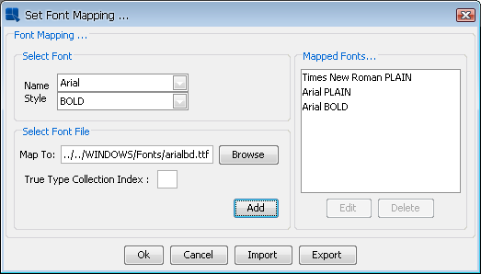
Font Mapping: | This allows you to map system (true type) font files for the PDF export. For more information about this feature, please see Section 4.2.6.3.1 - PDF Font Mapping | ||||||||
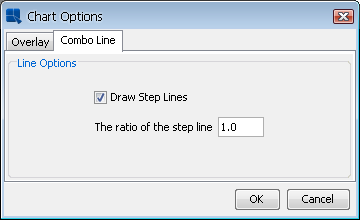
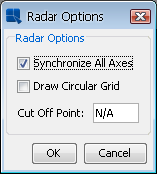
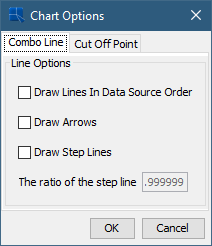
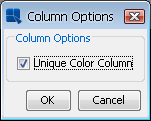
Chart Options: | This brings up some specific options for the chart type that you are using. Options vary depending on chart type. | ||||||||
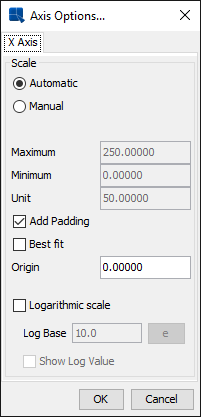
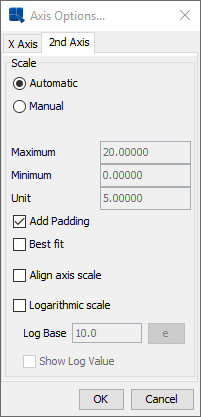
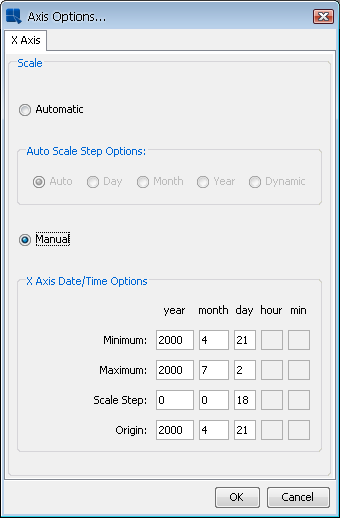
Axis Scale: | This allows you to adjust the scale for any value axes. Automatic (best fit) scaling is used by default. | ||||||||
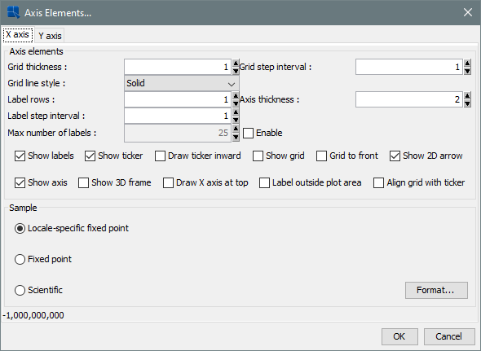
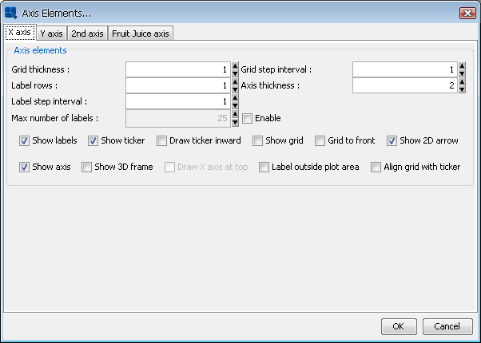
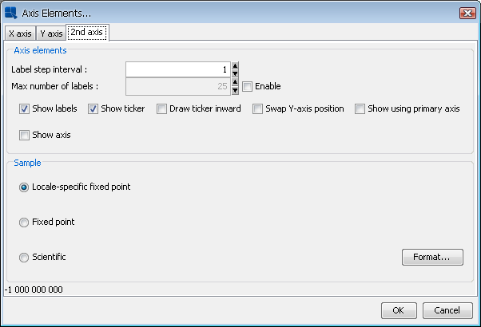
Axis Elements: | This allows you to modify the appearance of the axes and axis labels. Options here include axis thickness, grid lines, label steps, and data formatting. | ||||||||
Canvas: | This allows you to adjust the background canvas size. You can also specify whether to use scroll bars when the canvas size exceeds the view port. | ||||||||
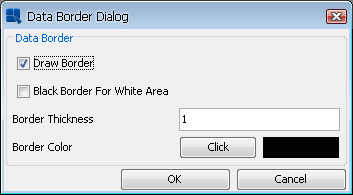
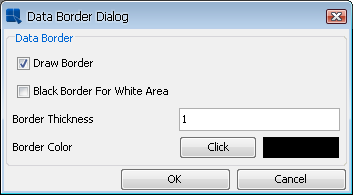
Data Border: | Add a border to data elements (columns, bars, etc).  Data Border Dialog If you select the Draw border option, the Border thickness, and the Border color fields will be enabled allowing you to configure the border properties. The Black border for white area option can be selected even when the Draw border is disabled. If you do so, a simple black border will be added only to white data elements.
| ||||||||
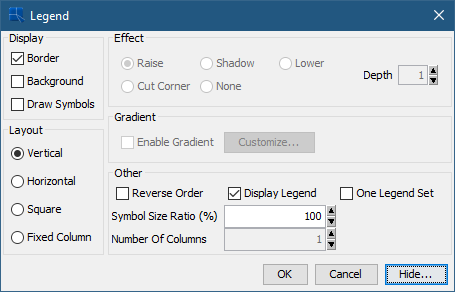
Legend: | This allows you to modify the display properties of the chart legend. | ||||||||
Lighting Model: | This allows you to modify some of the lighting options for three-dimensional charts. You can modify both the light ambient color and the intensity. | ||||||||
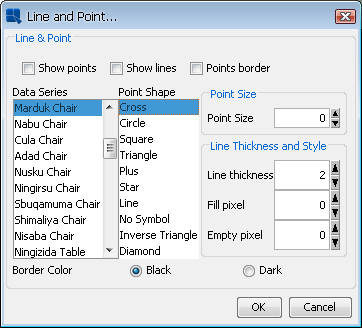
Line and Point: | This allows you to modify the display properties of any lines in a chart. For two-dimensional charts you can choose to display lines and points for any dataset as well as customize their appearance. You can also use this menu item to modify the display properties for any trend, floating, or horizontal/vertical lines. | ||||||||
Plot Area: | This option allows you to customize appearance of the area bounded by the X and Y axes for two-dimensional charts. | ||||||||
No Data To Plot Message: | This option allows you to set a message that appears if there is insufficient data to plot the chart. By default, the “No Data To Plot” message appears. | ||||||||
Flash Hintbox Customization: | This option allows you to specify the font properties as well as the border and background color for the hint box in the flash export. | ||||||||
NULL Data Properties: | This option allows you to show any category axis point that contains Null data and replace it with a different string. By default, any Null data category point is skipped. | ||||||||
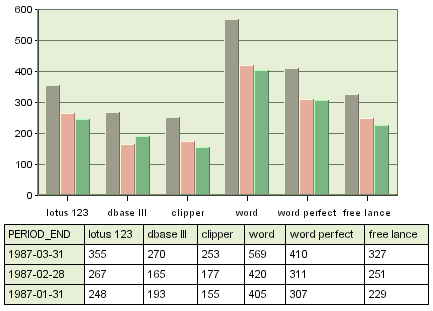
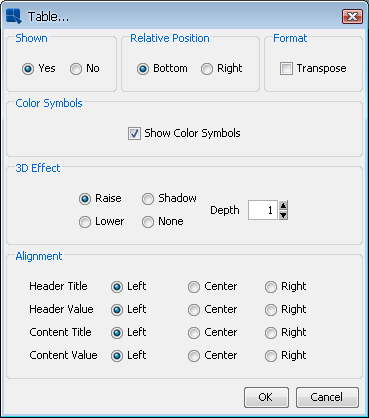
Table: | This allows you to add and configure a table displaying the chart data. | ||||||||
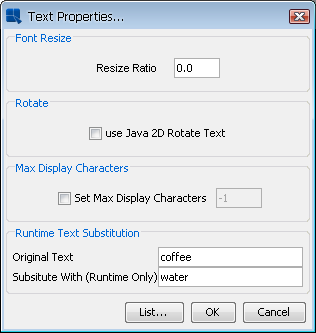
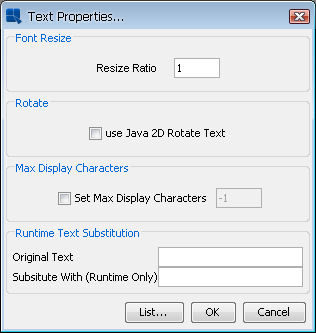
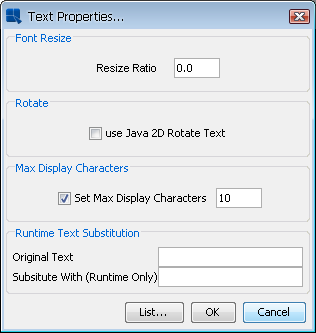
Text Properties: | This option allows you to set a resize ratio for any text in the chart. From this option you can also specify to use Java 2D rotate text. This option gives rotated text a cleaner appearance. You can also specify any text replacement options. | ||||||||
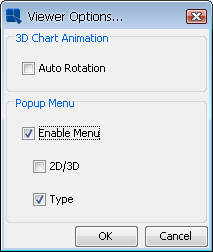
Viewer Options: | This menu item allows you to specify some configuration options for the Chart Viewer JNLP (More about Applets in JNLP: Section 1.3.4 - Run Applets in WebStart with JNLP file) when the chart is viewed. You can control what options are available in the Viewer pop-up menu. These options can also be controlled through HTML parameters. |
This menu allows you to change the current chart and its dimension. You can switch between 2D and 3D for chart types that support representations in each dimension. You can also change chart types. Note that as you switch between chart types, some formatting information will be lost. Also, you cannot switch between Gantt charts and other chart types.
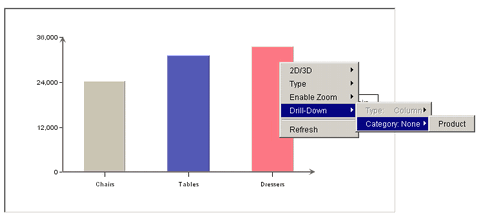
This menu contains options allowing you to add and navigate drill-down layers in a chart. The drill-down features are explained in Section 4.2.5 - Chart Drill-Down. Note that drill-down is only available (functional) when charts are deployed independently from reports.
Add: | This allows you to add a layer of data drill-down. |
Remove This: | This removes the current level of data drill-down. |
Remove All: | This removes all levels of data drill-down. |
Previous | This navigates to the previous layer of data drill-down. |
Next: | This navigates to the next layer of data drill-down. |
Go To Top Level: | This navigates to the top-level chart for data drill-down. |
Dynamic: | This allows you to enable dynamic data for drill-down. |
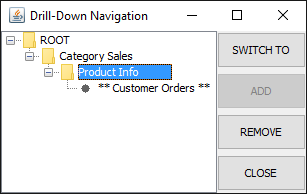
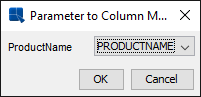
Parameter Drill-Down: | This brings up the parameter drill-down navigation window allowing you to edit, add, and remove layers of parameter drill-down. |
This menu contains options that allows you to refresh, re-order or completely change the chart data.
- Modify Data Mapping:
This will bring back the Data Mapping Window, allowing you to change the data mapping for the chart.
- Modify Data Source:
This will take you back to the Data Source Manager, allowing you to select a new data source for the chart.
- Modify Database:
If the chart uses an independent data source that is from a database, this feature, like in Report Designer, will allow you to modify the database connection that the chart use. For more information about this feature, please see Section 3.1.3.5 - Editing Database Connections.
- Modify Query:
If the chart uses an independent data source that is from a database, this feature, like in Report Designer, will allow you to modify the query that retrieves the chart data. For more information about this feature, please see Section 3.1.3.4 - Editing Queries.
- Query Parameters:
This will allow you to re-initialize query parameters and change parameter values for the current chart. This option is only available if the chart uses a parameterized query as the data source.
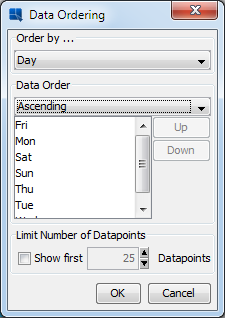
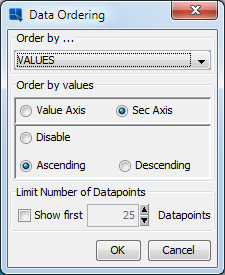
- Ordering:
This option allows you to re-order the data points in a chart. You can arbitrarily change the order of any of the category elements or you can sort the categories by value.
- Refresh:
This will update the current chart with the latest data. The original data source must be available for this option to work.
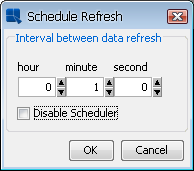
- Schedule Refresh:
This allows you to set a schedule to refresh the data. This option is for deploying charts in the Chart Viewer JNLP (More about Applets in JNLP: Section 1.3.4 - Run Applets in WebStart with JNLP file). You can set a periodic refresh interval so that the chart will update itself with the latest data.
- View Table:
This option will bring up a window containing the data table from which the current chart is generated. The table will initially display only the first 20 records. Clicking on the Show All Records checkbox will display all of the records.
- View Chart Data:
Rather than viewing the entire data table you can just view the data points plotted in the current chart.
- View Data Source Info:
If the chart contains an independent data source, this option will bring up a dialog containing information about the data source that was used to create the chart. The data source type and location are displayed.
- Go Back:
This will go back to the original chart if you have traversed a link.
This menu allows you to view a version of the program and to open a documentation.
- About:
This shows you information about the version of the program.
- Contents:
This opens the EspressReport ES User's Guide.
The toolbar at the top of the Chart Designer window offers easy access to the Chart Designer's most commonly used features and functions. The buttons perform the following functions:
Start a new chart | |
Open an existing chart | |
Save the current chart | |
Export the current chart | |
Undo the last change | |
Redo the last undone change | |
Change data mapping for the current chart | |
Modify data display properties | |
Modify chart-specific options | |
Modify line and point attributes | |
Change axis scale | |
Modify axis elements/display properties | |
Modify legend display | |
Change data ordering | |
Insert annotation text | |
Insert floating line | |
Add/change background image | |
Modify/change chart data source | |
Refresh chart data | |
| Schedule periodic data refresh |
The color, color set, and font panels on the right-hand side of the Chart Designer window allow you to modify the color of any chart object, as well as modify the font size and style for any text/labels in the chart. You can choose not to display these panels by toggling the → option.
You can use the color panel to change the color of any element in the chart. To modify an element's color, first, click on it. The status bar at the bottom of the Chart Designer window will indicate which element has been currently selected. After you have selected the object, click on one of the panels in the color panel and the color of the object will change to reflect the color you selected.

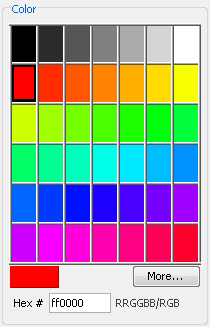
Color Panel
To create a custom color for the object, first select it, then click the button. This will bring up a new dialog allowing you to pick a color from a larger palette or to create a new color.

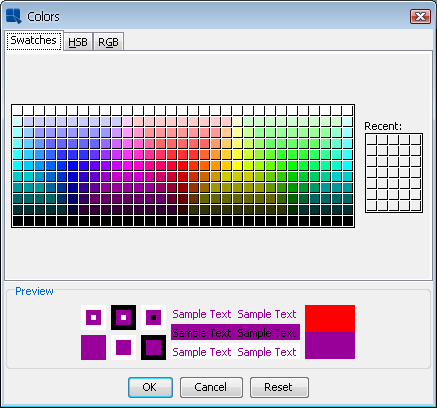
Additional Colors Dialog
From this dialog you can pick a new color from swatches or configure a custom color using HSB values or RGB values.
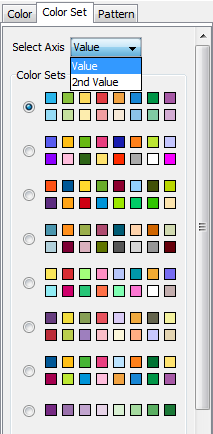
The color set panel allows you to choose a color scheme for your chart. It contains predefined color sets that can be applied to chart data points on the value or the second value axis.

Color Set Panel
In order to change a color set for the value or the second value axis, first select the Color Set tab. Then select the axis (Value or 2nd Value) from the Select Axis select box and click the appropriate color set radio button. After that chart data points will get colors from the selected color set. Note that the Select Axis select box is only visible when the chart has the second value axis. By default, the value axis uses the first color set while the second value axis uses the seventh.
Please note that if you change a color of a data point manually, it will automatically unselect the selected color set. This is because of the color set that no longer corresponds to colors of data points in the chart. It is also important to note that if chart data points have more different colors than there are colors in the color set, it will automatically use colors from the beginning of the next color set, and so on. If there is no next color set available, it will use the first one instead.
Data points colors are closely related to the Save Colors for Categories feature that is available in the Data Properties dialog. The dialog can be opened by clicking the ![]() icon on the toolbar, or by using → . (Please note that this feature is not available for Stack charts and it is disabled if the chart has Single Color for All Categories.) If the feature is turned on, colors of chart data points are assigned to names of categories (or series for charts with series). If such categories (or series) then appear in the chart, it will automatically use their assigned colors. If the feature is turned off (default), colors are assigned by data points order (i.e. the first data point will get the first available color from the color set, the second will get the second color, etc.). Save Colors for Categories setting is automatically saved in the
icon on the toolbar, or by using → . (Please note that this feature is not available for Stack charts and it is disabled if the chart has Single Color for All Categories.) If the feature is turned on, colors of chart data points are assigned to names of categories (or series for charts with series). If such categories (or series) then appear in the chart, it will automatically use their assigned colors. If the feature is turned off (default), colors are assigned by data points order (i.e. the first data point will get the first available color from the color set, the second will get the second color, etc.). Save Colors for Categories setting is automatically saved in the .pac file. The following example shows scenarios with the feature on and off:
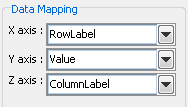
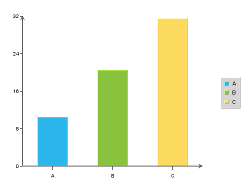
Assume that a chart has three categories (“A”, “B”, and “C”) with colors taken from the following color set (blue, green, yellow, red).

Image 1 - Example Chart

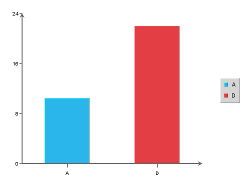
Image 2 - “Save Colors for Categories” Feature On

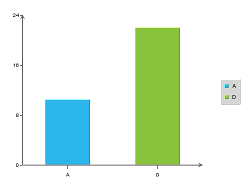
Image 3 - “Save Colors for Categories” Feature Off
- Save Colors for Categories feature on
We saved the chart with the “Save Colors for Categories” feature enabled (see Image 1), so the following categories and colors were saved to the list of saved categories:
category A... blue colorcategory B... green colorcategory C... yellow colorNow if you open the chart and data changes (e.g. there will be only categories
AandDin the data - see Image 2), categories will have the following colors:category A... blue color (categoryAhas blue color, because the category nameAis present in the list of saved categories)category D... red color (categoryDhas the next available color in the color set, because the category nameDisn't present in the list of saved categories. In this case, the category will have red color, because blue, green, and yellow colors are already assigned to categoriesA, B,andC.For this scenario, the color set will not be selected under the Color Set tab because colors of data points do not correspond to the color set.
- Save Colors for Categories feature off
Here is the same situation, but assume that the chart has been saved with the “Save Colors for Categories” feature off (see Image 3). The list of saved categories will be empty this time.
After opening the chart, the categories will have the following colors:
category A... blue color (categoryAhas blue color, as it is the first available color from the color set)category D... green color (categoryDhas the second color from the color set, because the first is already assigned to the categoryA)For this scenario, the color set will be selected under the Color Set tab because colors of data points correspond to the color set.
Unlike color and font panels, the pattern panel can only be applied to data points. There is a predefined pattern palette available for you to use. Similarly to how the color panel is used, you will need to first pick the data point you would like to change and then pick any pattern from the pattern palette. The pattern will be applied to the data point directly.
If a pattern has already been defined for a data point, the user can still change the color by selecting the color panel tab and picking a different color from the color palette. The color on the pattern will be changed to the new color immediately. The patterns shown on the pattern palette will change to the new color as well.
You can use the font panel to modify the font, the font style, font size, and the font angle for labels, titles, or other text in a chart. To modify the font, you must first select the text object whose font you would like to change by clicking on it. The status bar at the bottom of the Chart Designer window will indicate which is the currently selected object.

Font Panel
The first drop-down box allows you to select the font that you would like to use. The second drop-down box allows you to select the font style either plain, bold, italic, or bold and italic. The third box allows you to select the font size. The last box allows you to specify the angle of the text.
Certain groups of text (i.e. axis labels or data top labels) will all have the same properties. Hence, if you select one of text and modify the font properties it will apply to all of them.
ChartDesigner allows you to use the Java graphics libraries to give your text a cleaner appearance. For regular text you can use the chart anti-alias feature by selecting → . For rotated text (i.e. text not a 0 degrees), you can use the Java 2D rotate text feature by selecting → . Note that these methods require Java 1.2 or higher.
The navigation panel provides options for controlling a number of the properties specific to three-dimensional charts. It does not appear for two-dimensional charts and it can be hidden for three-dimensional charts by toggling the → option.
There are six controls and five buttons in the Navigation panel. Starting from the left, the six controls are step size, light position for X, Y and Z axes, navigation, zoom, scale and navigation speed. The buttons on the right control wire frame/solid mode, on/off border drawing, on/off inline series (for columnar and bar charts with series), on/off Gouraud shading, and on/off animation.
- Step size:
This slide bar allows you to set the incremental amount used by the navigation control to rotate or move the 3D chart. The higher the position of the horizontal bar, the larger is the increment for each step.
- Light position for X, Y, and Z:
User-defined light position is useful to control the position of the light and therefore the direction from which it will shine on each axis.
- Navigation:
This control allows you to rotate or translate the chart. The center button is a toggle switch. When it is in a depressed state (denoted by the red color of the button), clicking on any of the four triangular buttons moves the chart in the direction indicated by that button. When the center button is in an elevated state, clicking on any of the four triangular buttons rotates the chart in the direction indicated by that button. The speed of navigation may be controlled by the Navigation Speed control.
- Zoom:
This control allows you to effectively move the chart closer to or farther away from the viewer. To operate, you point the mouse to the control and click on the left mouse button. Then, while holding down the button, you drag the mouse to the left or right. When you drag the mouse to the right, the red area is extended to the right, and the chart will appear to be closer to you (zoom in to blow up the chart). When you drag the mouse to the left, the red area will move to the left, and the chart will appear to move farther away from you (zoom out to shrink the chart).
- Scale:
This is a set of four slide bars. The first three bars allow you to change the scale factors for the X, Y, and Z axes respectively. The fourth bar determines the thickness of a three-dimensional column, bar, line, or pie (depending upon the chart type). The higher the position of the horizontal bar, the larger the value. For two-dimensional charts, you can adjust the bar width for bar, column, stack bar, stack column, high-low, and HLCO charts by selecting → .
- Animation speed:
This allows you to set the speed for chart navigation. This control is useful with the Navigation control and the Animation On/Off switch. It determines how fast the chart moves or rotates. To operate, click and drag the indicator needle to the desired position. Moving the indicator needle to the right will speed up the translation or rotation and moving the needle to the left will slow it down.
In addition, the five buttons do the following:
Wire frame/ solid mode On/Off: This toggle switch allows you to view the three-dimensional chart as a wire frame when the switch is on or as a solid object when the switch is off. | |
Border Drawing On/Off: This toggle switch will draw a black outline on each edge of the chart when the switch is on. | |
Inline Series On/Off: This toggle switch will draw the series column in the same XY plane. This option is only available for columnar and bar charts with a data series and it does not appear on the navigation panel if the chart type is not applicable. | |
Gouraud Shading On/Off: Gouraud shading is a sophisticated and very realistic shading feature for three-dimensional charts. When the switch is on it will begin rendering the chart to shade each individual surface. | |
Animation On/Off: This toggle switch allows you to start/stop the animation of a three-dimensional chart. The speed of animation may be set using the Navigation Speed control. During animation, all panel controls except the animation speed control are disabled. |
The viewport compromises the central portion of the Chart Designer window. Within the viewport you can select, move, and size all of the various chart elements on the canvas.
The chart canvas is the background on which all of the chart elements are drawn. Its dimensions are the size of the finished chart. You can modify the size of the chart canvas by selection → . This will bring up a dialog prompting you to specify the new canvas dimensions.

Canvas Formatting Dialog
You can specify the canvas size in pixels, inches, or centimeters. From this dialog you can also specify when to use scroll bars in the viewport. By default the viewport will display scroll bars when the canvas is larger than the window. When the canvas is smaller than the viewport window, a dark gray area will appear around it.
If you're creating an embedded chart in a report, the canvas will resize to match the space that you have defined for the chart in the Report Designer. For example, if you set the space in the report to be 3 inches by 4 inches, the next time you edit the chart, the canvas will automatically size to 3 inches by 4 inches.
On this dialog, you can also set up gradient background for the canvas. The gradient settings are the same as in the Rendering options described in the Section 4.2.4.1.3 - Format Menu.
You can add an image as the background of the chart instead of having a plain or a colored canvas.

Radar Chart with Background Image
You can add a background image by selecting → or by clicking the button on the toolbar. This will bring up a dialog allowing you to specify the background image for the chart.

Add Background Image Dialog
To insert a new image, select the Enable Background Image option. If you want to remove an existing background image and use simple background color instead, unselect this option.
There are two ways of inserting background images: either locate the image on the hard drive or retrieve it from an URL.
To locate an image on the hard drive, click on the button.
To retrieve image from an URL, enter the URL in the Image URL text field. After that, click on the button to verify the URL. If the image from the URL appears in the Preview section, the URL is correct.
If you add a background image and save the chart as TPL or CHT, the image itself is not stored with the chart. Only the path or URL is saved. If you move a TPL or CHT chart, you need to be sure that it can still access the image along the path specified. If you save the chart as PAC, the background image will be stored in the PAC file along with the chart.
You can select any element in the chart by clicking on it. The status bar at the bottom of the Chart Designer window will indicate which object has been currently selected. Clicking and dragging on an object will move it around the chart canvas. Note that some objects like axis or data top labels move in tandem, while other objects like legends move independently.
You can move the entire chart plot by clicking in the plot area and dragging the mouse. This will move the entire chart around the canvas. To resize a chart click the plot area and 8 points will appear in the corners and on the sides of the plot area. Drag any of those points using the mouse to enlarge or shrink the plot area. You can also resize three-dimensional charts by using the zoom control in the navigation panel.
In addition to the default chart elements, ChartDesigner provides a number of additional elements that you can add to a chart.
There are two ways to add text to a chart: as titles or as plain text elements.
- Adding Titles:
To add titles to a chart, select → . This will bring up a dialog prompting you to enter titles for the chart.

Add Titles Dialog
The dialog allows you to specify a main title for the chart and a title for each of the axes. Pie and dial charts, which do not have axes, prompt you for the chart title only. After you have finished specifying the titles click and they will be added to the chart. Titles are placed and sized automatically. However, they can be moved and the fonts can be changed.
- Adding Text:
To add individual text fields to the chart, select → or click the button on the toolbar. This will bring up a dialog prompting you to add text to the chart.

Add Text Dialog
From this dialog you can specify the text and configure some display options. You can specify whether to draw a border around the text or around a background. You can also specify what effect you want to apply to the background.
On this dialog, you can also set up gradient background for the text label. The gradient settings are the same as in the Rendering options described in the Section 4.2.4.1.3 - Format Menu.
Once you have finished specifying the text, click . You will then be able to place the text in the chart. A small rectangle will follow your pointer around the chart canvas. Click the mouse where you would like to place the text.
- Annotation Text:
ChartDesigner also supports annotation. Annotation allows you to attach labels or text fields to a particular element, such as a line or the chart plot. For example, you can insert a control line showing the maximum value to a chart and attach a text label called
MAXto this control line. Each time the maximum value changes, the label will adjust its position along with the control line. For more information about the control lines, please see Section 4.2.4.6.2.3 - Fixed Horizontal/Vertical Lines.You can specify text to be annotation in two ways. To attach the text to the chart plot, select the Attach to Chart option when adding text. To attach the text to a specific object like a control line, first select the object, and then select → or click the button on the toolbar. The option for Attach to selected object will be automatically checked. Leave it checked and any text you add will be automatically attached to the object.

Add Text (Annotation) Dialog
ChartDesigner allows you to specify certain variables within text that allow for run time substitution based on certain values/objects in the chart. For example, if your chart uses a parameterized query as the data source, you could use the ¶mInfo variable to display which parameter value(s) were selected at runtime.
Both the insert titles dialog and the add text dialog have a button marked at the bottom. This will bring up a dialog with a list of variables you can use and it will allow you to select one to add to the title or to the text.

Variables Dialog
The following text variables are supported:
&drillInfo: | This displays which data point is being drilled on for drill-down charts. This variable does not work for parameter drill-down. |
¶mInfo: | This displays the parameter value(s) that were selected. You can use this variable instead of &drillInfo for parameter drill-down charts. |
&date: | This displays the date when the chart was last drawn/redrawn. |
&time: | This displays the time when the charts were last drawn/redrawn. |
&category: | This displays the name of the category column. |
&series: | This displays the name of the data series column. |
&sumby: | This displays the name of the sum-by column. |
&value: | This displays the name of the value column |
&subvalue: | This displays the name of the secondary value column |
&xaxis: | This displays the name of the column that is mapped to the X-axis. This is for charts that map a value instead of a category to the X-axis like scatter or bubble charts. |
&yaxis: | This displays the name of the column that is mapped to the Y-axis. This is for scatter, bubble, and surface charts. |
&zaxis: | This displays the name of the column that is mapped to the Z-axis. This is for scatter, bubble, and surface charts. |
&2ndaxis: | This displays the name of the column that is mapped to the 2nd-axis. |
¶mInfoName<index>: | If the chart contains parameters, this displays the name of the parameter for the selected index. |
¶mInfoValue<index>: | If the chart contains parameters, this displays the supplied parameter value for the selected index. |
&<paramName>>: | If the chart contains a parameter with this name, this will display the value selected for that parameter. |
ChartDesigner allows you to overwrite a particular piece of text in a chart. This can be useful if the data source does not use particularly intuitive column names. Note that this feature will replace all instances of the text. For example, if you have a column chart without a series that displays a column name for both the X-axis label and the legend item, you cannot use text replacement to change only the label and not the legend item. The text replacement feature will also change only whole strings and not instances where there is a partial match.
To use text replacement, select → . This will bring up a dialog allowing you to specify replaced text.

Text Properties Dialog
Please note that when making successive changes to the same text, the original text must be used. For example, assume you replaced the word “coffee” with “water”. Now if you want to change “water” to “soft drink” the text replacement should have the original text, which is “coffee” and then “soft drink” as the replacement. To remove any text replacement, simply replace the original string with itself. Hence, using the same example, you would replace “coffee” with “coffee”.
You can see a list of all the original text and the replacements by clicking on the button. This will bring up a dialog listing all of the text replacement in the chart.

Replaced Text List
From this dialog you can select any of the replaced text and modify or undo the replacement by clicking the buttons at the bottom of the dialog.
ChartDesigner has the ability to automatically adjust the font size of the text in a chart as it is resized. This is useful if you're using the same chart template to produce a number of charts in different sizes. You can specify a ratio for the font size to adjust based on changes in the chart canvas. To specify a resize ratio, select → .

Text Properties Dialog
The ratio dictates the relative percent that the font should resize in regards to the canvas. For example, say you resize a chart from 500 x 500 pixels to 250 x 250. With a resize ratio of 1 then text with 12 point font would decrease to 6 point, decreasing by the same percent as the canvas. However, with a resize ratio of 0.5 the font would decrease half as much as the canvas so our 12 point font would only decrease to 9 point.
Long labels or text in a chart can sometimes take up too much space in the chart plot, leaving little room for the actual chart. For situations like this, ChartDesigner offers a text cropping feature for chart text. Text that is longer than a user-supplied threshold will be truncated with “...”. The hint box for the chart will show the whole label. To specify text cropping, select → .

Text Properties Dialog
To enable text cropping, check the Set Max Display Characters option and specify the maximum character length in the dialog. Any text longer than the specified number of characters will be truncated.
ChartDesigner allows you to add and format a number of different types of lines for charts.
You can choose to display lines and points for all the data points in the chart for any two dimensional chart type. Note that some chart types already use this representation (i.e. line or scatter charts).

Column Chart with Lines and Points Defined
Line and point display is controlled by selecting → , or click the button on the toolbar. This will bring up a dialog presenting several options.

Line and Point Dialog
The first three options allow you to specify whether you would like to show lines, points, and a points border for the chart. For radar charts you also have the option of showing areas. The remaining options allow you to customize the line and point displays for each element in the data series.
For each data series element, you can specify the point shape that you would like to use. You can also control the size of the points. The default point size is 0. You can specify point sizes of -1, -2, & -3 which represent sizes of 0.75, 0.5, and 0.25 respectively. At -3 (0.25), the point will be drawn as a dot regardless of the selected point shape.
For lines you can specify the line thickness, as well as customize a dash pattern. The dash pattern is created by specifying the number of filled pixels and the number of empty pixels (between 0 and 255). The line is then drawn by dividing into segments - the number of filled pixels followed by the number of empty pixels. Setting 0 for both will result in a solid line. Setting 255 for both will result in no line being drawn.
The last option allows you to change data point symbol border color to black or darker shade of symbol color.
Floating lines are free-form lines that can be arbitrarily added to any place on the chart canvas. Often floating lines are used to point to a specific element in a chart. To add a floating line select → , or click the button on the toolbar.
When you select this option, your mouse pointer will change to a cross. Click within the chart canvas where you would like the line to begin. Each additional click will add a point to the line, allowing you to add another segment. This way you can use floating lines to draw shapes as well. Once you have finished, right-click to stop drawing. The line will then be added.
Once a line has been placed on the canvas, it cannot be moved individually. It will move with the chart plot, like annotation text. To specify options for a floating line, first select it, and then select → or click the button on the toolbar. This will bring up a dialog allowing you to format various properties for the floating line.

Line and Point Dialog for Floating Lines
The dialog allows you to specify a standard line style or to create a custom dash pattern in the same manner as line and point formatting. You can also specify the line thickness in pixels. The checkboxes at the bottom of the dialog allow you to place an arrowhead at the start and/or end of the line, as well as fill the area enclosed by the line to create a solid shape.
Floating lines can be deleted by selecting them and hitting the delete key.
Fixed horizontal or vertical lines are lines that are drawn on one of the chart axes. These lines can also be drawn on three-dimensional charts where they appear as planes. There are two types of fixed lines: constant lines and control lines. Constant lines are lines that are fixed to a certain value in an axis. Control lines are drawn based on computed values that allow you to spot data points that are outside of certain value ranges. To add either type of line to a chart, select Horz\Vert Line from the Insert menu. This will bring up a dialog showing the list of existing horizontal/vertical lines, allowing you to edit the selected line, remove the selected line, and/or create a new line.

Define Horizontal/Vertical Lines Dialog
Clicking on or clicking on when an existing line is selected, respectively, will bring up a dialog allowing you to configure the selected line.

Constant Line Dialog
For constant lines you need to specify a label for the line, as well as the numeric value to use for the line. Note that for the category axis, the data points start with 0.5. You can also specify the line thickness and whether the line is horizontal or vertical. The last two options allow you to add an item to the chart legend for the line and whether to display any annotation for the line.
For Gantt charts, there is one extra option called Current Date for Gantt Chart. If you choose this option, the Constant line value field will deactivate and the current date will be used as the line value (the line position will be updated every time you run the chart).
For radar charts, the horizontal/vertical option is disabled. Radar charts draw constant/control lines at the same point around all the chart axes (in a similar manner to the radar grid). In addition, for radar charts, an additional option named Circular Style is present. By default, lines in radar charts are drawn in a segmented fashion - straight lines connect the points on each axis. Selecting this option will draw the constant/control as a circle.
![[Note]](../../../images/note.png) | Note |
|---|---|
If you have not specified any annotation for the line then none will appear if you select the last option. For more on adding annotation to a chart, please see Section 4.2.4.6.1 - Adding Text. |
To add a control line, click on the Control Line tab in the dialog.

Control Line Dialog
For control lines you need to specify which series element you want to compute the value for (this option does not appear if no series is present) and how to compute the value. Options for control lines are average, minimum, maximum, and multiples of standard deviation.
After you have specified all of the options, the line will be added to the chart or the selected line will be changed, respectively. To edit any of the properties specified in the previous dialogs, you can select → again and select the line from the list. You can also double-click on the line that you want to modify.
You can change the appearance of fixed lines by first selecting the line and then selecting → , or clicking the icon on the toolbar. This will bring up a dialog allowing you to customize the line.

Line and Point Dialog for Fixed Lines
This dialog allows you to specify a standard line style or to create a custom dash pattern in the same manner as line and point formatting.
For stack type chart, i.e., Stack Column, Stack Bar and Stack Area, we have API function:
... newControlLine(int linetype, String label, int level); ...
can draw control line with indicated stack level. For more information about this option, see Section 8.2.6.2.5 - Adding Multiple Control Lines to Stack Type Chart. If a stack column chart with the combo chart of stack area, the API can only works on the main axis data, i.e., stack column data; In this case, the API code cannot get the secondary value to draw control lines on stack area as combo.
You can also set the control line color with this API code. The following image shows the muliple control lines in different color, and display the meaning of them in the legend of the chart.
A powerful feature of ChartDesigner is the ability to add trend lines to charts. Trend lines can help to show more details of a chart's data by exposing and highlighting certain trends.

Chart with Trend Lines
To add a trend line to a chart, select → . This will bring up a dialog showing the list of existing trend lines, allowing you to edit the selected trend line, remove the selected trend line, and/or create a new trend line.

Trend Line Options Dialog
Clicking on or clicking on when an existing trend line is selected, respectively, will bring up a dialog allowing you to configure the selected trend line.

Define Trend Lines Dialog
In this dialog you can specify a label for the line, as well as what element of the data series to base the calculation on. The following types of trend lines are supported: a polynomial of any degree (please note that a linear trend line is a polynomial trend line of the 1st degree, i.e. the Polynomial curve order option has to be set to 1 ), a power, exponential, logarithmic, a moving average, an exponential moving average, an triangular moving average, cubic B-spline, and a normal distribution curve. For moving averages you will need to specify the average period and for a polynomial you will need to specify the curve order. You can also specify the thickness of the line and configure whether a label in legend and the attached text should be shown. In case the chart has data series, you can configure the trendline for a specific series.
After you have specified all of the options, the trend line will be added to the chart or the selected trend line will be changed, respectively. To edit any of the properties specified in the previous dialog, you can select 'TrendLine' from the Insert menu again, and select the line from the list. You can change the appearance of the trend line by first selecting it, and then selecting → , or clicking the button on the toolbar. This will bring up a dialog allowing you to customize the lines.

Line and Point Dialog for Trend Lines
This dialog allows you to create a custom dash pattern in the same manner as line and point formatting.
A special type of trend line that allows you to draw a normal distribution curve for the data in the chart. In order to plot a normal distribution curve, the chart must either be a two-dimensional column or bar chart, it cannot have a data series, and the category should be numeric. Assuming these conditions are met, you can specify a normal distribution curve as one of the trend line options.

Chart with Normal Distribution Curve
Since the scale for the curve is usually different than the scale for the value axis, the curve is shown on a secondary axis. You can modify the scale by changing the scale for the secondary axis.
Control areas are useful for comparing the chart data against a certain range of data. For most two-dimensional charts, control areas are drawn as filled areas on the chart plot between a range of values on the chart's value axis and/or category axis. The data points are then drawn over top of the control areas giving you a quick visual reference to see which data points fall within the designated range. Instead of drawing a background area on the plot, the control areas can also be shown only where the data points intersect the control area. This feature gives users a clear visual reference when specific threshold values are reached.

Two-Dimensional Area Chart with Control Areas

Column Chart with Control Area Drawn for Data Points
A special instance of control areas can be used for dial charts. For dial charts control areas are drawn as arcs on the face of the dial, allowing you to see if the dial hands (data points) fall within the range. Note that control areas are not available for radar and pie charts.

Dial Chart with Control Areas
To add a control area to a chart, select → . The following dialog will appear showing the list of existing control areas, allowing you to edit the selected control area, remove the selected control area, and/or create a new control area.

Control Area List
Clicking on or clicking on when an existing control area is selected, respectively, will bring up a dialog allowing you to configure the selected control area. If your chart is not a dial chart, the following dialog will open.

Control Area Configuration Dialog
The following options are provided for control areas:
Label: | This option allows you to specify a label for the control area. |
Absolute Values: | This option allows you to specify the scale in absolute values. |
Percentage: | This option allows you to specify the scale in percentage. |
Use Value Axis Scale: | This option allows you to specify whether the control area should be bounded by values on the value axis of the chart. |
Value Axis Starting Scale: | This is the lower bound for the control area on the value axis. |
Value Axis Ending Scale: | This is the upper bound for the control area on the value axis. |
Use Category Axis: | This option allows you to specify whether the control area should be bounded by values on the category axis of the chart. |
Category Axis Starting Scale: | This is the lower bound for the control area on the category axis. |
CategoryAxis Ending Scale: | This is the upper bound for the control area on the category axis. |
Area Depth: | This option specifies the depth for any of the appearance styles. If no style is selected, the depth will have no effect. |
Appearance: | This option allows you to specify a 3D or shadow effect for the control area. If the area depth is specified as zero, the appearance will not take effect. |
Enable Gradient: | Enable color gradient for the control. Gradient settings are described in Section 4.2.4.1.3 - Format Menu |
Show Label In Legend: | This option specifies whether or not to show the control area label in the chart legend. |
Highlight Overlap Area: | This option will only show the control area where the data points overlap the control area boundaries. |
If your chart is a dial chart, then a different dialog will appear when you select → and then click on the or button.

Control Area Dialog for Dial Charts:
The following options are provided for dial chart control areas:
Label: | This option allows you to specify a label for the control area. |
Absolute Values: | This option allows you to specify the scale in absolute values. |
Percentage: | This option allows you to specify the scale in percentage. |
Starting Scale: | This is the value where the control area begins. |
Ending Scale: | This is the value where the control area ends. |
Area Thickness: | This option allows you to set the thickness for the control area |
Area Offset: | This option allows you to specify the offset in pixels from the edge of the dial chart |
Center X: | This sets the X coordinate for the center of the control area. 0 shares the same center point as the dial face. You can specify a new number (either negative or positive) pixels to specify an offset position from the center of the dial. |
Center Y: | This sets the Y coordinate for the center of the control area. It works in the same way as the previous option. |
Show Label in Legend: | Specifies whether to show the control area label in the chart legend. |
Draw Border: | This option allows you to draw a border around the control area. |
Show Axis: | This option allows you to show or hide the axis for the remaining area not covered by the control range. |
After you have specified all of the options, the control area will be added to the chart or the selected control area will be changed, respectively. To edit any of the properties specified in the previous dialog, you can select → again, and select the control area from the list. You can also double-click on the control area that you want to modify.
In addition to displaying charts, you can also display a table showing the data points displayed in the chart. The table can be placed below or to the right of the chart plot.

Chart with Table
To add a table to a chart, or to modify the various display options for a table, select → . This will bring up a dialog allowing you to customize various options for the table display.

Format Table Dialog
From this dialog you can specify whether or not to display the table, as well as what relative position to give the table either to the bottom or right-hand side of the chart plot. You can also specify a 3D effect for the table and its depth.
The Transpose checkbox allows you to swap the columns and rows of the table. By default, the category elements are drawn as columns and the data series elements as rows.
The Show Color Symbols option allows you to show/hide color boxes for data series in the table.

Chart table with color boxes
The Alignment options allows you to specify horizontal alignment of the text in the table cells, either left, center, or right. The alignment can be set for row headers, column headers, and inner table cells.
![[Note]](../../../images/note.png) | Note |
|---|---|
If there isn't enough room in the chart canvas, not all data points will be displayed in the table. The table size adjusts with the canvas size and also with the font size in the table cells. |
ChartDesigner has an capability to add hyperlinks to any data point in a chart. Links can be specified for either single data points or multiple elements. Any added hyperlinks will be applied to both the data points on the chart and to their respective fields on the legend. To add a hyperlink to a chart, select → or right-click on a data point and select Insert Link from the pop-up menu. This will bring up a dialog showing a list of existing hyperlinks which you can configure, remove, and/or create new ones.

Insert Link Dialog
Clicking on or clicking on when an existing hyperlink is selected will bring up a dialog allowing you to configure the selected hyperlink.

Define Link Dialog
The URL field allows you to specify a Web page that you want to link.
The Series and Category drop down menus allows you to select an element in the data series and category elements for the hyperlink. You can also link to all data series elements or all category elements.
You can specify the Target parameter recognized by HTML when specifying a hyperlink to be attached to a data point or data series. This can be used to determine whether the new HTML page should open in a new browser window, in the same browser window, or whether the new page should occupy the same portion of the page as the current page.
The Hint field allows you to enter text that will pop-up when you move your mouse cursor over a data point. If you want to create pop-up labels without hyperlinks, you can leave the URL field blank and only specify the hint.
If you specify hyperlinks for charts, they will be active only when the chart is exported to Flash format*. For most image formats such as PNG, JPG, GIF, etc, an image map file containing information for the link will be automatically generated when you export the chart. You can insert the image and image map into an HTML file to view the image with clickable links.
![[Note]](../../../images/note.png) | Note |
|---|---|
* For Flash export, when the user clicks on the hyperlink, there will likely be a warning message prompted by Flash saying that there was a potentially unsafe operation. You can turn this warning off by clicking on settings and adding the chart into the list of trusted locations. |
ChartDesigner provides a number of extensive formatting capabilities for the chart axes. Users can customize everything from the axis scale to the way how axis labels should be displayed.
By default, the scale of any value axes in the chart is calculated to provide a 'best fit' for the data being plotted. This is often a useful feature if the data being displayed can change radically. However, you may often want to set the scale of the axes manually. To modify the axis scale, select → , or click the button on the toolbar. This will bring up a dialog allowing you to format the scale for any value axes in the chart.

Axis Scale Dialog
The following options are provided:
Automatic: | This turns on automatic scaling for the axis. This is the default option. | ||||
Manual: | This turns on manual scaling, allowing you to set the axis scale to your preference. | ||||
Maximum: | This is the highest value on the axis scale. | ||||
Minimum: | This is the lowest value on the axis scale. | ||||
Unit: | This is the step interval between successive labels. | ||||
Add Padding: | This will raise the highest value of the axis to create a cushion between the max value of the data and the top of the chart. | ||||
Best fit: | This will automatically place the origin of the chart based on the minimum and maximum values of the data. | ||||
Origin: | This allows you to specify where the X and Y axes should intersect. This is usually set to zero. | ||||
Logarithmic Scale: | This option creates a logarithmic scale for the given axis. It's valid only if the axis in question contains positive values.
|
The axis scale dialog will have a tab for each axis in the chart. There's a unique option available for secondary axes which allows you to align the axis scale. It will apply all options from the primary axis to the secondary axis, giving both axes the exact same scale.

Axis Scale Dialog for Secondary Axis
The axis scale dialog is different for a Gantt chart. You can still select the Automatic option to have the scale configured automatically or the Manual option to set the scale manually. The Automatic axis scale has a few Auto Scale Step Options: Auto, Day, Month, Year, and Dynamic. The auto option always finds a best fit. The dynamic option also finds a best fit, but unlike the auto option, it uses standard step intervals only (for example: 1 month, 1 year etc...). When the Manual axis scale is chosen, the Maximum, Minimum, Unit and Origin are replaced with Maximum Date, Minimum Date, Scale Step and Origin Date respectively and these new settings take in a Date/Time (represented by yyyy, MM, dd, hh, mm).

Axis Scale Dialog for Gantt Chart
The appearance properties of the axes and the axis labels are controlled through the axis elements dialog. To invoke the axis elements dialog, select → or click the button on the toolbar. This will bring up the following dialog, allowing you to customize elements in all chart axes. You can also customize the appearance of dial and pie chart labels from this dialog.
A tab will appear in this dialog for each axis in the chart. The dialog allows you to perform the following options. Note that some options are only available for certain chart types, certain data types, and on certain axes.
Grid thickness: | This allows you to specify the thickness of any grid lines along the axis. |
Grid step interval: | This option allows you to set the grid step interval for any grid lines along the axis. |
Grid line style: | This option allows you to select the grid line style (solid, dotted, dash). |
Label rows: | This option allows labels to be displayed in alternating rows. This can prevent overlapping. This option is only available for X-axis. |
Axis thickness: | This option allows you to set the thickness of the axis in pixels. Note that this setting is applied to all axes in the chart. |
Label step interval: | This option allows you to set the label step interval for the data. For example, setting this to 2 will draw the label for every other data point in the chart. |
Label interval unit: | This option allows you to select the unit to be used when sorting and representing time-based data (date, time, or timestamp). Selecting tickers will use the data as it is read by Chart Designer. You can also select Dynamic for time-based data and that will choose an appropriate scale (depending on number of data points and range of data). |
Max number of labels: | This option allows you to select the maximum number of labels and tickers displayed on the axis. If the number of labels exceeds the max count, the label step will be re-calculated. |
Ascending/Descending: | This option allows you to order and filter time-based data. You can sort the data in ascending or descending order, as well as specify the starting (or ending) point for the data. |
Show labels: | This option allows you to remove or display the labels for each axis. |
Show ticker: | This option allows you to remove or display the axis tickers. |
Draw ticker inward: | This option will draw the axis tickers inside the plot area instead of outside (default). |
Show sub-tickers: | This feature is only available for the value axis when the axis scale is set to logarithmic with a log base of 10. This feature will draw interval tickers (non-uniform) between the points on the value axis. |
Show grid: | This option allows you to remove or display the grid for each axis. |
Grid to front: | This option allows you to draw the grid lines on top of the data elements in the chart. By default the data points are drawn on top of the grid. |
Show 2D arrow: | This option allows you to remove or display the arrowhead at the end of the axis. Note that this option applies to all chart axes and it is only available for two-dimensional charts. |
Show axis: | This option allows you to remove or display the axis (for two-dimensional charts) or the wall (for three-dimensional charts). |
Show 3D frame: | This option allows you to remove or display a frame around the chart. Note that this option applies to all chart axes and it is only available for three-dimensional charts. |
Label outside plot area: | This option sets the labels to be placed outside of the plot area, irrespective of where the axis is. This feature can be useful for category axis labels if you're plotting data with both positive and negative values. |
Align grid with ticker: | This option aligns the grid line with the ticker instead of placing it between tickers. This places the ticker and the corresponding grid line along the same line. This option only applies to the category axis of column-type charts. |
Swap Y-axis position: | This option will swap the primary and secondary value axes. This option can only be found under the 2nd Axis tab. |
Draw X-axis at top: | This option allows the X-axis to be positioned at the top of the chart instead of the default bottom position. This option is available for two-dimensional column, bar, scatter, high-low, HLCO, bubble, and Gantt charts. |
The axis elements dialog also allows you to format the appearance of the axis labels, depending on what type of data is plotted on the axis. The Format Options portion of the dialog contains the label formatting dialog.
- Formatting Numeric Data
For numeric data there are three primary options for display formatting: locale-specific fixed point, fixed point, and scientific. Additional options will be displayed if you click on the button.

Numeric Data Format Options
Locale-Specific Fixed Point
This will change the format of the data depending on the locale in which it is being viewed. Additional formatting for this option allows you to specify whether the data should be displayed as a number, currency, or percentage. In addition, you can set the maximum and minimum number of integer digits and fraction digits. Other display attributes will vary depending on locale.

Locale-Specific Formatting Options
Fixed Point:
This will keep the data format consistent, regardless of locale. Additional formatting for this option allows you to set the number of decimals, rounding for digit number, unit symbols, negative sign position, decimal and thousands separator, and enable leading zeros for fractions

Fixed Point Formatting Options
Scientific:
This will display the data in scientific notation. Additional formatting for this option allows you to set the number of decimals.

Scientific Formatting Options
- Formatting Date/Time Data
For date/time data there are two primary options for display formatting: locale specific and standard. Additional options will be displayed if you click on the button. The available options will vary depending on the nature of your data. Date, time, and timestamp data will bring up date, time, and date & time options respectively.

Date/Time Data Format Options
Locale-Specific:
This will change the format of the data depending on the locale in which it is being viewed. Additional formatting for this option allows you to select full, long, medium, or short notations for date and time information. Other display attributes will vary depending on locale.

Locale-Specific Formatting Options
Standard:
This will keep the data format consistent, regardless of locale. Additional formatting for this option allows you to select year and month displays, as well as the order in which month, day, and year information is presented. You can also select the characters that you want to be used as separators. Time options allow you to display hours, minutes, and/or seconds and also to select the separators between them. For timestamp data, you can select to display the time before or after the date, as well as the separator to be used between them.

Standard Formatting Options
- Formatting Logical Data:
There are five options available for displaying logical or Boolean data: T/F, True/False, Yes/No, Y/N, and 1/0.

Logical Data Formatting Options
Any changes you make to the data formatting will take effect after you click on the button in the axis elements dialog. Note that there are no additional formatting options for string data.
ChartDesigner provides a number of ways to customize and configure the way data points are drawn and annotated on the chart, as well as the chart plot itself.
Many of the data display options are controlled through the data properties dialog. From this dialog you can control the size of bars/columns, set display options for null values, and specify options for data labels. To invoke the data properties dialog, select → or click the button on the toolbar. This will bring up the following dialog:

Data Properties Dialog
This data properties dialog contains the following options:
- Column width:
This specifies the ratio of the bar/column width with respect to the gap between successive bars in the chart. Each unit represents 1/10th of the space between data points. Therefore, entering
9would leave 10% of the space between data points blank, while10would eliminate all space between bars/columns. This option only pertains to two-dimensional bar, column, stack bar, stack column, high-low, HLCO, and Gantt charts. To control the column thickness in three-dimensional charts, you can use the thickness of shape slider in the navigation panel.- Show data for nulls:
This option will connect lines when null data is present. For example, if you have three points and the value of point 1 is 4, point 2 is null, and point 3 is 6, then a line will be drawn from 4 to 6. This option is only available for line charts and other two-dimensional charts with lines. All other chart types will not plot null data.
- Use dotted lines for nulls:
You can use this option to replace the full line with a dotted line. Like the show data for nulls option, this property is only available for lines.
- Draw from end to end:
This option allows you to draw two-dimensional line and area charts across the entire plot area, rather than offsetting to the first and last data points on the chart.
- Show shadow on line:
This option allows you to use shading on two-dimensional lines. However, the line must be thicker more than one pixel.
- Show primary:
This option will display data top labels for the primary values in the chart.
- Show stack section:
This option will display individual labels for each stack section for stack bar, stack column, and stack area charts.
- Negative Label Color:
This option will display the top labels with a value smaller than that of the origin in a different color that can be selected using the button after enabling the feature.

Chart with Colored Negative Top Labels
- Show secondary:
This option will display data top labels for the secondary values in the chart.
- Top label position:
This option allows you to specify where the data top labels should be drawn. By default, they are drawn above data points if they are positive and below data points if they are negative. Other options allows you to draw the labels to either positive or negative side.
- Label Alignment:
This option allows you to set the alignment for the data top labels. You can draw them at the top, bottom, or middle of the data points. In addition, you can select to draw the label inside the data point at the top or bottom. An additional option stack charts offers you to set the alignment for stack section labels.
For charts displaying date or time data on the category axis, ChartDesigner provides a unique feature allowing users to perform date/time based zooming. Using this feature, you can group the category elements into user-defined intervals and aggregate the points in each group. You can also filter the data by specifying upper and lower bounds for the results.
For example, suppose your data contains daily sales volume for the past two years. Using zooming, you could aggregate the data to look at average volume per month, quarter, or year. Using the upper and lower bounds, you could narrow the range to look at weekly sales volume within a specific quarter.
Zooming is available for all chart types except scatter, surface, box, dial, polar, radar, bubble, and Gantt.
When you create a new chart with date, time, or timestamp data in the category axis, you can specify zooming options by selecting → .
This dialog allows you to specify a lower and upper bound for the data, as well as the interval by which you would like to group the data. The scale specified here must be within the maximum and minimum scale specified in the aggregation options dialog.
This dialog also allows you to preserve a linear scale for the chart. By setting the Linear option to true, the chart will always display points for the grouped intervals, even if there is no data associated with a particular group. For example, say again that you are measuring sales volume over a three month period - April, May, and June. If the input data has no records for May and you set the Linear option to true, a point will be drawn for May with a value of zero. If you set the option to false, the data point for April will be immediately followed by June.
You can disable/enable zooming, as well as the lower and upper bound restrictions by using the checkboxes at the bottom of the dialog.
If you enable zooming (if you check Enable Zooming option), the dialog Aggregate Options will appear, prompting you to specify aggregation options for the grouped data points.

Aggregation Options Dialog
In this dialog, you can specify the Primary Aggregation, as well as the maximum and minimum scale increments that can be used when zooming the data. After you have specified your desired options, click on the button to return to zooming options.
Once you have finished specifying all the options, click on the button and the zooming will be applied to the chart.
When deploying charts using Chart Viewer, end users can perform dynamic zooming. To perform a time-series zoom in the Chart Viewer, Ctrl+Click on a point on the chart and drag it to another point in the chart. This will automatically zoom in based on the lower and upper bounds selected using the mouse. The aggregation is performed according to the options that were set during design time. You can undo the zoom by Ctrl+Right-Click.
The scale interval is chosen automatically, depending on the data and chosen bounds (as long as minimum 2 data points can be shown). The scale interval can also be changed in the Chart Viewer by pressing Alt+Z. This will bring up a dialog allowing the user to change the zoom settings.
ChartDesigner allows you to change the order of the category and series elements. To modify the ordering, select → or click the button on the toolbar. This will bring up the following dialog:

Data Ordering Dialog
There is an Order By list which contains category element, series element, and an option marked VALUES. You have the following options for the category and series elements:
DataSource Order: | This option turns the ordering off. The categories/series order will depend on the data source only and will not be altered by the ERES at all. |
Ascending: | This option will arrange the categories/series elements in ascending order. For example, if the category elements are strings, they will be arranged alphabetically. |
Descending: | This option will arrange the categories/series elements in descending order. |
Customize: | This option allows you to customize the categories/series order. To customize the order, select an item from the list of Categories/Series items and then move it upwards or downwards in the list by clicking on the or button (the buttons are inactive until you select the Customize option). |
You can also sort the category elements based on their corresponding values. To do this, select the VALUES option in the data ordering dialog.

Value Data Ordering Dialog
If you choose the VALUES option, the entire dialog changes. From this dialog, you can specify to sort the category elements based on their corresponding values in the value, or secondary value axis. You can also specify whether to sort them in ascending or descending order. This type of ordering is called a Pareto chart and is often used in process control applications.

Pareto Chart
Please note that any sorting set will be re-applied if the chart is refreshed and/or if the data changes.
Sometimes you want to plot only a few highest or lowest values. To do that, you can use the Top/Bottom N function.
To enable this feature, choose → , or click the button on the toolbar.
If the chart doesn't have any data series, the Ordering dialog will show the Limit Number Of DataPoints option.

This option can only be enabled if you sort the chart by categories or values, or by the values in ascending or descending order. If you have such chart, you can enable this function by selecting the Show first option. Then you can specify the maximum number of items that will be shown in the chart. If the data source returns more items than you specify in this option, excessive items will not be shown in the chart as if they didn't exist.
Histogram is a useful analysis tool that allows you to track how often events occur and when and how a set of data falls into specific ranges. ChartDesigner allows you to plot histograms based on the category elements in a chart. You can plot histograms for all category data types except time-based data (date, time, or timestamp).
Histograms are calculated by counting data points or instances of each category element. For numeric categories, you can further specify upper and lower bounds, as well as the number of bins or bin width to create ranges for the frequency counts.
To create a histogram, you must start with a 2D column chart, bar chart, line chart or area chart. In the Data Mapping dialog, make sure DataSeries is set to and the field you want to plot in the histogram is set in the Category axis. Once you click in the Data Mapping dialog and the chart is shown on the canvas, select → . A dialog will appear allowing you to select a histogram plot. By default, the histogram is displayed as frequency count. You can choose to change it to display probability by checking the check box.

Select Histogram Dialog
If the values in the Category axis is numeric, you will see that the button is enabled. When you click Options button, another dialog will appear, allowing you to specify options for the histogram plot.

Histogram Options Dialog
From this dialog, you can set a lower or upper bound for that data being plotted. When you place bound restrictions, the histogram will not count data that falls outside of the range specified by the upper and lower bounds. If you select , you can specify the number of bins or set width of each bin. The default number of bins is 10. You can also click if you wish to use a value calculated by the system. If is deselected, the frequency count will be performed on each Category value instead of a range of values for a bin.
If you enable scale, you can specify the number of bins or set width of each bin.
The plot area is the plane on which the data points are drawn for two-dimensional charts. You can customize the appearance of the plot area by selecting → . Assuming the current chart is a two-dimensional chart, the following dialog will appear.

Plot Area Dialog
This dialog allows you to draw a border around the plot area, or fill it with a background color. If you fill the area, you can also specify certain 3D effects like raising, lowering or shadow.
On this dialog, you can also set up gradient background for the plot area. The gradient settings are the same as in the Rendering options described in the Section 4.2.4.1.3 - Format Menu.
You can control and modify the display of the chart legend either by selecting → , or by clicking on the button on the toolbar, or by selecting Legend properties from legend pop-up menu (which pops up when you right-click on the legend). This will bring up the following dialog, allowing you to customize the legend properties.

Format Legend Dialog
The dialog contains the following options:
Display: | These options allow you to turn on or off the legend border and background. This also allows you to display the point symbols instead of lines or blocks in the legend. |
Effect: | This allows you to add a 3D effect to the legend. You can raise it, lower it, or draw a shadow. In addition to the 3D effects, you can also display the legend with cut corners. |
Layout: | This allows you to change the legend from vertical, horizontal, square, or fixed column layout. |
Gradient: | Allows you to configure gradient for the legend background. The gradient settings are the same as in the Rendering options described in the Section 4.2.4.1.3 - Format Menu. |
Other: | This allows you to choose whether or not to display the legend, or to draw the legend in reverse order. You can set the fixed number of columns in legend in the Number of columns field. This field will be active only if you choose the Fixed columns layout option in the Layout section. You can set trend/control lines and chart data legend drawn as One Legend Set. You can also change the size of the symbols in the legend. |
Additionally, you can remove specific category/series elements from the legend by clicking on the button. This will bring up a list of the legend items, where you can select which elements you would like to hide.
ChartDesigner renders three-dimensional charts in true 3D, allowing light source modification, panning, zooming, and rotation. However, 3D rendering can be very memory and CPU intensive. When charts have a lot of data points (like 3D scatter and surface charts), it's possible to run out of memory when generating the chart. To solve this problem, a rendering approximation feature is provided. Using this algorithm the chart is not rendered perfectly, but it's usually acceptable when a lot of points have to be shown.
By default, approximation is turned on at a threshold value of 100 points. This means that if a 3D chart has more than 100 data points, the approximation will be used. You can turn this feature off, or change the threshold value by selecting → . This will bring up the following dialog.

3D Display Options Dialog
The two options for 3D approximation allows you to turn on/off the approximation and set the threshold value. The other option in this dialog allows you to draw the series in-line (the same option is in navigation panel).
For column, bar, stack column, stack bar and HLCO charts, ChartDesigner allows you to configure a border around the columns. To set the border option, select → . This will bring up a dialog allowing you to set border options.

IData Border Dialog
The first option allows you to turn on/off the data border. The second option allows you to set a black border for any white areas in the chart. Please note that the border is black only if the first option is unchecked and will only appear around white areas in the chart. The third and fourth options allows you to set border thickness and border color. If you click on the button, a new dialog will appear allowing you to select or enter a new color.
ChartDesigner allows you to aggregate data if there is more than one data point associated to a given category (and its series and/or stack, if a series and/or stack is present). This allows for a broader look at the data rather than just a single data point (out of many).
To aggregate the data, select → . A dialog will appear allowing you to enable aggregation.

Select Aggregation Dialog
When you select , a second dialog box will appear, asking you which type of aggregation should be applied. You can choose from minimum, maximum, average, sum, count, first, last, sumsquare, variance, stddev, and countdistinct for the aggregates. You can specify a primary aggregate (aggregate applied to the column mapped to the primary axis) as well a secondary aggregate (aggregate applied to the column mapped to the secondary axis), if a secondary axis exists.

Aggregate Options Dialog
There are a number of formatting options that are unique to certain chart types. These options can be modified by selecting → , or clicking the button on the toolbar. This will bring up a dialog that varies depending on the type of the current chart. Some chart types have no additional options.
For bubble charts, the following dialog is displayed:

Bubble Options Dialog
The following options are available for bubble charts:
x-axis unit length: radius | This option specifies the ratio of X-axis unit length to the radius of the bubble. |
Fill Bubble: | This option allows you to specify whether or not to fill the bubble area. |
Draw Border: | This option allows you to specify whether or not to draw a border around the bubbles. |
3D Shading: | This option allows you to add 3D shading to the bubbles. You can also specify the light intensity for the shading. |

Bubble Chart with 3D Shading
For dial charts, the following dialog is displayed.
The following options are available for dial charts:
Starting Angle: | This option specifies the angle where the first axis label is to be set. This property also determines where the border and dial area will start if the Draw Full Circle option is unchecked. The angle is represented in degrees and is 0 by default. Assuming the dial chart is a clock face, 0 degrees is 12 o'clock. | ||||||||||
Ending Angle: | This option specifies the angle where the last axis label should be set. This property also determines where the border and dial area will end if the Draw Full Circle option is unchecked. The angle is represented in degrees and is 360 by default. Hence by default the labels (and data points) encompass the entire circumference of the dial. | ||||||||||
Center Point Radius: | This option specifies the radius for an inner circle, which starts from the center of the dial chart. The radius is specified as a ratio to the radius of the dial plot. Hence, a value of 1 will make the inner circle encompass the entire dial. If the Draw Full Circle option is unchecked, only the portion of the center point that is within the starting and ending angles will be shown.  Dial Chart with Center Point Radius | ||||||||||
Needle Style: | This option specifies the type of needle to draw.
Default needle is Pointed Blade. | ||||||||||
Draw Border: | This option specifies whether or not to draw a border around the dial. | ||||||||||
Draw Arrow: | This option specifies whether or not to draw arrowheads at the end of the dial hands. | ||||||||||
Draw Full Circle: | This option specifies whether to draw the dial as a complete circle (360 degrees) or only draw the portion of the circle determined by the starting and ending angles. | ||||||||||
Needle Length and Thickness: | This option specifies the length and thickness of the needle. The needle length is measured from the center of the dial. The range is from 0 (center of the dial) to 1 (the end of the dial). The thickness determines the width of the needle, larger values results in a wider pointer. When creating a chart, the needle length is randomly generated. Default thickness is 2. Each category element is represented by a different needle. You can either change properties individually or change multiple categories at once. To change the property of each needle individually, directly change the values to the right of the category. To make changes to multiple needles, check each category or check the Select All option, set the properties in the lower right corner and then click on the button for each property changed. This will modify all checked categories to new values. |
Dial charts have an additional option to display a foreground or background image for the dial plot area. To add a foreground or background image, select → or → . These options are only enabled for dial charts.

Dial Chart Background Image Dialog
Selecting an image works in the same way as the background image dialog, see Section 4.2.4.5.1.1 - Background Images. In the dial chart image dialog, there is also an option to specify the radius of the image. Specifying 1 for the radius will make the image the same width and height as the plot area. Increasing or decreasing this value will enlarge or shrink the images.
For overlay charts, the following dialog is displayed:

Overlay Options Dialog
From this dialog, you can specify which chart type you would like to use for each element of the data series. Available chart types for the series elements in an overlay chart are column, area, and line. You can also choose not to display certain series elements.
From this dialog, you can also specify which axis you would like to use to plot a series element. You can place elements on the primary or secondary axes, or you can create new value axes for the series elements. To create a new value axis, select New Axis from the drop-down menu. Once you specify to use a new axis, a new option will be added to the drop-down menus for the other data series elements, allowing them to be drawn on the same axis that you previously specified. Using a variety of axes allows you to precisely tune the scale that the different series elements use. Each of these axes will have its own tab in the Axis Elements window, where you can change the label step interval for each axis independently of the others.
If one of the chart types used by the overlay chart is a line, you can specify whether or not to draw the line as a step line using the Combo Line tab. For more about step lines see Section 4.2.4.9.5 - Line Charts:

Combo Line Options for Overlay Charts
For pie charts, the following dialog is displayed. (Note that different options will appear/disappear depending on whether the chart has a series, and if it's a 2D or 3D chart.) Here are the options available for a 2D chart with series:

Pie Options Dialog (With Series)
Here are the options available for a 2D chart without series. Notice that the formation options are removed and the % in legend and Value in legend options are added:

Pie Options Dialog (Without Series)
The following options are available for pie charts:
Explode: | This option allows you to pick one or more category/series elements whose sections are to be drawn at a certain distance away from the center of the pie. |
Sector Gap: | This option allows you to pick one or more category/series elements whose sections are drawn at a certain distance away from the center of the pie and still maintain the same distance between pie slices and a circular boundary. |
Distance from origin: | This option allows you to specify how far the exploded/sector gap sections are to be drawn away from the center. This number, represented as a percentage of the radius, indicates the distance between the center and the tip of the pie slice to be exported. |
Rotate pie: | This option allows you to specify the number of degrees that the chart should be rotated in a clockwise direction. Available values are between 0 and 360 |
Place label: | This option indicates the distance of the labels from the center of the pie. The position of an individual label can also be adjusted by dragging the text. |
“Others” % Threshold: | This feature is useful for pie charts that have a large number of small categories. Rather than draw a slice for each category, users can select a threshold value. Any category whose percentage of the value column is less than the threshold value will be lumped into an “Others” slice. |
Display Name for “Others”: | This option allows you to set the display name for the “Others” slice that is created for categories that fall below the supplied threshold value. This label will appear in the legend, and/or for the slice label. |
Label: | This option determines whether a category/series label should be drawn for each pie slice. By default, these only appear as legend items. Note that the label will not appear if the data for the slice is 0 or null. |
Value: | This option allows you to specify whether to display the actual value of each pie slice. Note that the value will not appear if the data for the slice is 0 or null. |
Category: | This option allows you to specify whether to display the category of each pie slice. |
Percentage: | This option allows you to display the percentage for each pie slice. The percentages are calculated by dividing the value of each section by the sum of all the values. Note that the percentage will not appear if the data for the slice is 0 or null. |
% in legend: | This option allows you to display the percentage represented by each slice in the pie in the legend. This can be a preferable presentation if the pie slices become too thin. This option is only available if the pie chart does not have a data series. |
Value in legend: | This option allows you to display the value represented by each slice in the pie in the legend. This can be a preferable presentation if the pie slices become too thin. This option is only available if the pie chart does not have a data series. |
Border: | This option specifies whether to draw a border around each pie slice. This option is only available for two-dimensional pie charts. For three-dimensional pies, you can use the border drawing option on the navigation panel. Note that the border will not appear if the data for the slice is 0 or null. |
Slice-to-Label Line: | This option will draw a line from any label(s) to it's corresponding pie slice. Note that the slice-to-label line will not appear if the data for the slice is 0 or null. |
Label at the Side: | This option will place labels for the pie chart away from the plot around the outside of the chart. When used with the Slick-to-Label Line option, it gives users a way to display the pie labels for charts with many small categories without any text overlapping. Note that the label will not appear if the data for the slice is 0 or null.  Pie Chart with Side Labels and Lines |
Best Fit: | This option will arrange multiple pies in best configuration to fit the chart canvas. It's only available for pies with data series. |
Draw Linearly: | This option will arrange multiple pies in a straight horizontal line. It's only available for pies with data series. |
Number of Pies Per Row: | This option allows you to create a custom arrangement of multiple pies, by specifying the number of pies to draw in each row of the arrangement. |
Gap between pies: | This option allows you to specify the gap between the multiple pies. The number is a multiple of the pie radius, so the gap will adjust with the size of the chart plot. |
For two-dimensional line charts, one of two different dialogs will be displayed depending on whether the chart has a data series or not. If the chart has a data series then the following dialog is displayed.

Line Options Dialog (with series)
Line charts with data series have a specific option that allows you to draw drop bars between two series elements. The dialog options are as follows:
Series A: | This option specifies the first series element for the drop bar. | ||||||
Series B: | This option specifies the second series element for the drop bar. | ||||||
Draw Drop Bar: | This option specifies whether or not to draw drop bars. | ||||||
Draw Border: | This option specifies whether or not to draw a border around drop bars. | ||||||
Set Layout: | This option specifies whether to draw a line chart in vertical or horizontal orientation. | ||||||
Step Line: | This option allows you to draw line chart as a step line. You can also specify the step line ratio to use.  Line Chart with Drop Bars Note that the color of the drop bar will vary depending on which series has the higher value for a given point. If the line chart does not have a series, then the following dialog will appear.  Line Options Dialog (without series) The dialog options are as follows:
|
There are no additional options for three-dimensional line charts.
ChartDesigner contains a special option for line charts that allows you to have two values shown for the same line. Here the secondary axis is used to plot the second value (as in a line-line combination) and then combined with the line on the primary axis.

Double Value Line Chart
To create a double value line chart, design a line-line combination chart (a line chart with primary and secondary values). Then select → . This will bring up the axis elements dialog.
Under the 2nd Axis tab, there is a checkbox marked Show using primary axis. Check this box and click on the OK button. Your chart will now be drawn as a double value line chart.
For HLCO charts, the following dialog is displayed:

HLCO Options Dialog
The Show Hi-Low As Candle Stick option will turn the HLCO chart into a candle representation. A candle HLCO chart blends high, low, close, and open data into a single object that resembles a candlestick.

HLCO Candlestick Chart
For box charts, the following dialog is displayed:

Box Options Dialog
This dialog allows you to specify whether to display the box chart in a horizontal or vertical orientation.
For stack area charts, the following dialog is displayed:

Stack Area Options Dialog
You can choose to hide any of the stacks in the chart by clicking on the corresponding check box. The Combo Line tab allows you to specify step lines if the chart is a line stack area combination. There are no additional options for three-dimensional stack area charts.
For Gantt charts, the following dialog is displayed:

Gantt Options Dialog
The following options are available for Gantt charts:
- Draw Arrows:
This option will draw connecting arrows between category elements of the Gantt chart. This allows you to illustrate a sequence between scheduled events. The arrows are drawn in the order the category elements appear in the data source.

Gantt Chart with Arrows
- Display X-Axis in Time:
This option shows the ticker labels as time values instead of numeric values for the X-axis.
- Display X-Axis in Day of Week:
This option shows the ticker labels as days of the week with the date for each Sunday shown as well.
For radar charts, the following dialog is displayed:

Radar Options Dialog
By default, the scale is same for all axes in the radar chart. Unchecking the Synchronize All Axes option will allow each axis in the radar chart to be scaled independently. You can select to use auto-scaling for each axis, or you can set the scales manually by invoking the axis scale dialog.
The second option allows you to set how the grid is drawn for the radar chart. By default, if the grid is enabled, it is drawn in straight lines that connect the tickers on each axis. Enabling the Draw Circular Grid option will draw the grid in a circle, similar to the polar chart grid.
The third option allows you to specify a cut-off point for the data points (areas) in the radar chart. You can enter a maximum value that should be shown in the chart. The areas bounded by the data points will not be drawn beyond the specified cut-off point.
For scatter charts, the following dialog is displayed:

Scatter Options Dialog
The Combo Line tab allows you to set Draw Lines In Data Source Order, Draw Arrows on lines or Draw the connecting lines as a Step Lines, as well as specify the step lines ratio.
The Cut Off Point tab allows you to specify a maximum value for the Y point of the scatter coordinates. Any coordinates that fall beyond this threshold will not be plotted. Connecting lines will draw up to the edge of the threshold and continue to the next data point.
For polar charts, the following dialog is displayed:

Polar Options Dialog
Scale: | This option allows you to specify whether the input data for the angle (θ) portion of the data points is in radians or degrees. The chart will always display angles from 0 to 360. If the input data is in radians, it will be displayed as degrees. |
Direction | This option allows you to specify whether the circular plot should be drawn clockwise or counter-clockwise. |
Start Angle: | By default, the top of the polar chart plot is 0 degrees. This option allows you to specify a different angle for the top of the plot. The argument for this angle is supplied in degrees or radians, depending on the scale you have chosen. |
Number of Sectors: | This option allows you to select number of sectors you'd like to show in the chart. Sectors are created by drawing additional polar axis lines at specified angle intervals. By default, four sectors are shown. |
For column charts with data series, the following dialog is displayed:

Column Options Dialog
Normally, when column charts have data series, each series has it's own color that is applied for every category in the chart. If you want to assign different colors to the columns in the chart regardless of the series, you can enable the Unique Color Column option in this dialog. When it's turned on, you can set color for each column in the chart individually.
For column/bar charts without data series, the following dialog is displayed:

Column/Bar Options Dialog
Normally, when column/bar charts don't have data series, all categories in the chart have single color. If you want to assign different colors to the categories in the chart, uncheck the Single Color For All Categories option in this dialog.
For any other two-dimensional line combination chart, the following dialog is displayed:

Line Combination Chart Options
This dialog allows you to specify whether to draw the combo line as a step line, as well as specify the step line ratio.
The chart options for a doughnut chart are almost exactly the same as the options for a pie chart. You can refer to the options under Section 4.2.4.9.4 - Pie Charts for more details.

Doughnut Chart Options
The only option unique to doughnut charts is the Arc Length Ratio (%) which specifies the size of the hole at the center of the chart. A higher number results in a smaller hole.
Like with reports, it is also possible to add layers of drill-downs to charts. All of the drill-downs added will be applied to both data points on the plot area and their respective fields in the legend. Using chart drill-down, you can create a top-level chart that displays summarized data and allows users to click through specific data points to see underlying details.
The charting engine in ERES contains several different built-in drill-down mechanisms that allows you to create only one chart template for each level of drill-down. All of the drill-down options are available from the Drill-Down menu in Chart Designer.
![[Warning]](../../../images/warning.png) | Warning |
|---|---|
It is important to note that you can only use drill-downs in charts when the chart is deployed independently from the report (in the Chart Viewer, its own servlet, etc). If a chart template that includes drill-down is placed in a report, only the top-level chart will display. Users will not be able to click through to the lower-level charts. |
Data drill-down allows you to group and display information that is based on a single data source. The advantage to this form of drill-down is that it works with any data source. However, it does not allow you to display loosely related information because all levels of drill-down will share the same value column from the input data.
For example, assume you have the following table as the chart data:
| Category | Product | Sales |
|---|---|---|
| Chairs | Elm Arm Chair | $8,216 |
| Chairs | Pine Side Chair | $7,611 |
| Chairs | Redwood Arm Chair | $8,625 |
| Tables | Elm Round Table | $10,241 |
| Tables | Pine Oval Table | $9,663 |
| Tables | Oak Oval Table | $11,261 |
| Dressers | Oak Single Dresser | $16,442 |
| Dressers | Elm Double Dresser | $17,148 |
Using this data, you could create a top-level chart that displays total sales for each distinct product category and then create a lower-level chart that shows individual sales for each product in a category. The number of drill-down levels available depends on the number of groupings that are present in the input data.
To add layers of data drill-down to a chart, you must first create a top-level chart. In the above example, we would create a chart with “Category” mapped to the category axis and “Sales” mapped to the value axis. In a column chart, it would look like this:

Top-Level Chart
To add a layer of drill-down, select → . This will bring up a dialog prompting you to specify the aggregation you want to use for the value axis. For example, selecting sum will display the total for each category in the top-level chart. Available aggregate functions are minimum, maximum, average, sum, count, first, last, sumsquare, variance, stddev, and countdistinct.

Aggregation Dialog
After you select the aggregation you want to use, click on the button. A new dialog will appear prompting you to specify a name for the drill-down chart. This name will be assigned to the chart templates that are created by the drill-down process. Note that all sub-level drill-down templates are saved in the /drilltemplates/ directory.

Drill-Down Name Dialog
Once you have specified a name you want to use, click on the button. You will then be prompted to specify the chart type and data mapping for the sub-level chart.
The options in the dialog are similar to those for normal data mapping. The major difference is that the first option allows you to select a chart type. Available chart types for data drill-down are column, bar, line, stack column, stack bar, pie, area, doughnut, overlay, radar, and dial. The data mapping options will change depending on the type of chart that you select.
Once you have finished specifying the mapping options, click on the Done button and you will go back to the Chart Designer where you can customize and modify your sub-level chart. You can add additional layers of drill-down by selecting → again.
You can navigate to a particular drill-down chart by selecting → or → or by double clicking a data point. The Previous selection takes you up a level, while the Next selection goes down a level using the left-most category as the data to be drilled on. You can also go from any drill-down chart to the top-level chart by selecting → . You can customize (i.e. assign colors, add title, axis labels, background image, ...etc.) the drill-down chart in the same way as the top-level chart. Everytime you change and leave a level, you will be prompted to save the chart. Make sure that you answer if you want the attributes of the drill-down level to be saved, otherwise you will you lose all the changes.
You can insert a drill-down chart between two other drill-down charts by going to the higher level drill-down chart and selecting → . The drill-down chart that you create will be inserted between the two previous drill-down charts.
You can remove a level of the drill-down by navigating to that level and selecting → . The entire drill-down chart can also be deleted by selecting → . Selecting → brings the drill-down chart to a higher level, which is the same as right clicking and selecting Back from the pop-up menu. The Next selection brings the drill-down chart to a lower level, which has the same function as double clicking on an item in the chart.
Once you have finished creating and editing all the levels of the drill-down chart, you can save it by navigating to the top-level chart and selecting → or → .
Usually, mapping and drill options for data drill-drown are fixed during design time. Dynamic drill-down is an additional option that allows you to select the mapping. The only thing specified during design time is the top-level chart and aggregation.
To create a chart with dynamic drill-down, first create a chart you want to use as the top-level chart (for example, you can create the same top-level chart as before) a then select → . A dialog will appear allowing you to enable dynamic drill-down.

Enable Dynamic Drill-Down Dialog
Check the Enable Dynamic Drill-Down box and a new dialog will pop-up prompting you to select the aggregation.

Aggregation Dialog
Options for this dialog are the same as for regular data drill-down. Once you specify the aggregate you want to use, click on the button. Another dialog will pop-up, allowing you to specify a template you want to use for the sub-level charts.

Select Dynamic Drill-Down Template Dialog
If you do not select to use a template, the sub-level charts will be generated using default appearance properties. After you finish selecting these options, your chart will change to display aggregated data on the value axis. You can change the option by selecting → again and then clicking on the button.
Dynamic drill-down charts can only be viewed in the Chart Viewer JNLP (More about Applets in JNLP: Section 1.3.4 - Run Applets in WebStart with JNLP file). There you can configure setting of the next drill-down chart by right clicking on the desktop area which will bring up a pop-up menu. If the dynamic drill-down is enabled and the chart still has some unused fields (columns) to plot, the item Drill-Down will be displayed in the pop-up menu. Upon selecting Drill-Down in the pop-up menu, you can view the current setting for next drill-down. If Category is None, it means you have not configured the next drill-down chart yet. To configure the drill-down chart for next level, you must select Category (Type, Series and SumBy can be selected once Category has been set). After you create a drill-down chart, you can navigate to different levels in the Chart Viewer by either left clicking on a data point if you want to go down one level, or by right clicking and selecting Back from the pop-up menu if you want to go up one level, or by repeating the previous step to create another drill-down chart for next level.
![[Tip]](../../../images/tip.png) | Tip |
|---|---|
After traversing to a lower-level of drill-down, right clicking on a data point will navigate you back to the top-level chart. To bring up the pop-up menu, right click on the chart canvas away from the chart data points. |

Dynamic Data Drill-Down in Chart Viewer
The third type of a drill-down you can use for charts is a parameter drill-down. Parameter drill-down is the most flexible implementation because you can relate the data between drill-down levels in any way you like. Specifically, you do not need to use the same value element for each level. Instead, parameter drill-down uses parameterized query feature to relate various chart levels and since it uses queries, the data source for the sub-level charts must be a database or parameterized class file.
For example, using our previous scenario, rather than always looking at sales, you want your top level chart to look at aggregated sales by category (same as before), then on the next level, you want to look at sales volume for each product, and from there, you want to look at inventory levels for each product by region. This can be accomplished with parameter drill-down.
With parameter drill-down, the category value of an element you click to drill on will be passed to the sub-level chart as the parameter value. Hence, if you click on the “Chairs” column, the value of “Chairs” would be passed to the query. Therefore, anything in the database that could be filtered by category name could be retrieved.
To add and edit various layers of a parameter drill-down, select → . This will bring up a navigation window that shows various levels of drill-down.

Parameter Drill-Down Navigation Window
Left-hand side of the navigation window displays the hierarchy of drill-down levels. The “ROOT” node is the top-level chart. The level you are currently editing is marked with **. To edit a different level, select it and click the button on the right-hand side. The chart will then open in the Designer. Levels of drill-down can also be removed by selecting the node in the Navigation window and then clicking on the button.
To add a new level of drill-down, select the chart under which you would like to add the layer (if you have only the top-level chart, then only the “ROOT” node will be visible), and click . You will then be prompted to create a new chart or to use an existing chart for the drill-down layer. You can use any existing chart; however, any chart for a drill-down layer must have a parameterized query as the data source. If you select to create a new chart, the Data Source Manager will reopen, allowing you to select a data source for the chart and to continue through the Chart Wizard steps.
The next step is to map the category and/or series columns from the top-level chart to the query parameter(s) in the sub-level chart. You will be prompted to do this when you select an existing chart for the drill-down layer or when you select the data source for a new chart for the drill-down layer. In either case, a dialog will appear prompting you to map the fields.

Parameter Mapping Window
Available options in the drop-down menus are based on data type. For example, if your parameterized query has string as the parameter, only fields containing string data can be mapped. Hence, it is important to consider what type of data will be passed from the top-level chart to the lower-level charts because if your category or series are not of the correct data type or if you do not have enough fields to pass to the lower-levels, the drill-down will not work correctly.
Once you correctly specify the parameter mapping, you will be prompted to specify a display name for the drill-down level. After you select a name, the sub-level chart will appear in the Designer, allowing you to customize it. You can navigate through the layers of drill-down using the Navigation window, or like data drill-down, you can double click on a data point to go down a level and right click and select Back from the pop-up menu to go up a level.
After you finish designing a chart, you can save the definition as a chart or as a chart template, and provide XML definitions for both. You can also generate a number of static image exports of the chart or create a JSP/JNLP page with the Chart Viewer JNLP (More about Applets in JNLP: Section 1.3.4 - Run Applets in WebStart with JNLP file).
When you design a chart using report data, the chart cannot be run/viewed any place except within the report. Because of this, most of the file operations are disabled in the Chart Designer. When you opt to save a chart it will be automatically saved with the same name as the report in the /chart/ directory of the installation. For example, if your report is named SalesReport, any charts in the report that use report data would be saved in the following convention SalesReport_0.tpl, SalesReport_1.tpl, etc
Although most of the file options are disabled when you use report data for the chart, you can apply a template to carry over the appearance properties of another chart. Chart templates are covered in Section 4.2.6.2.1 - Working with Templates.
If your chart uses an independent data source from the report, it can be saved in any place with any filename. To save the current chart, select → or → , or click on the button on the toolbar. Assuming you have not saved the chart before, or selected → , the following dialog will appear:

Save As Dialog
The first option allows you to specify a name and file path for the saved chart. You can browse to the appropriate file path by clicking on the button at the bottom of the dialog. The second option allows you to specify which format you would like to use when saving the chart. As detailed in Section 4.2.2 - Charting Basics, there are two principle ways in which chart definitions can be saved.
Chart format: | Chart files save the chart in a binary file called |
Template format: | Template files save the chart in a binary file called |
PAC format: | PAC files save the chart in such a way that makes them ready for deployment. A |
Once you select a format you want to use, click on the button and the chart will be saved.
![[Note]](../../../images/note.png) | Note |
|---|---|
When your report is run, ERES will try to load the chart along a relative path from where ever the chart is saved. If the chart cannot be found, it will not display. However, you can specify a different path for the chart using options available in the API. |
Chart templates are a special format in which chart definitions can be saved. Unlike chart files (.cht format) which saves both the chart definitions as well as the data for the chart, templates only save the definitions (i.e. the chart attributes and the layout of the individual components), and the data source information. This means that templates store the location/connection information for the data source that was used to create the chart, but they store none of the actual data in the file. (Templates do keep 10 records of back-up data, allowing them to be opened when the data source is not present).
Template files can be used in two ways. First, it can be opened, viewed, or exported, allowing you to see a chart with fresh data. This way data for the chart are retrieved based on the data source specified in the file. If the original data source is not accessible, this method cannot be used. The second way in which templates can be used is to apply its attributes to other charts. In this scenario, the chart to which the template is applied will inherit appearance properties of the template (including colors, fonts, size of chart components, position of legends, etc). This feature allows you to produce a consistent look and feel among charts.
The second approach is very useful if you are using the API to generate charts programmatically, using JDBC code or some other data source. You can then use a pre-defined template to control the look and feel of the generated chart without having to define the appearance properties in code or relying on the default chart properties. For more on applying templates in the API, please see Section 8.2.5.2 - Applying a Chart Template.
You can apply a template in Chart Designer by selecting → . This will bring up a dialog prompting you to specify the template file you want to use.

Apply Template Dialog
The dialog allows you to specify the template file and its location. You can browse to a file by clicking on the button.
Note that when the chart and the template being applied are different sizes (i.e. chart canvas size), the resulting chart may not display correctly. This is because the text size will not change between template and chart to which it is applied. While the other components will adjust to the size of the new canvas, the font will not. To keep a consistent look, the size of your template should be close to the size of the chart to which it will be applied.
Hyperlinks, floating lines, floating text, and axis scales defined in the template files carry over. You may have to redefine them in the chart, if necessary. Chart type and dimension are not modified by the template. For example, a three-dimensional chart will not be changed to a two-dimensional chart if the template is a two-dimensional chart. Likewise, a pie chart remains a pie chart when a template of a bar chart is applied. Although the chart type does not change when you apply a template, some appearance properties will not translate very well from a template with another chart type. For best results, try to apply templates of the same type and dimension to a chart.
In addition to the two binary chart representations, you can also save the chart definitions in XML format. This option allows you to have a text-based chart template that can be used to modify chart properties outside of Chart Designer or the API.
To create an XML file when saving the chart, check the Create XML File box in the save as dialog when saving the chart. This will create an XML file for the chart. Note that the XML file is a representation of the .tpl format and not the .cht format.
The other option to specify is whether you would like to create an HTML page to view the chart. The HTML page will redirect to a JSP which contains the Chart Viewer JNLP, which allows end users to view and manipulate the chart. The features of the Chart Viewer are discussed in detail in Section 7.8 - Chart Viewer
To create an HTML page when saving the chart, check the Create HTML File box in the save as dialog when saving the chart. This will create the HTML page with the same name as the chart file under the html// directory of your ERES installation. Before the file is written, you will be prompted to select which version of the Viewer that you would like to use.

Select Viewer Dialog
ERES supports AWT and swing versions of Viewer. Note that if you use Viewer, the client will need to have the Java plug-in.
Once you have created the HTML page, you can point your browser to the page to view the chart. Note that in order for the chart to appear you must load the HTML page vial http protocol. If you attempt to load it over a file protocol (i.e. browsing to the file and opening it) this will not work.
There are a number of Chart Viewer options that you can configure from within Chart Designer. These are properties that are saved with the chart, which will appear when the chart is displayed in the viewer. To modify the viewer options, select → . This will bring up the following dialog.

Viewer Options Dialog
The following options are available:
Auto Rotation: | This will enable automatic rotation for three-dimensional charts. The charts will begin to rotate when the applet is loaded. The rotation can be stopped using the appropriate button on the navigation panel. |
Enable Menu: | This allows you to turn on or off the pop-up menu when users are viewing the chart in Chart Viewer. |
2D/3D. | This allows you to turn on or off the dimension toggle in the pop-up menu. If this is turned off, users will not be able to change the chart dimension. |
Type: | This allows you to turn on or off the type sub-menu in the pop-up menu. If this is turned off, users will not be able to change the chart type. |
For .cht files, you can also set a scheduled refresh. This will allow the chart to periodically refresh the data when the chart is being viewed in Chart Viewer. To schedule a refresh rate, select → . This will bring up a dialog, allowing you to set the schedule options.

Schedule Refresh Dialog
From this dialog you can set the hour, minute, and second for the refresh interval. If you check the Disable Scheduler box, the Scheduler will be turned off.
From the Chart Designer, you can generate a number of static image exports for your chart. To export the current chart, select → , or click the button on the toolbar. This will bring up a dialog allowing you to specify options for the generated file.
The first option allows you to specify a name and the file path for the generated file. You can browse to the appropriate file path by clicking the button at the bottom of the dialog. The second option allows you to select what type of export you would like. The following options are available:
GIF | ERES can generate GIF images. GIF has 256 color limit which keeps image file sizes small. |
JPEG | JPEG is another popular image format. It is a higher resolution image format than GIF and it is not patent protected. When generating a JPEG file, you can specify quality/compression of the file. The higher the quality, the larger the file. If you select JPEG as the export format, after clicking you will be prompted to specify the quality. The higher quality image you select, the larger the generated file size. It is recommended that with the JPEG export, you use specify a high-quality image, as the low-quality results will most likely be undesirable. |
PNG | PNG is an image format that is less popular, but can be displayed in most browsers. It is a high-quality image with a smaller file size than JPEG. It also provides transparent image background option. |
SVG | SVG (Scalable Vector Graphics) is a relatively new image format, which saves the image as vectors in an XML-based text format. Generally, you will need a browser plug-in to view these images. |
SWF | SWF is an Adobe Flash file. The flash format is vector based and allows the chart to be resized after export. Also, flash allows for high-resolution printing and produces a small file size. When selecting this export type, you can also specify the frame count (number of frames in the animation) and the frame rate (number of frames shown per second) or choose to disable the animation. |
BMP | This is a Windows bitmap format. |
WMF | WMF is the Windows Meta File format. This can be used for import/export into MS Office documents. |
This will generate the chart in Adobe Portable Document Format. The chart will be generated as a one-page PDF document. | |
XML | This will generate an XML data file containing the chart's data. This will not generate an XML chart attribute file, only the data will be written into XML format. |
XLS | Will generate an XLS (MS Excel) file and insert the chart as an image to the first XLS sheet. |
TXT | This will generate a text data file containing the chart's data. |
In addition, if your chart contains hyperlinks, you can choose to export a map file along with any of the generated images. The map file contains an HTML image map with the links for the generate chart. Map files are generated in the same location as the image file, and have the same file name. To generate a map file, check the Generate Data Map File box prior to exporting.
As with reports, you can use any font in the system for the labels, text, and titles in a chart. For most image exports, the text is written in the image and no additional configuration is necessary. For PDF export, however, you will need to specify a .ttf (true type font), .ttc (true type collection), .pfb, or .afm file for any system font you want to use in the chart.
To set font mapping for PDF export, select → . This will bring up a dialog allowing you to specify font files.
For each font and style combination, you can select a specific .ttf, .ttc, .pfb, or .afm file for that font. You can either type the full path or browse to the font file. If you are using a .ttc file you will need to specify the font index in the box provided (.ttc files contain more than one font). Once you have specified the correct file, click the 'Add' button to save the mapping to the list. You can edit or delete existing mappings by selecting them in the list and then clicking the appropriate button.
![[Note]](../../../images/note.png) | Note |
|---|---|
You only need to apply font mapping when exporting the chart by itself. If the chart is in a report, it will inherit the font mapping defined in the report. |
You can pass the font mapping from one chart to another using the Import/Export feature. You can export the font mapping by clicking on the button on the font mapping dialog. This will bring up a dialog box prompting you to specify a file name. The font mapping will then be saved as an XML file. You can load a font mapping XML file by selecting the option from the dialog. This will bring up a dialog box prompting you to specify the XML file that you would like to import. Click on and the mapping stored in the XML file will be applied to the current chart.