Chart Designer allows users to create and customize charts. This section shows data mapping, and how to use some of the most commonly used features in the Chart Designer. For more information about charts in Chart Designer, please refer to Section 4.2 - Chart Designer.
This section will look at several ways that data can be mapped to charts. This section will use the text file data source that was setup in Section Q.3.1.4 - Setup a Text Data Source.
Column charts are a good starting point as the mapping for column charts is very similar to that of bar, area, and line charts. To begin creating a chart, click the button in the Organizer toolbar ![]() . This will launch the Chart Designer interface and open the Data Source Manager. Click option in the lower right corner, select
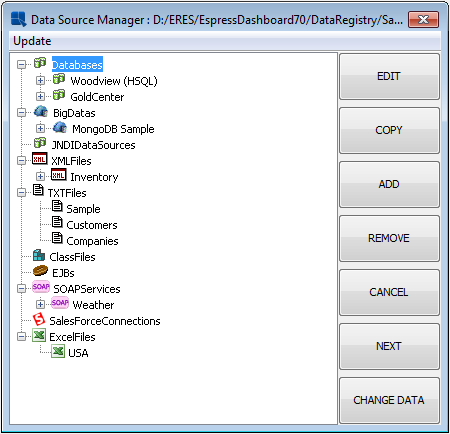
. This will launch the Chart Designer interface and open the Data Source Manager. Click option in the lower right corner, select Quickstart_sample.xml data registry and click .

Change Data Registry

Select Data Registry
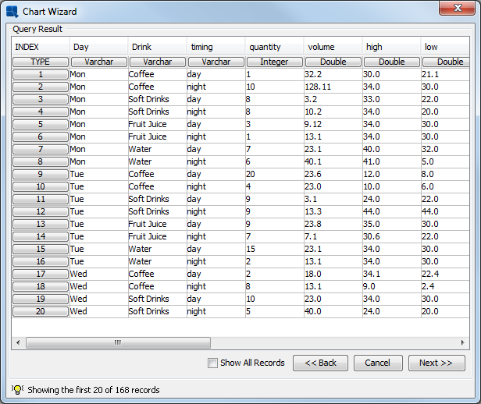
Now, select the Sample text data source and click the button. A dialog will open a table with the contents of the text file (first 20 records).
At the bottom of the dialog, click the button. A dialog will open asking you if you would like to select an additional data source for the chart.

Add Data Source Dialog
Select the Process Data option and click . You will then be taken to a dialog prompting you to select which type of chart you would like to create.
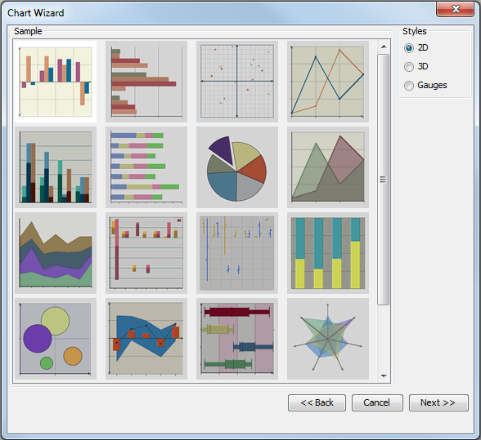
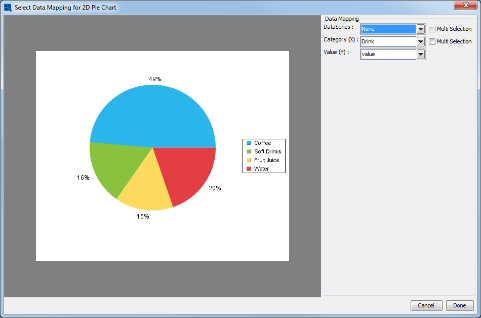
In this dialog, leave selected a Column Chart (the first image) and a 2D option (two-dimensional chart) as the data type and click . You will then be taken to the data mapping dialog which allows you to map columns from the data source to chart elements.
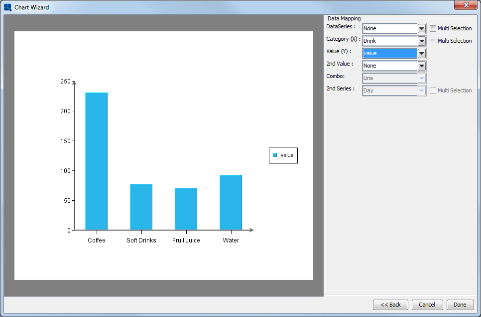
Set the Data Series to None, the Category to Drink and the Value to value. Then click to finish the Wizard and go to the Chart Designer interface.
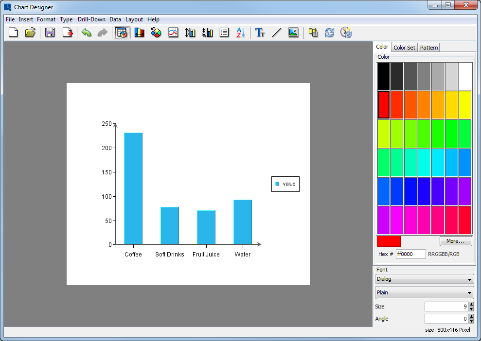
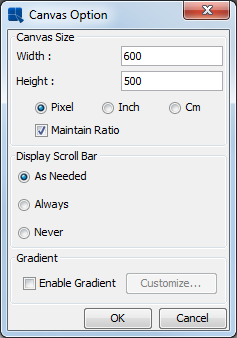
If the generated chart does not fit in the viewport of the Chart Designer, select Canvas from the Format menu. This will bring up a dialog allowing you to set the size of the chart.

Chart Canvas Dialog
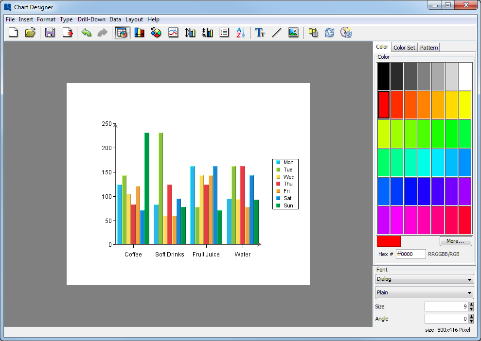
Enter a smaller size for the chart canvas and click to close the dialog. You should now see the whole chart in the viewport.
Notice that the column chart contains a column for each distinct value in the Drink column and shows the corresponding value.
At this point, the column chart only contains data points for the categories Drink column. However, ERES supports adding another dimension to this data by way of a series. To add a series to the column chart, click the button in the toolbar ![]() . This will return you to the data mapping window.
. This will return you to the data mapping window.
In the mapping window, change the Data Series option from None to Day and click to return to the Chart Designer.
Notice now that instead of a single data point for each drink, the column for each drink is now comprised of seven small columns, one showing the data point for each day.
In a two-dimensional chart, the data series is represented in-line along the X axis. However, a three-dimensional representation provides another axis to work with.
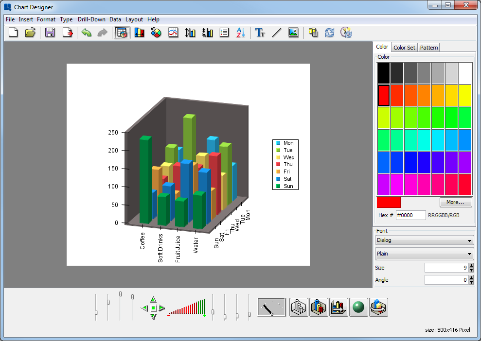
In the Chart Designer select 3D Chart from the Type menu to convert the column chart to a 3D representation.
The 3D toolbar will automatically appear at the bottom of the Chart Designer when the chart is converted to 3D. The chart may appear squished when you convert it. You can use the sliders next to the zoom function to change the X, Y, and Z scaling for the 3D chart. You can also use the navigation buttons to position the chart in space. For more information about 3D features, see Section 4.2.4.4 - The Navigation Panel.
Notice that with the chart in 3D, the data series is now moved to the Z axis of the chart by default.
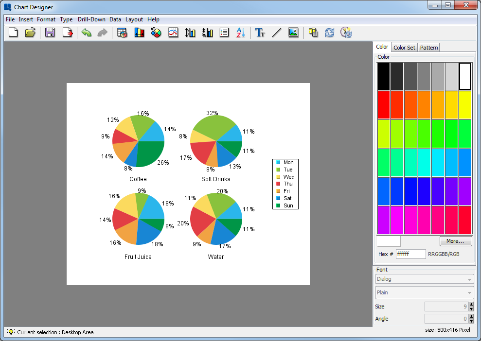
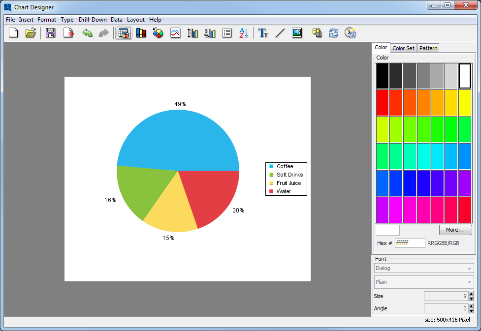
Pie charts are another commonly used chart type that shows values as a percentage of a whole. To convert your chart to a pie chart, first go to the Type menu and select 2D Chart to convert your column chart back to two-dimensional form. Then select Pie from the Type menu. The chart will then be converted to a pie representation.
Multiple pies are drawn when you have a data series; one for each category. Each category is broken down showing percentage contribution for the series elements.
In order to turn the chart into a single pie, we will remove the series. Click the button ![]() on the toolbar to bring up the mapping options.
on the toolbar to bring up the mapping options.
Change the Data Series option to None and click . Now in the Chart Designer you will see a single pie made up of your drink categories.
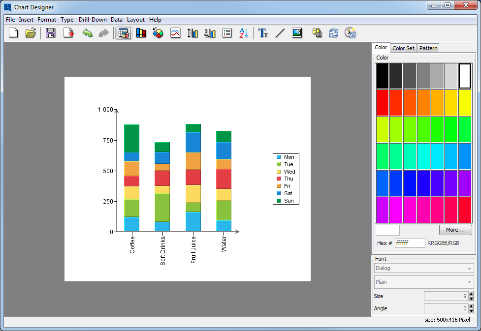
Another way to display multi-dimensional data is to use a stack type representation to show contributions to a total. To convert your pie chart into a stack column chart, select Stack Column from the Type menu. Chart Designer will ask whether you want to redo data mapping for the new chart type. Click and confirm the change by clicking in the “Select Data Mapping for 2D Stack Column Chart” dialog. The chart will then be converted to a stack column layout.
Notice that the chart now shows the columns as stacks made up of the values for each drink. Now click the button ![]() on the toolbar. In the data mapping window there is a new option called Sum by. This is set to the Day column. The Sum by column provides the individual stacks in these types of charts. Set Sum by to Drink and Category to Day. Click to return to the Chart Desinger. You should see the following chart.
on the toolbar. In the data mapping window there is a new option called Sum by. This is set to the Day column. The Sum by column provides the individual stacks in these types of charts. Set Sum by to Drink and Category to Day. Click to return to the Chart Desinger. You should see the following chart.
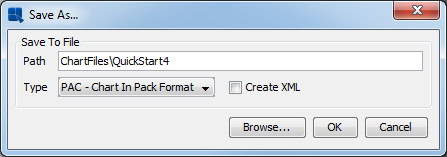
Now that you have finished designing a chart, click the button on the Toolbar ![]() . A dialog will open prompting you to specify a location and file name for the chart.
. A dialog will open prompting you to specify a location and file name for the chart.

Save As Dialog
Enter a file name, and select to use either a PAC, CHT, or TPL format. For more about chart formats, see Section 4.2.6.2 - Saving Charts without Report Data. The chart will be saved in the /ChartFiles/ directory under the ERES installation by default. You will then be prompted to add the file to the Organizer. Select the QuickStart Examples Organizer folder and click . Close the Chart Designer.
In this section, we will use some of the basic formatting features in the Chart Designer to change the look and feel of an unformatted chart. To begin you will need to add the chart to the Organizer.
Following the same procedure as in Section Q.4.2.1 - Add a Report Template to Organizer, add the QuickStart52.tpl file under help/quickstart/templates into your project in the Organizer. Next, right click on the entry for this file in Organizer and select Open File from the pop-up menu. This will open the chart in the Chart Designer. As you can see its relatively un-formatted.
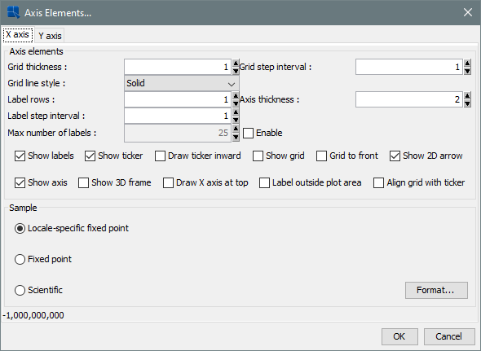
Many chart appearance options are controlled using the Axis Elements dialog. To bring up this dialog, click the button on the toolbar ![]() . This will bring up a tabbed dialog allowing you to set different options for each chart axis. Click on the Y Axis tab to bring up options for the value axis.
. This will bring up a tabbed dialog allowing you to set different options for each chart axis. Click on the Y Axis tab to bring up options for the value axis.
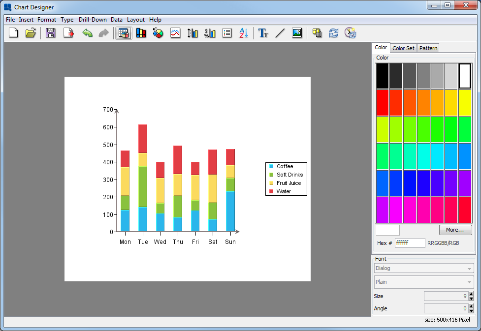
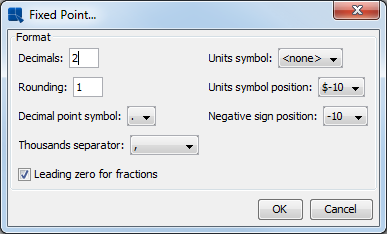
Check the box marked Show grid to add grid lines to the Y Axis. Select Fixed point for the data format and click the button. This will bring up an additional dialog allowing you to set format options for the numeric data. Select the number of decimals as 2 and click .

Numberic Format Dialog
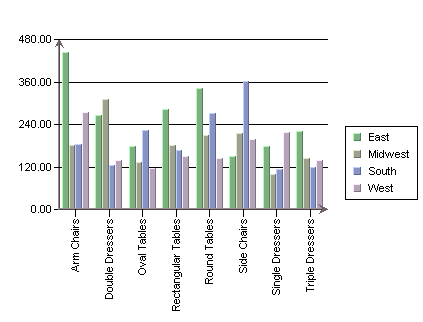
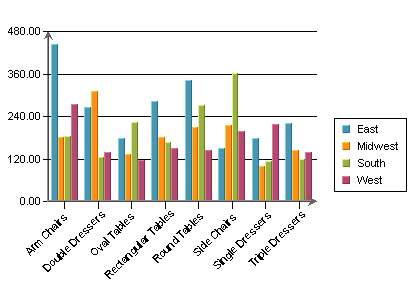
Click again to dismiss the axis elements dialog and you will see the specified changes reflected in the chart.

Chart with new Axis Formatting
Chart colors can be selected individually or you can select predefined color set. In Chart Designer, click on the Color set tab on the right and select a color combination you like.
Now click on one of the X axis (category) labels. The lower left corner of the design window will reflect your selection. In the font dialog in the lower right corner, change the angle of the labels from 90 to 45 degrees and press Enter.

Font Panel
The chart labels will then rotate. You may need to adjust the position of the labels slightly. To do this, click and drag on a label. All the X axis labels will follow your cursor around the chart canvas.

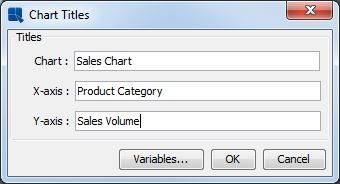
Next, we will add titles to the chart. To do this, select Titles from the Insert menu. This will bring up a dialog prompting you to enter a main title for the chart as well as titles for each of the axes.

Chart Titles Dialog
Enter any titles that you would like for the various elements and click . The titles will then be added to the chart. Titles are placed automatically but you can manually adjust their positions by clicking and dragging the text on the chart canvas.
If you do not see chart titles, click and drag on the chart plot to move the chart. You should then be able to see the titles. You can adjust the font and font size of the chart titles by clicking them and changing the settings in the font panel.
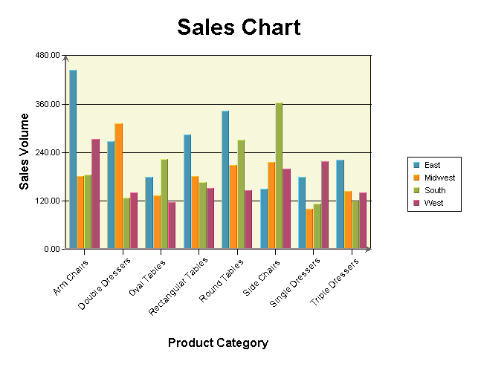
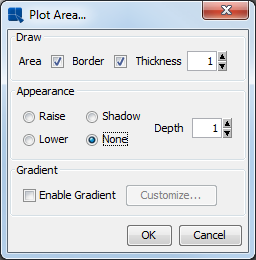
You can also customize the plot of two-dimensional charts, creating a separate background for the data points. To do this, select Plot Area from the Format menu. This will bring up a dialog allowing you to set display options for the chart plot.

Plot Area Dialog
Select to draw both the Area and the Border with a Thickness of 1. Specify None for the Appearance. Once you have specified the options, click and the plot area for the chart will be modified. You can change the background color of the plot area by clicking to select it and then modifying the color in the color panel.
Now save the changes you have made to the chart and exit the Chart Designer.
In this section we will use some of the charting features in ERES to provide a chart that quickly conveys salient information to the viewer. For detailed information about the features discussed in this section and other charting features, please see Section 4.2.4 - The Chart Designer Interface.
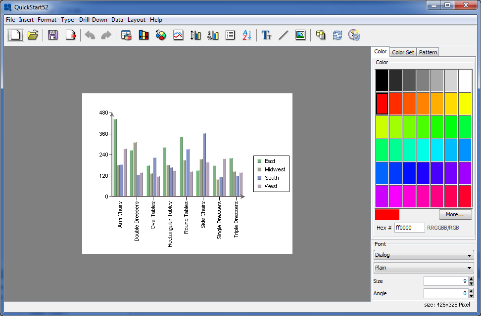
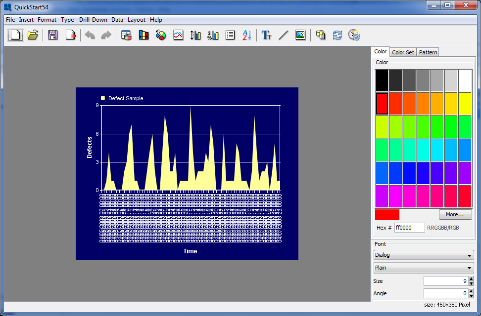
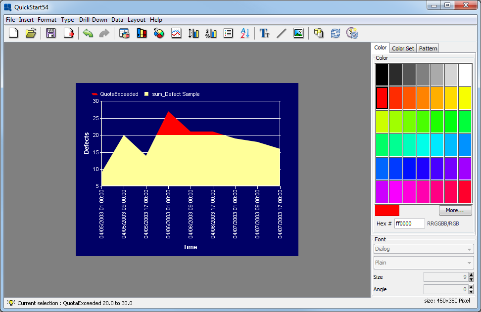
Following the same procedure as in Section Q.4.2.1 - Add a Report Template to Organizer, add the QuickStart54.tpl file under help/quickstart/templates into your project in the Organizer. Then right-click on the entry for this file in Organizer and select Open File from the pop-up menu. This will open the chart in Chart Designer.
The chart shows hourly defect counts for a manufacturing process. Since the chart shows three days worth of data it is difficult to make out the individual points and the X axis labels are not legible because they are drawn on top of each other.
One way to improve the chart, is to use the time series zooming feature to aggregate the data into fewer data points. In this instance, lets look at the total number of defects for each eight hour shift, instead of plotting the data for each hour.
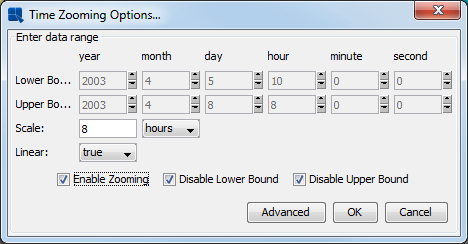
To turn on zooming, select Time Zooming Options from the Format menu. This will bring up the following dialog.

Zoom Options Dialog
In this dialog, set the Scale to 8 hours and Linear option to true. Leave the Disable Upper Bound and Disable Lower Bound options checked. Check the Enable Zooming option. This will bring up a new dialog prompting you to select the aggregation for the zooming.

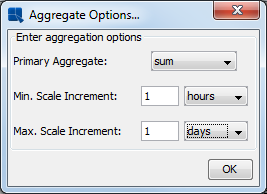
Aggregation Options Dialog
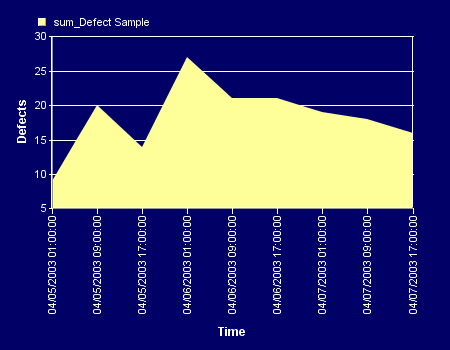
In this dialog, set the Primary Aggregate to be sum, the Minimum Scale to be 1 hour, and the Maximus Scale to be 1 day. Then click to return to the zoom options dialog, and again to return to apply the zoom setting. The chart now shows the total number of defects for each eight hour period.

Chart With Zooming Applied
Next, we will use the control area feature to highlight any shift where there were more than 20 defects.
To add a control area, select Control Area from the Insert menu and then click Insert in the control range list. This will bring up a dialog allowing you to select options for the new control area.

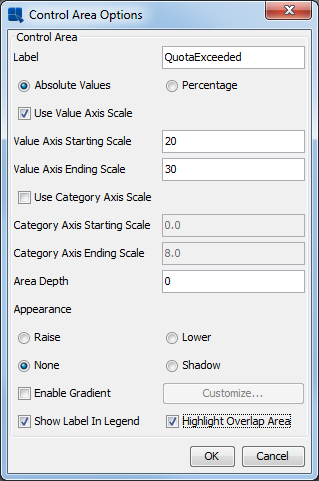
Control Area Dialog
In this dialog, enter a name for your control area. Then check the option marked Use Value Axis Scale, and enter 20 for the Starting Scale, and 30 for the Ending Scale. Then at the bottom of the dialog check the options marked Show Label In Legend and Highlight Overlap Area. Then click to apply the control area. Notice how only the areas where the number of defects is colored. You can set the color, by selecting the overlapped area, and selecting a new color from the palette on the right-hand side.
Once you have finished modifying the chart, click the button on the toolbar to save the changes you have made and close the Chart Designer.