In ERES, all reports, charts, maps and dashboards created or added to the Organizer are automatically published. By logging into the menu page, users can access and run any files to which they have privileges in the Organizer. The menu page is included with ERES and deploys without any code.
The menu page can be launched from the ERES start page. Once you've successfully logged in, click the Published Files link.
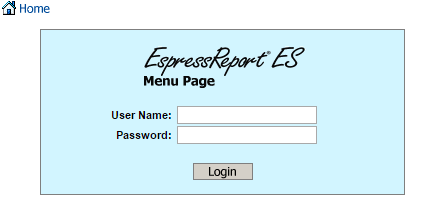
The menu page can be also accessed directly by going to the menu page login: Menu_Login.jsp. If you installed ERES with Tomcat, the URL to the login is http://machinename:port/ERES/Menu_Login.jsp. This will bring up a page allowing you to login to the menu page directly.

Direct Access to Menu Page
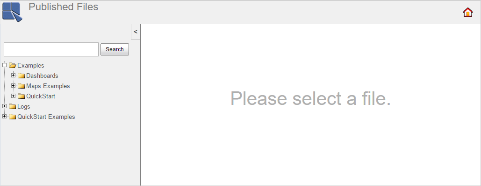
When the menu page first loads, it will show a collapsed tree-list of all the reports, charts, maps, dashboards, and other files in the Organizer which you have privileges to see in a tabular format.
To open a file, expand respective project/folder nodes (in the tree-list on left side) to locate the file and click on the filename. The file will load in the right DHTML Viewer panel.
You can also search for specific files. To do so, enter search terms in the upper left dialog and click the button. The tree-list will reload, showing only relevant files. To cancel the search filter, click the ![]() Close Search icon next to the search field. Note that the Close Search icon will not be visible if there is no filter applied to the list at the moment.
Close Search icon next to the search field. Note that the Close Search icon will not be visible if there is no filter applied to the list at the moment.
You can hide the left panel by clicking on the ![]() icon located in the top-right corner of the navigation panel.
icon located in the top-right corner of the navigation panel.
To close the MenuPage and to return to the ERES start page, click the ![]() button in the top-right corner of the MenuPage.
button in the top-right corner of the MenuPage.
If you open a report or a chart that was scheduled or archived (i.e. the task was run at least one time, it doesn't matter whether the task has already finished or whether it is still active), the following options will be available.
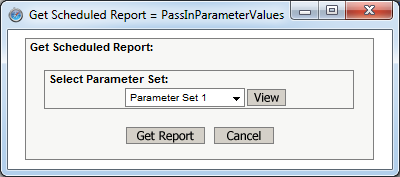
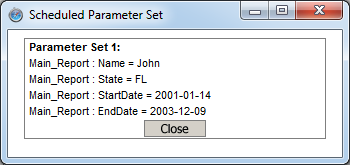
| View Scheduled Report/Chart: This option allow you to view the latest scheduled version for the report or chart with file extensions as  Select Parameter Set Dialog Here you select which parameter set you would like to use to see the latest scheduled version. Parameter sets are defined when the schedule job is created. For more about setting schedules see Section 2.2 - Scheduling & Archiving. You can see which values are included in a parameter set by clicking the button. This will open a new window showing the parameter values.  Parameter Values Dialog Once you've selected the parameter set that you would like to use, click Get Report (or Get Chart) and the scheduled report/chart will open in a new window. If the report or chart contains no parameters, the scheduled version will open directly when you click the button. |
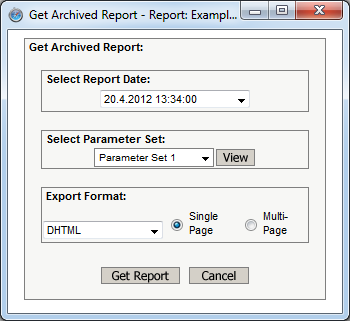
| View Archived Report/Chart: This option allows you to view an archived chart or report. This option is only available if an active archive is defined for the report or chart with file extensions as  View Archive Dialog The first option allow you to select the version of the report or chart you would like to run. The drop-down list contains dates and times for each version. If the report or chart is parameterized, then the second option will allow you to select a parameter set, in the same manner as for scheduled reports and charts. The last option allow you to select the export format. These options are the same as when running a report or chart. Once you have finished setting options for the report or chart, hit the or button. The exported report or chart will open in a new window. |
If your report contains encrypted data, you need to do two things in order to view the data.
You need to create an XML file that gives the database URL, database driver, name of column to be decrypted, and the function to be applied when the data is being retrieved.
You need to include the ReplaceColumnInfoList option in the command line, i.e.
servercommand.txtbefore you start ERES server.
For more details and an example for viewing encrypted data, please see Section 3.2.2.1.2 - Querying Encrypted Data.
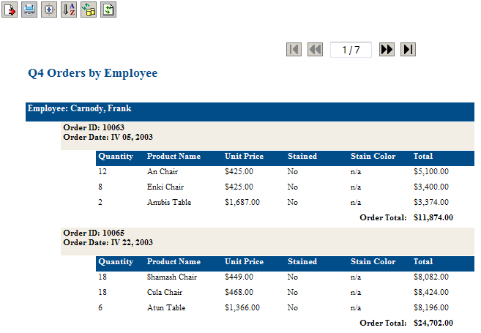
If you click on a report in the menu page tree-list, the report will open in the DHTML report viewer. This interface is a thin-client component that allows you to view and interact with the report. In the DHTML report viewer, the first page will show as soon as it is ready, while the rest of the report continues to be processed on the server side. This means that for larger reports, navigating to a page that is not yet exported will result in delay. Before a report is finished processing, the toolbar options will not be available and clicking on any of them will result in a warning message. The main window of the interface provides HTML view of the report with a small toolbar in the top-left corner of the page. Each option on the toolbar will bring up a dialog allowing you to make changes to the report.
The main window also contains a page navigator that contains first page, previous page, next page, last page buttons and a textbox that allows you to jump to any specific page number. The textbox displays the current page number in the form <Current Page Number> / <Total Page Number>. To jump to a specific page, simply type the page number into the textbox and press Enter. You can also enter the value in the same fractional format that is used in the display. For example, to jump to page 7 of a 22 page report, you can enter 7 or 7 / 22.
The options in the DHTML report viewer toolbar are as follows:
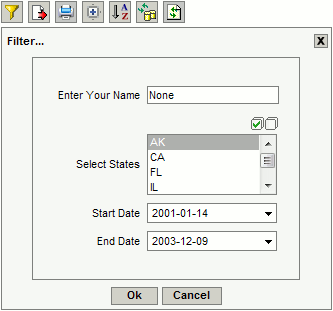
| Filter Report: This option is only available if the report is parameterized. It will bring up a dialog containing all parameters defined in the report.  Filter Dialog Select new values and click the button to update the report. There is a validation system for unmapped parameters that will check entered values against expected datatype and alert you if it does not match. |
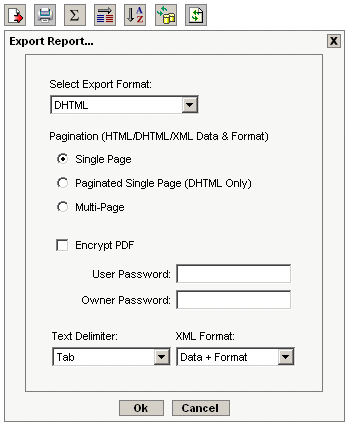
| Export Report: This option allow you to export the report in a variety of file formats. It will bring up a dialog prompting you to select export options.  Export Dialog The first option in the dialog allows you to specify in which format you want to export the report. Available options are HTML, PDF, CSV, Excel (XLS), Excel 2007 (XLSX), DHTML, text, XML and rich text. Other options allow you to set single or multi-page export for HTML, DHTML, and XML exports. PDF format allows you to enable encryption. For text export, you can select delimiter to be used, and for XML export, you can select whether to export only report data or XML description of the report and data. For more information about the export formats and options, please see Section 4.1.5.2 - Exporting Reports. Once you finish specifying options for the exported report, click the button. A new window will open containing the exported report. The toolbar will be active on this window, allowing you to save the generated file to your local system or print the report locally. |
| Print Current Report: This option allows you to print current page of the report on user's local printer, as displayed inside the right-side panel.
|
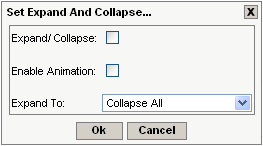
| Expand and Collapse View: This option allows you to add expand and collapse controls to any grouped report.  Expand and Collapse Dialog The first option in the dialog allows you to turn the control for expanding and collapsing on. Enable Animation allows the grouping to fade in and out as it is expanded and collapsed. Expand To specifies the initial presentation of the report, i.e. collapsed completely, expanded completely or expanded to a specific group level. Once you finish specifying the options, click the button. The controls will now be added to the report. |
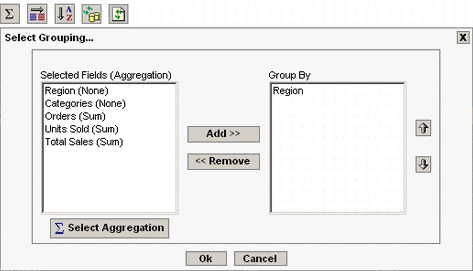
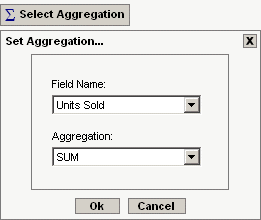
| Change Grouping/Summaries: This option is only available if the report was created using QuickDesigner. It opens a dialog that allows you to edit the report grouping and aggregation.  Grouping Dialog To add or remove grouping, select a column and click the or button. If you select more than one level of grouping, you can change the nesting order using the arrow buttons on the right side of the dialog. To set column aggregation, click the button below the column list on the left side. This will open a new dialog allowing you to change the aggregation for the columns in the report.  Aggregation Dialog The top drop-down list contains all selected columns for the report and the lower list contains all available aggregation options. To set aggregation for a column, select it in upper list and set the desired aggregation in lower list. Once you finish setting up the aggregation, click the button and the dialog will close. The new aggregations will be reflected in the column list. |
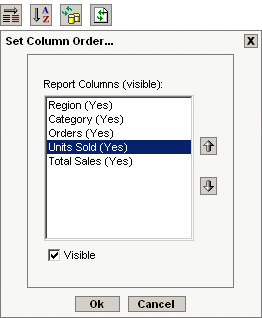
| Change Column Order/Visibility: This option is only available if the report was created using QuickDesigner. It opens a dialog that allows you to change the column order in the report as well as show/hide columns.  Column Order Dialog The dialog contains a list of all columns in the report. To change the column order, select a column in the list and click on the or buttons to change the order. The order from top to bottom in the dialog represents the column order from left to right in the report. To show or hide a report column, check or un-check Visible option in the bottom of the dialog. |
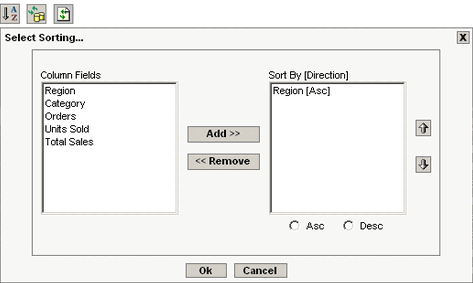
| Change Sorting Options: This option allows you to change the sorting in the report. It will bring up a dialog prompting you to set sorting options.  Sorting Dialog The left side of the dialog contains all columns in the report. To sort it by a column, select it in the left side and click the button. You can control the sort priority by selecting a sort-by column on the right side and clicking on the or buttons to change its position. You can control the sort direction by selecting a sort-by column on the right side and clicking on the Asc or Desc radio buttons to indicate the direction. |
| Refresh Data: The DHTML Viewer caches the report and therefore when you close and reopen the same report, the data is not updated. This option will refresh the data in the report. |
| Reload Report: When you run a report in the DHTML Viewer, make some changes to this report and then try to open this report again in DHTML Viewer, you'll notice that the report does not reflect the new changes. This is because the DHTML Viewer caches the report to improve performance. To see the changes, use the button to have the DHTML Viewer read the report structure again and also refresh the data. |
When viewing a parameterized report in the DHTML Viewer, the parameters are initially set to their default values. You can then change the parameter value using the icon described above. The DHTML Viewer can also be used to view drill-down reports with unmapped parameters. Similar to a regular parameterized report, the drilldown report will display using default values, but you can adjust them by using the icon.
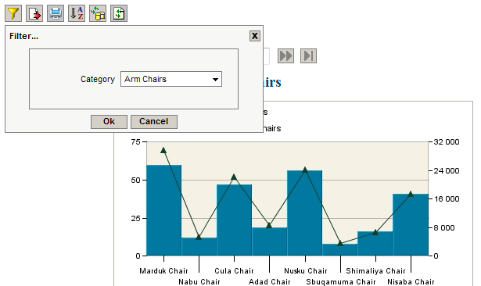
If you click on a chart in the menu page tree-list, the chart will open in the DHTML chart viewer. This interface is a thin-client component that allows you to view and interact with the chart. The DHTML chart viewer displays the chart using default parameter value (if the chart is parameterized). The parameter value can be changed using the toolbar options. The main window of the interface provides you with HTML view of the chart with a small toolbar in the top-left corner of the page. Each option on the toolbar will bring up a dialog allowing you to modify the chart's look and feel, and navigate through the chart.
The options in the DHTML chart viewer toolbar are as follows:
| Filter Parameter : This option is only available when the chart is parameterized. Clicking on the icon will bring up a dialog that allows you to specify parameter values for the chart. You can choose/select the values and then click the button to update the chart. For unmapped parameter, the value is validated against the expected data type and alerts you in case of a mismatch. |
| Export Chart : This option allows you to export the chart to a variety of formats such as PDF, PNG, GIF, JPEG and SVG. The exported chart is then displayed in a new window from where it can be saved to your local system or printed. |
| 3D Display Option : This option is only available when the chart is hree dimensional. Three-dimensional charts have several additional options. These options can be accessed by clicking the button on the toolbar. This will open a dialog in a new window. Available options include:
Once you finish setting the options, click the button to save the changes. |
| Zoom Option : The Zoom option dialog is only available for a chart with zoom feature enabled. You can modify the zoom properties such as lower bound, upper bound and zoom scale, as well as change the period layout to linear. Then click the button to apply the new zoom changes. |
| Refresh Data : You can use the refresh data option to fetch the latest data for the chart. |
| Reload Chart : Changes in the chart are not always reflected in the DHTML chart viewer. This is because the DHTML chart viewer caches the chart to improve performance. You can click on the icon to display the changes and refresh the data. |
| Back Button : The button appears if you are in a sub-level chart. Clicking the button will take you back to the previous level. |
The DHTML chart viewer also supports drill-down. You can drill-down to the next level chart (if the chart is a drill-down chart) by clicking on the desired data point.
The DHTML chart viewer also pops up a hintbox that displays the data information/hyperlink information for the specific data point. If a hyperlink is embedded, clicking on the data point will direct the user to the linked page.
If you access ERES main page from a mobile device, a special simplified ERES start page will be displayed.
![[Note]](../../../images/note.png) | Note |
|---|---|
The mobile features don't work in so-called PC view, which can be enabled in some mobile web browsers. In PC view, the standard ERES start page and MenuPage will be displayed. |
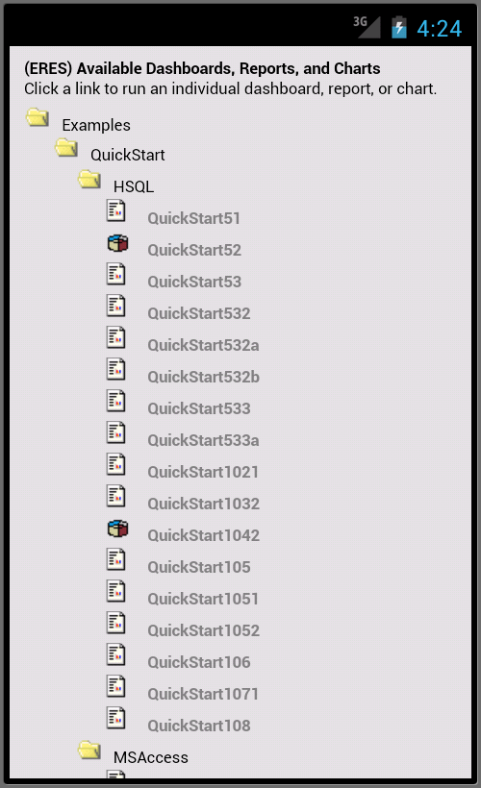
Enter your user name and password and tap on the button. You will be redirected directly to a special mobile MenuPage which allows you to view reports, charts, maps and dashboards.
The mobile MenuPage is easy to use - scroll/swipe up or down to locate a template or a dashboard and tap on its name to open it.
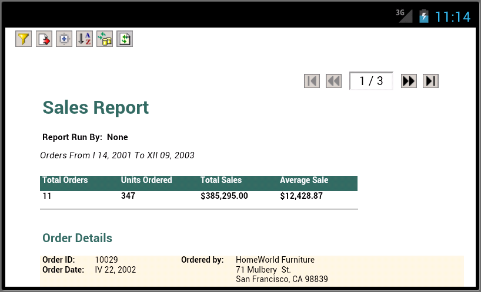
- Mobile Report Viewer
If you open a report from the mobile MenuPage, standard DHTML Viewer will open. To learn more about the DHTML Viewer, see Section 7.1.2.2 - Using the DHTML Report Viewer.
- Mobile Chart and Map Viewer
Chart/map viewer has no control elements.
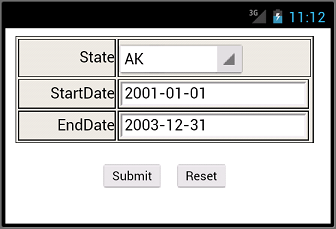
If the chart/map has any parameters, a parameter prompt will be displayed first. Enter any parameter values and tap on the button to display the chart/map.

Parameter prompt
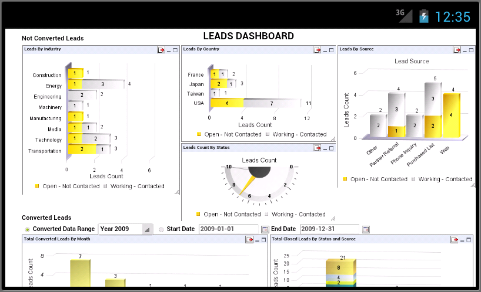
- Dashboards
If you open a dashboard on a mobile device, you can swipe the dashboard to navigate in it.
However, on smaller devices, navigating through large dashboards may require extensive zooming and scrolling. In such cases, you can maximize a dashboard template to display the dashboard in a more mobile-friendly way.
To maximize a template, click on its
 icon, or double-tap/pinch on the template.
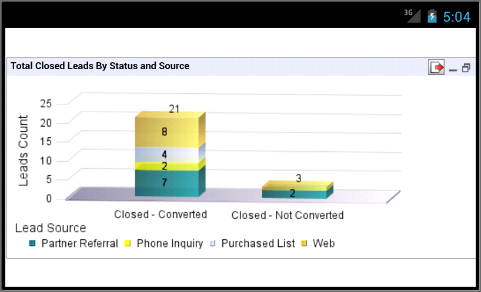
icon, or double-tap/pinch on the template.When navigating in maximized-mode, all dashboard templates will be arranged in a single loop, so you don't have to remember the dashboard layout at all. If you swipe on a maximized template to the left, the next template will be displayed.
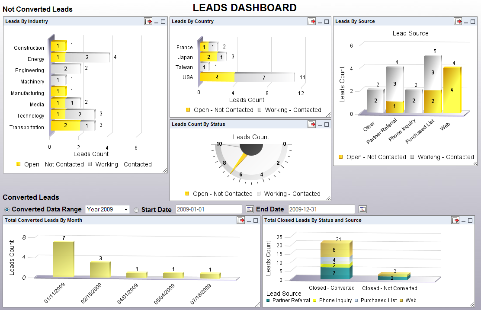
For example: Templates from the following dashboard:
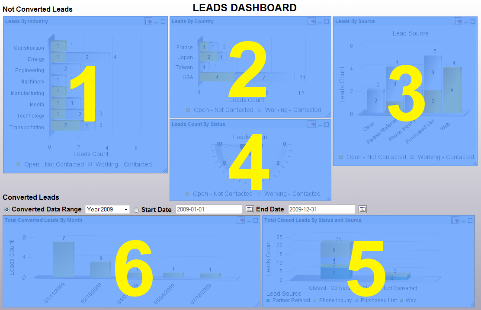
Would be displayed in the following order: