Unlike Online Maps, SVG Maps do not use map points. They use map areas. The map areas can be colored based on values from the map data source. Coordinates of the map areas are defined in SVG map image. Virtually any SVG image can be used for SVG Maps, but it usually requires some modifications, which can be done in any graphical editor with SVG support. ERES does not contain any integrated graphical editor, so you have to use third party software. The recommended software is Inkscape, which can be downloaded at www.inkscape.org. Inkscape is released under GPL license version 2, so it is free for commercial and non-commercial use.
SVG (Scalable Vector Format) images consist of objects. These objects can be used as map area. To distinguish among individual map areas, ERES uses Area ID. Each map area must have an Area ID, but unlike Point ID, Area ID does not take up more than one field (it always consists of only one field). The Area ID has to be unique for every area and they are read from the SVG Image object ID attribute. This attribute can be set in most graphical editors. Please see the next chapter for a step-by-step guide for the recommended tool - Inkscape.
ERES is distributed with several SVG images that are already prepared to be used for creating SVG Maps without any modification. These images can be found in <ERES_Installation_directory>/MapFiles/SVG. They are also included in Organizer in SVGMaps project. You can find the list of all these maps in the Appendix 5.A - List of SVG Map Images.
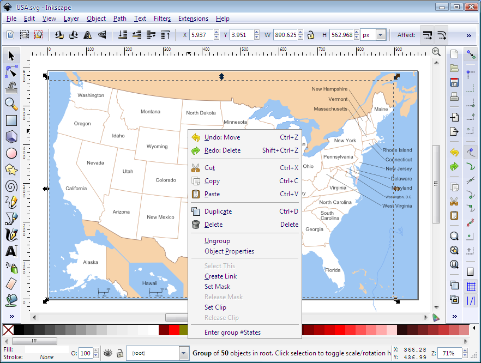
Download the Inkscape editor (http://www.inkscape.org/) and install it on your computer. Open an SVG image. Complex SVG Images may consist of groups, each consisting of several elements (areas). Right click on the area you want to change the ID of. At the bottom of the pop-up menu, notice an option called Enter group [name of the group] (see the screenshot below) and click on it to enter the group.
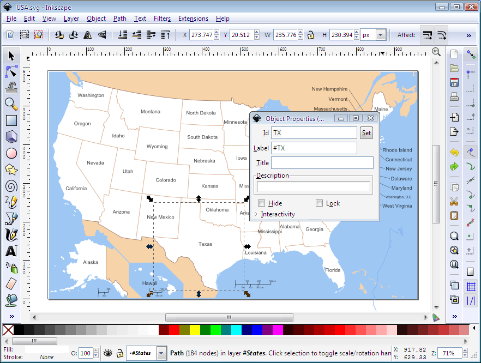
Right click on the area you wish to change the ID of again and select the Object properties option. Fill in the new Area ID in the ID field and confirm it by pressing the button. Close the Object properties dialog. You can now set Area IDs for other objects in a similar way.
If your map area consists of several unconnected SVG objects (like Alaska and Hawaii for USA), you can group them in one group and assign the Area ID to the whole group. To do that, do not enter the group as described above, but instead go to the Properties dialog for the whole group and assign the ID there. If a group has Area ID assigned and there are objects inside this group that also have Area IDs assigned, there could be conflicts if the both Area IDs (ID of the whole group and ID of an object from this group) are present in the map data source. In this case, the behavior is undefined, so you can get unexpected results. It is OK to have groups with Area IDs that contains objects with Area IDs, unless you use both IDs simultaneously in your data source. It can make sense in some cases (e.g. you can have a world map with continent names as well as country names. You can safely use this map if you use either continent names or country names separately.
To save the changes, open menu (upper left corner) and select . Note that SVG images that you want to use for creating SVG Maps have to be inserted in Organizer.
SVG Map needs an SVG image that defines the map areas. All SVG objects in the SVG image can be used as map areas. The only requirement is that they must have an Area ID assigned as described in the previous section. These Area IDs are used for mapping the map data source rows to map areas (SVG objects). Unlike the Point IDs, Area IDs cannot have multiple fields, so the mapping is much simpler. It is enough to select just one data source column, which will be mapped to the Area ID. A map area is associated with the data source row, which has the value of the mapped column equal to the Area ID (comparison is case sensitive).
In the SVG Maps, the map data source is used for coloring areas according to numerical value of a data source column. It brings one more limitation for the map data source compared to Online Maps. There has to be at lest one matching data source row for one Area IDs. If there is no matching row, the area will have original (unchanged) color. If there is exactly one, the fill color of the matching map area will be changed according to Thresholds (see Section 5.3.4.5 - Thresholds). If there is more than one matching row, the behavior is undefined. There will be no error message, but the data displayed may not make sense.
SVG Maps can be started from the ERES Start page. If you have logged in as a user with design privileges, then you can follow SVG Maps link to begin using SVG Maps.
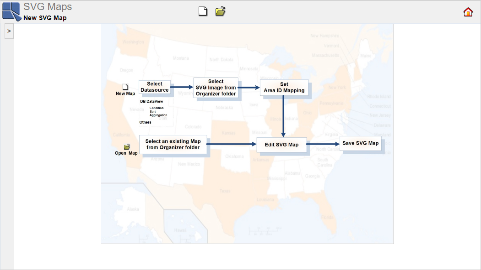
When the SVG Maps designer launches, the first page that appears prompts you to select between opening an existing map, or creating a new one.
If you want to create a new SVG map, click on the ![]() icon on the toolbar. The Data Source Dialog appears and prompts you to select data registry and data source you want to use with SVG Maps. In order to use SVG Maps, a user must have read privileges to one of the registries defined in the Organizer. For more about creating and managing data registries, please see Section 3.1.1 - Managing Data Registries.
icon on the toolbar. The Data Source Dialog appears and prompts you to select data registry and data source you want to use with SVG Maps. In order to use SVG Maps, a user must have read privileges to one of the registries defined in the Organizer. For more about creating and managing data registries, please see Section 3.1.1 - Managing Data Registries.
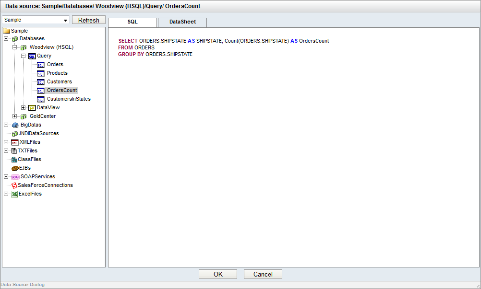
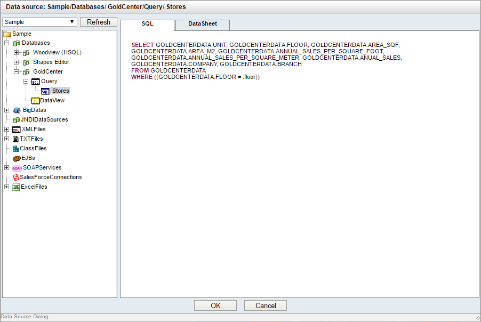
Select data registry from the drop-down menu in the upper left corner. The tree-list bellow displays the content of the selected registry. There are all of the data sources that have been defined in the registry that the user has access to. Select a data source you want to use for the SVG map.
Unlike Report Designer or Chart Designer where the user can select to create new data sources or modify existing ones, the only option is to select a data source for the map. The only exception to this is for Data Views or Data View Queries. If data sources of this type are selected, you will see the DataView Builder on the right side of the Data Source Dialog. The DataView Builder allows you to build or modify queries against the View. For more information about managing data sources, please see Section 3.2 - Data in QuickDesigners and Maps.
Once you finish selecting a data source, click the button to close the Data Source Dialog.
To change a data source (for SVG maps that have already been created), click the ![]() icon on the toolbar. The Data Source Dialog will open and you will see current data source. Select other data source from the tree list and then click the button to apply it.
icon on the toolbar. The Data Source Dialog will open and you will see current data source. Select other data source from the tree list and then click the button to apply it.
You can use parameterized data source for SVG maps. For more information about parameterized data source in SVG maps, please see Section 5.3.5 - Dynamic SVG Maps.

Selecting Parameterized Data Source
To change a parameter from the toolbar of the SVG Maps designer, click the ![]() icon on the toolbar. You will see available parameters. Set the parameter(s) and click to apply this setting.
icon on the toolbar. You will see available parameters. Set the parameter(s) and click to apply this setting.
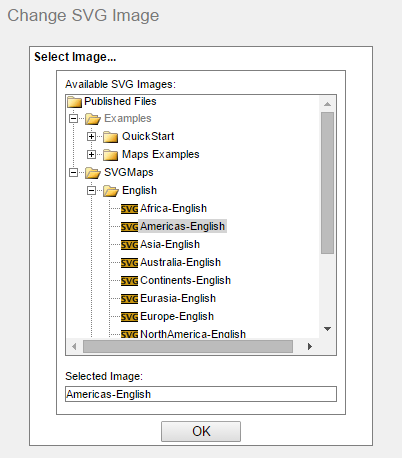
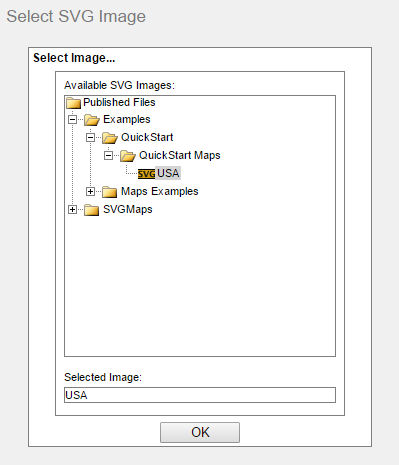
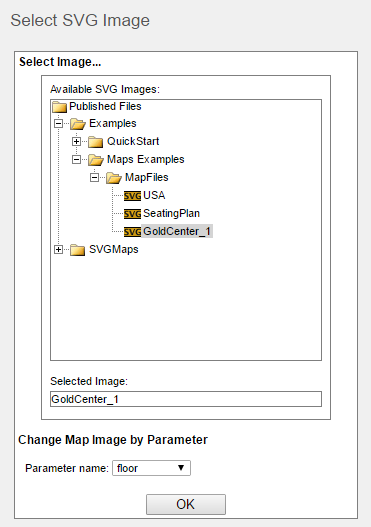
Now you can see the Select SVG Image dialog on the left side of the SVG Maps designer. This dialog prompts you to select a Map Image. Map Images are SVG image files with data structures containing geographic data (see Section 5.3.3 - Area ID Mapping for more information about required image format) and must be inserted into the Organizer before they can be used.

Select SVG Image Dialog
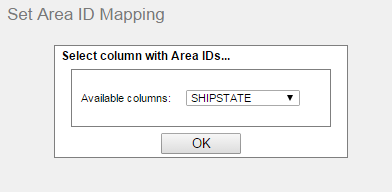
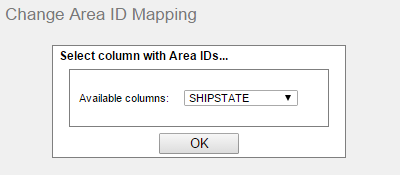
The Select SVG Image dialog contains a tree-list showing all projects, folders, and SVG images inserted in the Organizer. Select an SVG image you want to use as the map image and click the button. The Set Area ID Mapping dialog appears. Select a data source column that should be mapped to the Area IDs and then click the button.

Select Column with Area IDs
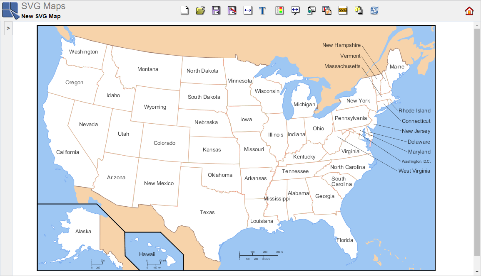
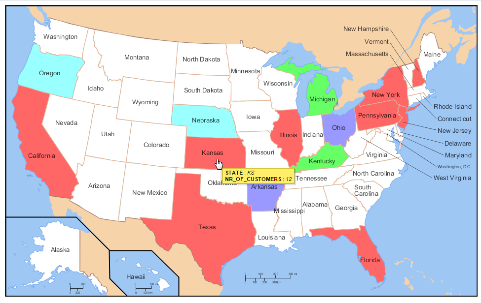
SVG map will open (Set Area ID Mapping dialog is collapsed on the screenshot).
As you can see, right now we have only the basic map with no data highlighted. There are two ways of adding data to the SVG Map: Thresholds and Drilldowns.
A lot of formatting actions for reports in SVG Maps are accessed through the toolbar. The icons perform the following actions:
| Start a new SVG map |
| Open an existing SVG map |
| Save the current SVG map |
| Save the SVG map as |
| Set a map size |
| Insert/Edit a map title |
| Set thresholds |
| Insert/Edit a tooltip |
| Insert a drilldown |
| Change area ID mapping |
| Change SVG image |
| Change data source |
| Refresh/Set parameters |
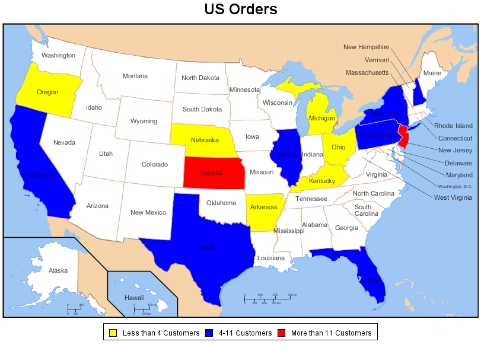
Thresholds allow you to differentiate areas by color based on value in a particular data source column. If a threshold is set, all the map areas (i.e. objects with a record in the map data source) are colored with color assigned to the appropriate value range.
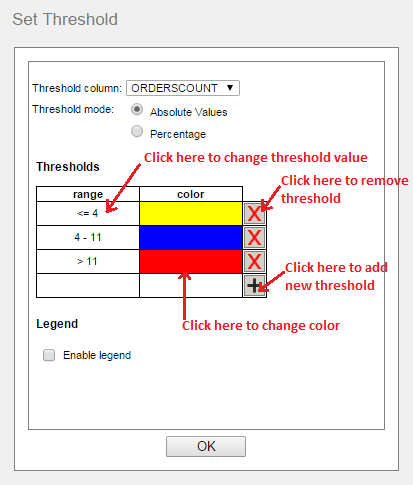
To set the thresholds, click on the ![]() icon on the toolbar and select a threshold column (i.e. column that will be compared to the ranges defined below). Only numerical column can be selected. You can add a threshold value(s) in actual values or percentage unit. To add a threshold value, click the
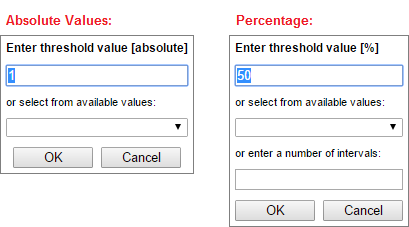
icon on the toolbar and select a threshold column (i.e. column that will be compared to the ranges defined below). Only numerical column can be selected. You can add a threshold value(s) in actual values or percentage unit. To add a threshold value, click the ![]() button next to the empty table field. A dialog box will open prompting you for the new threshold value.
button next to the empty table field. A dialog box will open prompting you for the new threshold value.

Entering Threshold Values
You can either enter it manually or select one of the suggested values from the drop-down list at the bottom of the dialog. This list contains all the values from the selected threshold column rounded to integers (There is a third way to enter threshold values for percentage units. It is an option to enter a number of intervals). After adding the first threshold value, two ranges are added - one for values below and one for values above the given threshold. Any threshold value added after that will create only one new range by splitting one of the old ranges in two. You can edit any of the existing thresholds by clicking on the appropriate range (the first column in the table).
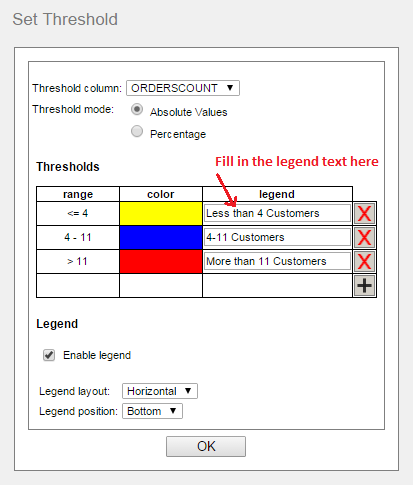
To change the color assigned to a value range, click on the empty table field next to the value range you want to change the color of. You can then select one of the predefined colors or choose any color by entering its red, green and blue component values (each value is an integer within the 0-255 range). To remove a threshold value, click on the red ![]() button next to the value you want to remove. Changes will take effect after you confirm the Set Threshold dialog by clicking the button.
button next to the value you want to remove. Changes will take effect after you confirm the Set Threshold dialog by clicking the button.
To remove all thresholds and disable coloring of areas, delete all threshold values or select an empty field for the threshold column.

Set Threshold Dialog
The Set Threshold dialog also allows you to add a legend to describe the value ranges. To enable it, check the Enable Legend checkbox. Then you can select a layout and position of the legend. If the legend is enabled, legend input fields next to the value ranges will appear. Insert a description of the ranges in these fields. If the legend is too large to fit one column (for vertical layout) or row (for horizontal layout), it will be split into several columns/rows. If it still does not fit the map canvas even after splitting, it will not be displayed at all. If this ever happens, you can try to resize the map or change the position or layout of the legend.

Setting Legend
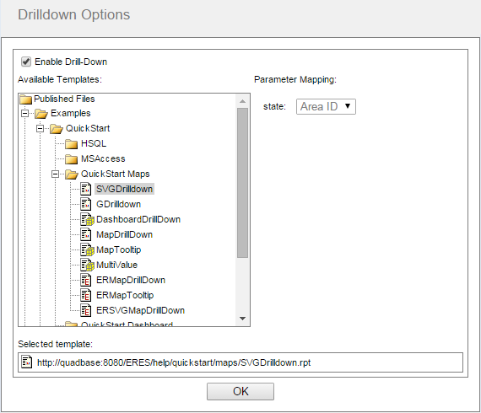
Click on the ![]() icon on the toolbar and select Enable Drilldown option. The Organizer structure will show up in the Available Templates treeview. Select a parameterized report, chart, or map. All parameters will be automatically mapped to the Area ID. This means that all parameters of the drilldown report, chart or map will be set to the Area ID of the selected area. It is not possible to change the mapping. SVG map also does not support multi-value drilldowns (multi-value parameters are treated as single-value). Once you select a file, click the button to open it.
icon on the toolbar and select Enable Drilldown option. The Organizer structure will show up in the Available Templates treeview. Select a parameterized report, chart, or map. All parameters will be automatically mapped to the Area ID. This means that all parameters of the drilldown report, chart or map will be set to the Area ID of the selected area. It is not possible to change the mapping. SVG map also does not support multi-value drilldowns (multi-value parameters are treated as single-value). Once you select a file, click the button to open it.
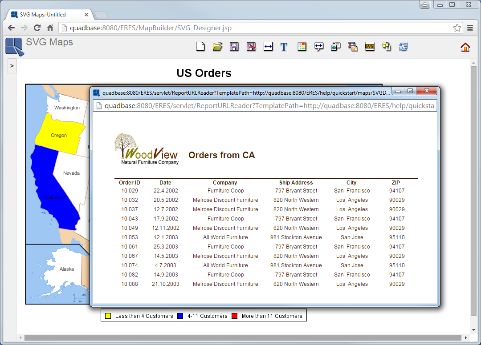
When you click in an area matching the ID mapping (e.g. a colored state), a drilldown report will open in a new window.
Tooltips in SVG maps are different than tooltips in Online maps. In SVG maps, there are no reports in tooltips, just data from data source fields associated with particular map area.
To set up tooltips in a SVG map, click on the ![]() icon on the main toolbar. The following dialog will appear:
icon on the main toolbar. The following dialog will appear:

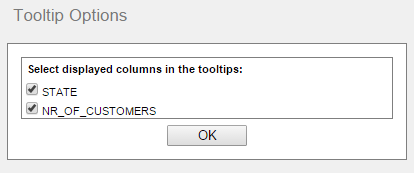
Tooltip options dialog
On this dialog, you can choose which data source fields will be displayed in tooltips, which will pop up in yellow background when you move your mouse cursor over a map area.
![[Note]](../../../images/note.png) | Note |
|---|---|
If you deselect all options on the Tooltip options dialog, default browser tooltips will be displayed (in grey background), showing SVG area IDs. |
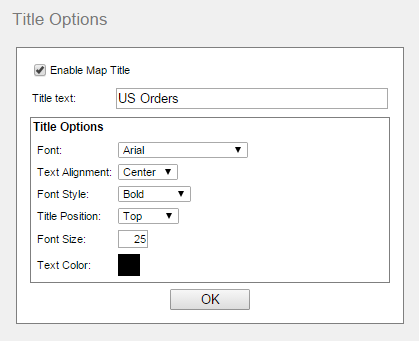
To insert a map title, click the ![]() icon on the toolbar. Check the Enable Map Title checkbox. Then you can insert the map title text and select various options - font, font style, font size (positive integers only), text alignment, title position, and text color. The color can be either choosed from swatches or inserted manually by entering red, green and blue components (all values has to be integers from 0 to 255). To apply your settings, click the button.
icon on the toolbar. Check the Enable Map Title checkbox. Then you can insert the map title text and select various options - font, font style, font size (positive integers only), text alignment, title position, and text color. The color can be either choosed from swatches or inserted manually by entering red, green and blue components (all values has to be integers from 0 to 255). To apply your settings, click the button.

Map Title
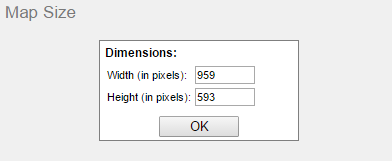
To set a map size, click the ![]() icon on the toolbar. Enter dimensions and then click the button to apply your setting.
icon on the toolbar. Enter dimensions and then click the button to apply your setting.

Map Size Setting
To change parameter values (for maps with parameterized data source) or refresh the map, click the ![]() icon on the toolbar and the Parameter setting dialog will appear. Select a parameter value(s) and then click the button to apply parameter values on the map (You can reset your selection by clicking the button).
icon on the toolbar and the Parameter setting dialog will appear. Select a parameter value(s) and then click the button to apply parameter values on the map (You can reset your selection by clicking the button).
To change area ID mapping, click the ![]() icon on the toolbar. Select a column from the drop down menu and then click the button to apply your setting (For more information about area ID mapping, please see Section 5.3.3 - Area ID Mapping).
icon on the toolbar. Select a column from the drop down menu and then click the button to apply your setting (For more information about area ID mapping, please see Section 5.3.3 - Area ID Mapping).

Changing Area ID Mapping
ERES Dynamic SVG Maps allow changing SVG image according to a parameter, i.e. you can use several SVG images in a single SVG map. Dynamic SVG map can be used also as a drilldown, so you can create useful SVG map with drilldown - for example continent to country, country to state, state to county, etc.
There are some rules and recommendations for Dynamic SVG Maps:
SVG images have to be in format:
imageName_PARAMETER.svg, whereimageNameis the same for all SVG images andPARAMETERis used as the parameter.(e.g.worldmap_political, worldmap_physical, worldmap_topographic,... )Data source has to be parameterized where one of parameters takes the same values at the end of the SVG images file names (after the underscore character).
SVG images have to be saved inside a single folder.
One of the SVG images has to be in Organizer. This image is used as default for creating a map and it is also used in case the SVG image is not available due to a wrong parameter, missing file, etc.
It is recommended to have all SVG images in the same size.
It is possible to change SVG Images by clicking the ![]() Refresh/Set Parameters icon on the toolbar. You will see a drop down menu for selecting a parameter. Select a parameter and click the button. The corresponding image will be used for the map. All settings of the map (thresholds, legend, title, tooltips, drilldowns) will be applied to each SVG image.
Refresh/Set Parameters icon on the toolbar. You will see a drop down menu for selecting a parameter. Select a parameter and click the button. The corresponding image will be used for the map. All settings of the map (thresholds, legend, title, tooltips, drilldowns) will be applied to each SVG image.
Let's take a look at the following example of a shopping center with three floors. We want to display the status of annual sales per square foot of stores. Open SVG Maps designer (from the ERES main page) and click the ![]() icon on the toolbar. Data Source Dialog will appear. Select Sample data registry and then select
icon on the toolbar. Data Source Dialog will appear. Select Sample data registry and then select Databases/GoldCenter/Query/Stores query as a data source. Click the button to close the Data Source Dialog.
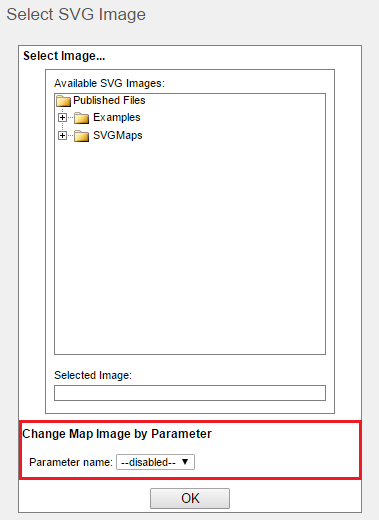
Now you are prompted to select an SVG image. Select Examples/Maps Examples/MapFiles/GoldCenter_1 SVG image. We have three SVG images for this example (GoldCenter_1.svg, GoldCenter_2.svg, and GoldCenter_3.svg in the ERES/help/examples/Maps/MapExample4 folder), but you can see only one of them in the Select SVG Image dialog because only one was inserted into Organizer (it is not necessary to insert all SVG images to Organizer). Next select a parameter for changing SVG images in the Change Map Image by Parameter dropdown menu. Select the parameter floor and click the button.

Select SVG Image
Next step is to map IDs to the data source column. Select UNIT and click the button. You can also select a parameter, a number of floor in our case, in this step. Leave the first floor selected and click the button to open a map.
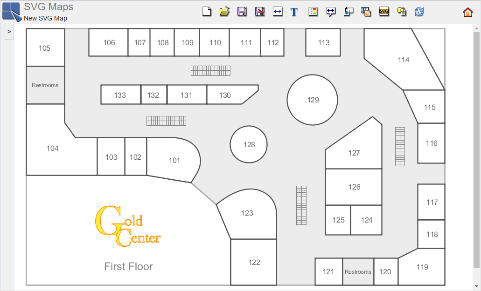
You can now see a map of the first floor (Left pane is collapsed in the next image).
To change the SVG image (the other floor of the shopping centre in our case), you only need to change the parameter value by clicking the ![]() Refresh/Set Parameters icon and selecting parameter value from the dropdown menu.
Refresh/Set Parameters icon and selecting parameter value from the dropdown menu.
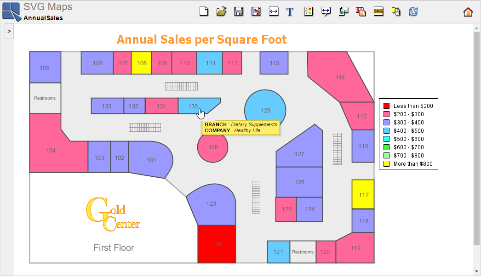
The next image shows the finished SVG map (you can find this SVG map in Examples/Maps Examples/MapFiles/AnnualSales). There are set thresholds (for more information, see Section 5.3.4.5 - Thresholds), a legend (for more information, see Section 5.3.4.5.1 - Legend, a title (for more information, see Section 5.3.4.8 - Map Title), and a tooltip (for more information, see Section 5.3.4.7 - Tooltips).
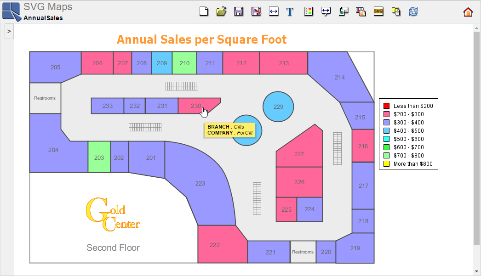
The next image shows the SVG map for the parameter value 2, which is the second floor of the shopping center. All adjustments are also valid for the SVG image of the second floor.
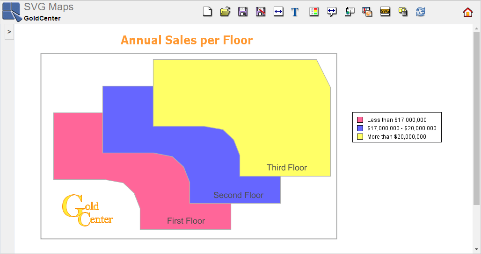
Dynamic SVG map can also be used as a drilldown. For example, open GoldCenter SVG map from Examples/Maps Examples/MapFiles directory. You should see this map:
Add a drilldown by clicking the ![]() button, select
button, select Examples/Maps Examples/MapFiles/AnnualSales file in the Drilldown Options dialog and click the button. Then you can click on the area of some floor to open the drilldown.
You can also open the finished SVG map with drilldown GoldCenterWithDrilldown under Examples/Maps Examples/MapFiles node.
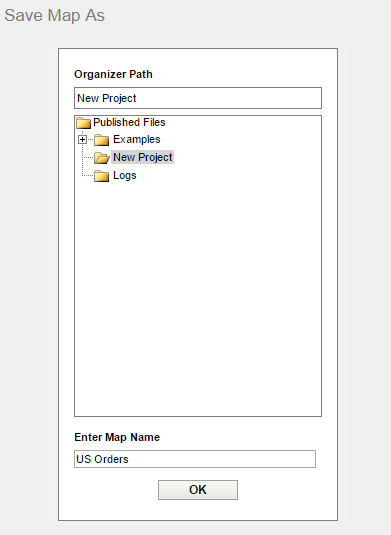
You can save the SVG map by clicking the ![]() button on the toolbar. This will open a dialog allowing you to specify a name for the map. Enter a name for the map, select the project where you want to save it and click the button.
button on the toolbar. This will open a dialog allowing you to specify a name for the map. Enter a name for the map, select the project where you want to save it and click the button.

Save Dialog
After saving or opening an existing SVG map, the ![]() Save As button allows you to save the existing or modified map into a different name or location.
Save As button allows you to save the existing or modified map into a different name or location.
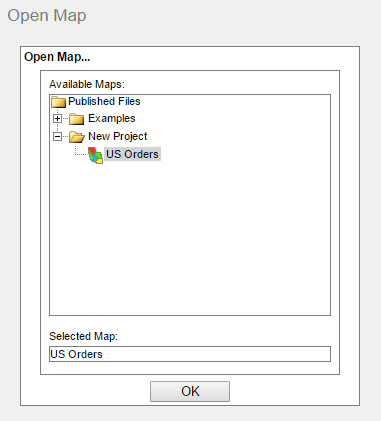
You can open a saved map by clicking the ![]() icon on the main toolbar. The Open Map dialog will appear.
icon on the main toolbar. The Open Map dialog will appear.

Open the SVG Map
All SVG maps created in SVG Maps designer are visible in Organizer. Select a map and click the button to open it.