QuickDesigner Charts is a thin-client ad-hoc charting interface. It provides users a scaled-down design tool to create charts. With QuickDesigner Charts, end users can easily select, filter, and present data without mastering database structures, all with zero client download.
QuickDesigner Charts can be started from the ERES Start page. If you have logged in as a user with design privileges, you can follow QuickDesigner Charts link to start using QuickDesigner Charts.
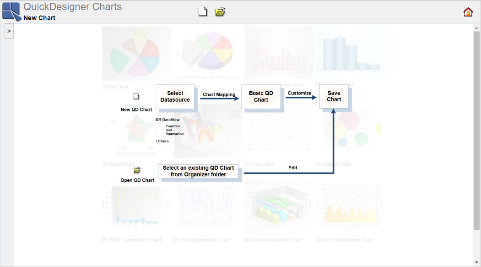
When QuickDesigner Charts launches, the first page that appears prompts you to select between opening an existing chart or creating a new one.
If you want to create a new chart, click on the ![]() icon. The Data Source Dialog appears and prompts you to select data registry and data source you want to use with QuickDesigner Charts. In order to use QuickDesigner Charts, a user must have read privileges to one of the registries defined in the Organizer. For more about creating and managing data registries, please see Section 3.1.1 - Managing Data Registries.
icon. The Data Source Dialog appears and prompts you to select data registry and data source you want to use with QuickDesigner Charts. In order to use QuickDesigner Charts, a user must have read privileges to one of the registries defined in the Organizer. For more about creating and managing data registries, please see Section 3.1.1 - Managing Data Registries.
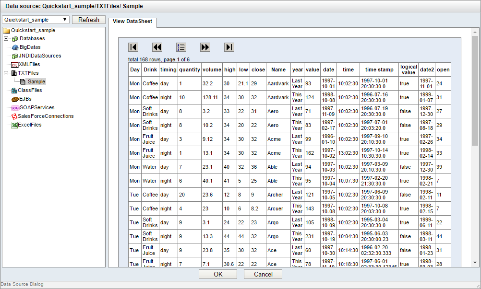
Select data registry from the drop-down menu in the upper left corner. The pane bellow displays the content of the selected registry. Select a data source you want to use for the chart.
You can see the records of the data source in View DataSheet pane on the right. If you select DataView as the data source, you will be able to create a new DataView query in the DataView Builder in the right pane. You can also select an existing DataView query and modify it in the right pane. For more about managing data sources in QuickDesigner Charts, please see Section 3.2 - Data in QuickDesigners and Maps.
Once you have finish selecting a data source, click on the button to close the Data Source Dialog.
After you return to the main QuickDesigner Charts window (after you created a new chart or opened an existing one), you can change the chart's data source by clicking on the ![]() button on the toolbar. This will take you back to the Data Source Dialog and allow you to pick a new data source.
button on the toolbar. This will take you back to the Data Source Dialog and allow you to pick a new data source.
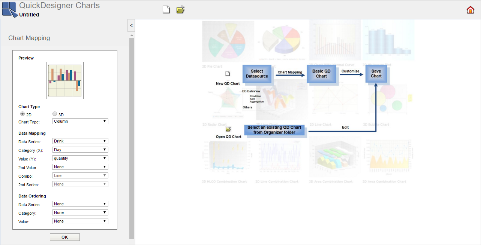
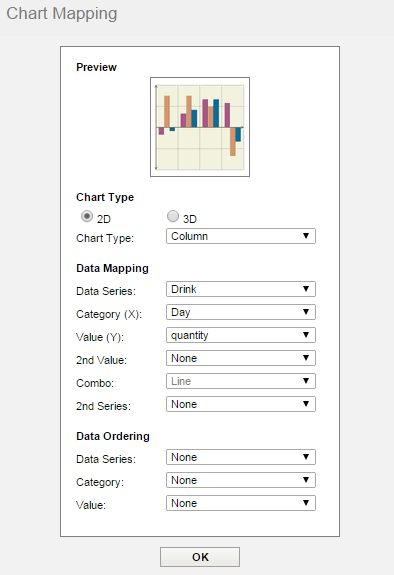
Once you select a data source or finish building a query and close the Data Source Dialog by clicking on the button, you will see Chart Mapping dialog in the left pane of QuickDesigner Charts.
The Chart Mapping dialog allows you to select which chart type you want to create and which fields from the data source you want to map to the chart elements.

Chart Mapping Options
The Chart Type options allows you to select between two-dimensional and three-dimensional chart types, and the chart type you want to use. The Data Mapping options allows you to select data mapping for the chart. The Data Ordering options allows you to sort data in ascending or descending order. For a detailed description of all available charts and mapping options, see Section 4.2.3 - Chart Types and Data Mapping.
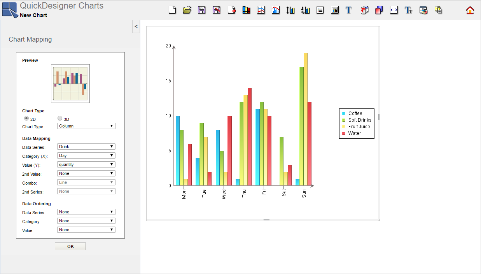
Once you select the type and mapping options, click on the button and the chart will appear in the right pane, as well as all icons.
You can change the mapping options and the chart type by clicking on the ![]() icon on the toolbar. This will open the Chart Mapping dialog in the left pane.
icon on the toolbar. This will open the Chart Mapping dialog in the left pane.
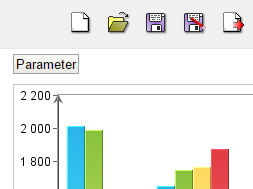
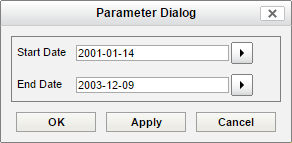
If the data source is parameterized, you can see button above the chart.

Parameter Button
After clicking on it, the Parameter Dialog will open allowing you to set parameter values. To apply a parameter value, click on the button (the dialog stays open) or button (the dialog will be closed).

Parameter Dialog
All of the formatting actions for charts in QuickDesigner Charts are accessed through the toolbar. The icons perform the following actions:
| Create a new chart |
| Open an existing chart |
| Save the chart |
| Save chart as |
| Export the chart |
| Set data properties for the chart |
| Chart-specific options (This option is only available for Pie, HLCO, Dial, Gantt, Polar, and Doughnut chart.) |
| Line and point settings |
| Trend line settings |
| Format axis scale |
| Format axis elements |
| Format chart legend |
| Format plot area |
| Add/Edit chart titles |
| Set chart colors |
| Set color gradient |
| Set chart canvas size |
| Set label/legend font |
| Change chart type/mapping |
| Change chart data source |
Once you finish specifying all the mapping options, you can format chart elements.
There are several options available in QuickDesigner Charts that allows you to control the size and position of the chart.
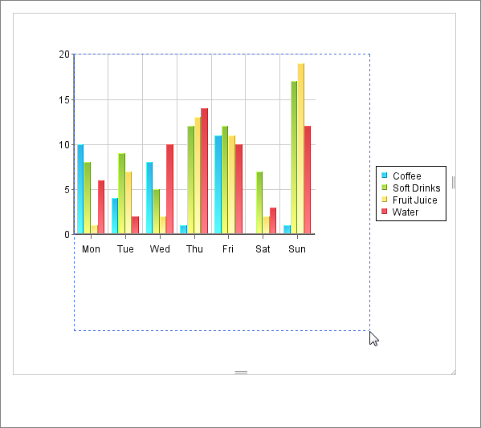
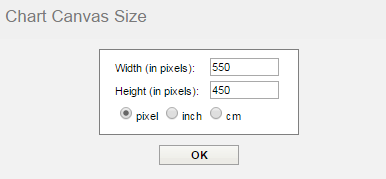
The chart canvas size can be adjusted by clicking on the ![]() button on the toolbar. This will bring up a dialog in the left pane allowing you to specify the size of the chart.
button on the toolbar. This will bring up a dialog in the left pane allowing you to specify the size of the chart.

Chart Canvas Dialog
The dialog allows you to specify the width and height of the canvas in pixels, inches, or centimeters. Once you specify the new dimensions, click on the button and all changes will be applied. You can also change the canvas size freely using drag & drop. In this case, you can see the exact size in the Chart Canvas Size dialog.
QuickDesigner Charts interface allows you to add/edit chart titles, set title/label font, and chart colors.
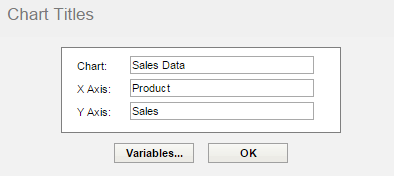
To add or edit the chart titles, click on the ![]() button on the toolbar. This will bring up a dialog in the left pane.
button on the toolbar. This will bring up a dialog in the left pane.

Insert/Edit Titles Dialog
You can add a main title to the chart, as well as one for each of the chart axes. Once you finish adding titles, click on the button to apply the changes.
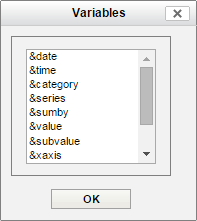
As with the Chart Designer, you can also add text variables that will provide run-time substitution based on certain values in the chart. To bring up a list of variables, click on the button in the Chart Titles dialog. The variables list will open in a new window.

Text Variables Dialog
The following text variables are supported:
&date | This variable displays the date when the chart was last drawn/redrawn. |
&time | This variable displays the time when the chart was last drawn/redrawn. |
&category | This variable displays the name of the category column. |
&series | This variable displays the name of the data series column. |
&sumby | This variable displays the name of the sum-by column. |
&value | This variable displays the name of the value column. |
&subvalue | This variable displays the name of the secondary value column. |
&xaxis | This variable displays the name of the column that is mapped to X-axis. This is for charts that map a value instead of a category to the X-axis like scatter or bubble charts. |
&yaxis | This variable displays the name of the column that is mapped to Y-axis. This is for scatter, bubble, and surface charts. |
&zaxis | This variable displays the name of the column that is mapped to Z-axis. This is for scatter, bubble, and surface charts. |
&2ndaxis | This variable displays the name of the column that is mapped to 2nd-axis. |
¶mInfoValue | If the chart contains a parameter, this displays the parameter value(s) that were selected. |
¶mInfoName | If the chart contains a parameter with this name, this will display the name of that parameter. |
To add a text variable to a title, select it from the list and click on the button.
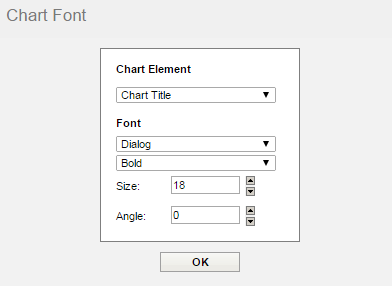
To set the font for chart labels and titles, click on the ![]() button on the toolbar. This will open a dialog in the left pane.
button on the toolbar. This will open a dialog in the left pane.

Font Settings Dialog
To set the font for a title or label, select it in the drop-down list at the top of the dialog. Then select font face, style, size, and angle using the options in the lower dialog. Once you finish setting up fonts, click on the button to apply the changes.
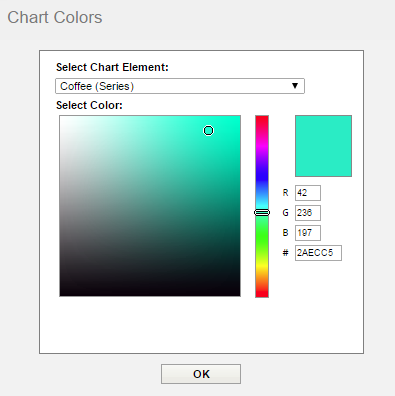
You can set color for all chart elements by clicking on the ![]() button on the toolbar. The Chart Colors dialog will open in the left pane.
button on the toolbar. The Chart Colors dialog will open in the left pane.

Chart Colors Dialog
To set the color for a chart element, first select it from the drop-down list at the top of the dialog. Then select a new color either by clicking on one of the swatches, entering RGB values for the color, or entering HEX code to the # field. Once you finish setting up the colors, click on the button to apply the changes.
Please note that some elements are not visible by default (e.g. data border). In this case, first make the element visible (see Section 4.4.5.4.1 - Data Properties) and then use Chart Colors dialog for setting a color of the element.
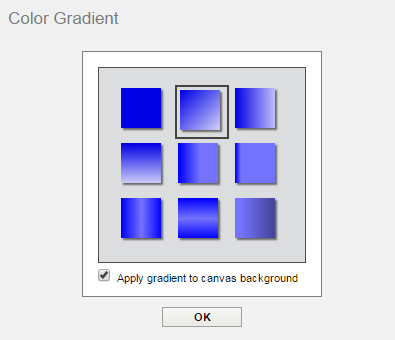
You can set the color gradient for the chart by clicking on the ![]() button on the toolbar. The Color Gradient dialog will open in the left pane.
button on the toolbar. The Color Gradient dialog will open in the left pane.

Chart Colors Dialog
Select a gradient you want to use and click on the button to apply the changes. You can apply the same gradient to the canvas background.
In QuickDesigner Charts, you have several formatting options for the chart axes. You can customize the axis scale as well as label/axis appearance options.
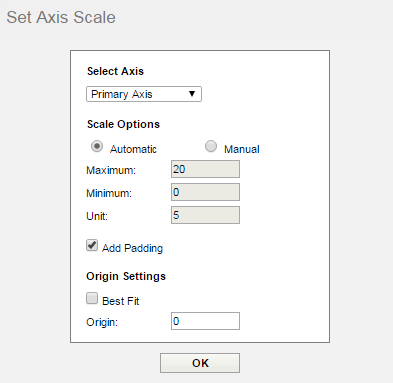
By default, the scale of any value axes in the chart is calculated to provide the best fit for the plotted data. This is especially useful if the data change often. However, there are many times when you may want to set the scale of the axes manually. To modify the axis scale, click on the ![]() button on the toolbar. A new dialog will open in the left pane.
button on the toolbar. A new dialog will open in the left pane.

Axis Scale Dialog
You can select the axis for which you would like to set the scale by selecting it in the drop-down list at the top of the dialog. The following scaling options are provided for each value axis:
- Automatic:
This option turns on automatic scaling for the axis. This is the default setting.
- Manual:
This option turns on manual scaling to set the axis scale to the options provided.
- Maximum:
This is the highest value on the axis scale.
- Minimum:
This is the lowest value on the axis scale.
- Unit:
This is the step size of the axis scale.
- Add Padding:
This option will add padding to the top of the automatic scale. If this option is disabled, the maximum scale will match the largest data point.
- Best Fit:
This option will automatically place the origin of the chart based on minimum and maximum values of the data.
- Origin:
This option allows you to specify where the X and Y axes should intersect. This is usually at zero.
Once you finish specifying the axis scale options, click on the button to apply the changes.
Additional appearance properties for the axes and axis labels can be set in the Format Axis Elements dialog. To change these settings, click on the ![]() button on the toolbar. This will open the dialog in the left pane.
button on the toolbar. This will open the dialog in the left pane.

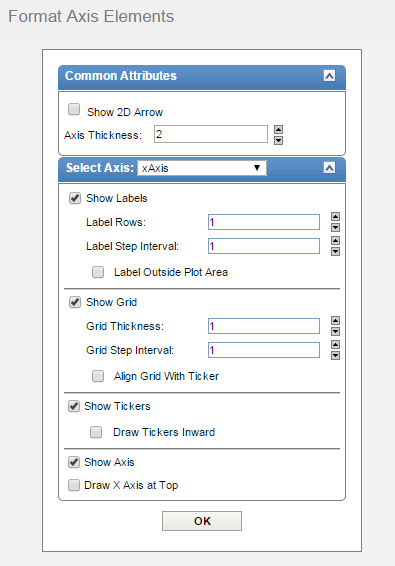
Axis Elements Dialog
To change the settings for an axis, first select it in the drop-down Select Axis list and then set the available options below. The dialog allows you to perform the following options. Note that some options are only available for certain chart types, certain data types, and on certain axes.
- Show 2D Arrow:
This option allows you to remove or display arrowhead at the end of the axis. Note that this option applies to all chart axes and is only available for two-dimensional charts.
- Axis Thickness:
This option allows you to set the thickness of the axis in pixels. Note that this setting is only available for two-dimensional charts and it is applied to all axes in the chart.
- Show Labels:
This option allows you to remove or display the labels for each axis.
- Label Rows:
This option allows labels to be displayed in alternating rows. This can prevent overlapping. This option is only available for the X-axis.
- Label Step Interval:
This option allows you to set the label step interval for the data. For example setting this to 2 would draw the label for every other data point in the chart.
- Label Outside Plot Area:
This option sets the labels to be placed outside of the plot area, regardless of where the axis is. This feature can be useful for category axis labels if you are plotting data with both positive and negative values.
- Label Interval Unit:
This option allows you to select the unit to be used when sorting and representing time-based data (date, time, or timestamp). Selecting tickers will use the data as it is read by Chart Designer.
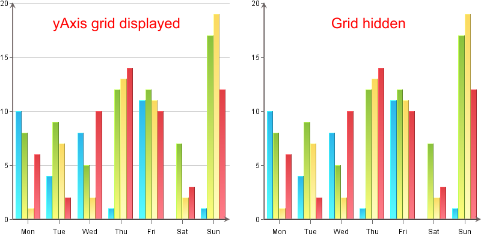
- Show Grid:
This option allows you to remove or display the grid for each axis.
- Grid Thickness:
This option allows you to specify the thickness of any grid lines along the axis.
- Grid Step Interval:
This option allows you to set the grid step interval for any grid lines along the axis.
- Align Grid With Ticker:
This option aligns the grid line with the ticker instead of placing it between tickers. This places the ticker and corresponding grid line along the same line. This option only applies to the category axis of column-type charts.
- Show Tickers:
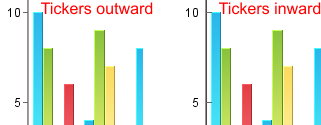
This option allows you to remove or display the axis tickers and draw them inward or outward.

Tickers Drawn Outward and Inward
- Draw Tickers Inward:
This option will draw the axis tickers inside the plot area instead of outside (default).
- Show Axis:
This option allows you to remove or display the axis (for two-dimensional charts) or the wall (for three-dimensional charts).
- Draw X Axis at Top:
This option allows the X-axis to be positioned at the top of the chart instead of the default bottom position. This option is available for two-dimensional column, bar, scatter, high-low, HLCO, bubble, and Gantt charts.
- Swap Y Axis Position:
This option will swap the primary and secondary value axes. This option can only be found under 2nd Axis tab.
The Format Axis Elements dialog also allows you to format the appearance of the axis labels, depending on what type of data is plotted on the axis.
Formatting Numeric Data:
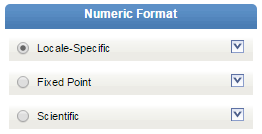
For numeric data, there are three primary options for display formatting: locale-specific fixed point, fixed point, and scientific. Additional options will be displayed when you click on the button.

Numeric Data Format Options
- Locale-Specific:
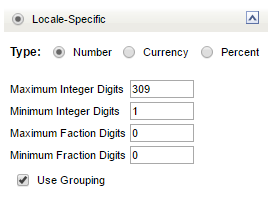
This will change the format of the data depending on the locale in which it is being viewed. Additional formatting for this option allows you to specify whether the data should be displayed as a number, currency, or percentage. In addition, you can set the maximum and minimum number of integer digits and fraction digits. Use Grouping brings space as the thousands separator. Other display attributes will vary depending on locale.
Please note that if you select Currency as Type, local-specific format will automatically take currency symbol from your system settings (e.g. it will add “$” to the label if you're in U.S.A.).

Locale-Specific Formatting Options
- Fixed Point:
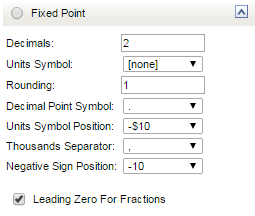
This will keep the data format consistent, regardless of locale. Additional formatting for this option allows you to set the number of decimals, rounding for digit number, unit symbols, negative sign position, decimal and thousands separator, and to use Leading Zero For Fractions which determines whether it should display 0 before decimals for numbers from -1 to 1 (e.g. 0.15/ .15).

Fixed Point Formatting Options
- Scientific:
This will display the data in scientific notation. Additional formatting for this option allows you to set the number of decimals.

Scientific Formatting Options
Formatting Date/Time Data:
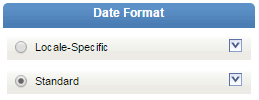
For date/time data, there are two primary options for display formatting: locale specific and standard. Additional options will be displayed if you click on the button. The available options will vary depending on the nature of your data. Date, time, and timestamp data will bring up date, time, and date & time options.

Date/Time Data Format Options
- Locale-Specific:
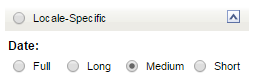
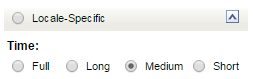
This option will change the format of the data depending on the locale in which it is being viewed. Additional formatting for this option allows you to select full, long, medium, or short notations for date, and time information. Other displayed attributes will vary depending on your locale.


Locale-Specific Formatting Options

Example of Long/Medium/Short Time Format
- Standard:
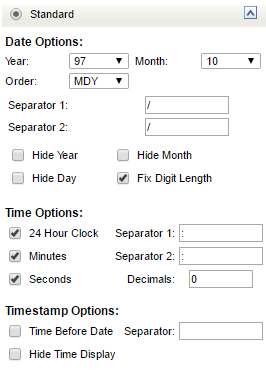
This option will keep the data format consistent, regardless of locale. Additional formatting for this option allows you to select year and month displays, as well as the order in which month, day, and year information is presented. You can also select the characters to be used as separators. Time options allow you to display hours, minutes, and/or seconds, and select the separators between them. For timestamp data, you can select to display the time before or after the date and the separator to be used between them. Fix Digit Length option adds zeros to days and months between 1 – 9 to keep the length of the date consistent (two digits for both day and month).

Standard Formatting Options
Formatting Logical Data:
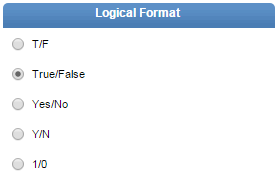
There are five options available for displaying logical or Boolean data: T/F, True/False, Yes/No, Y/N, and 1/0.

Logical Formatting Options
In QuickDesigner Charts, there are many ways to configure how data points and chart plot should be drawn.
Many of the data display options are controlled through the data properties dialog. From this dialog, you can control the size of bars/columns, set display options for null values, and specify options for data labels. To invoke this dialog, click on the ![]() button on the toolbar. The dialog will open in the left pane.
button on the toolbar. The dialog will open in the left pane.

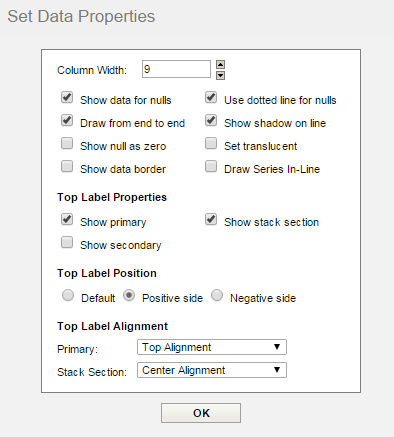
Data Properties Dialog
This data properties dialog contains the following options:
- Column Width:
This option specifies the ratio of the bar/column width relatively to the gap between successive bars in the chart. Each unit represents 1/10th of the space between data points. Therefore, entering
9would leave 10% of the space between data points blank, while10would eliminate all space between bars/columns. This option only pertains to two-dimensional bar, column, stack bar, stack column, high-low, HLCO, and Gantt charts.
Column width 9 vs 10
- Show data for nulls:
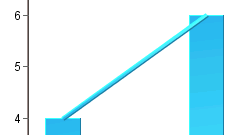
This option will connect null data with lines. For example, if you have three points and the value of point 1 is 4, point 2 is null, and the value of point 3 is 6, then a line will be drawn from 4 to 6 for the three points. This option is only available for line charts or other two-dimensional charts with lines. All other chart types will not plot null data.

Connected line with null data used.
- Use dotted lines for nulls:
Instead of drawing a whole line through null values in the chart, you can use this option to draw a dotted line. Like the show data for nulls option, this option is only available for lines.

Dotted line with null data used.
- Draw from end to end:
This option allows you to draw 2D line and area charts across the entire plot area, rather than offsetting to the first and last data points on the chart.

End to end disabled/enabled.
- Draw shadow for lines:
This option specifies whether to draw shadow on 2D lines. In order for shading to apply, the line must be thicker than one pixel.

Connected line with shadow.
- Show null as zero:
This option will display 0 for null data.
- Set translucent:
This option will draw all data points in translucent color, allowing overlapped elements to be visible. This is useful for radar charts and two-dimensional area charts with data series. This option is also available for bubble and Gantt charts. Note that because this feature requires Java 1.2 or higher, the translucent elements will not display if you are deploying charts in applets and the client is not using the Java plugin.
- Show data border:
This option will draw a border around columns and areas.
- Draw Series In-Line:
This option will display series in one line. It only pertains to three-dimensional column, stack column, percent column, and bar charts.
- Show primary:
This option will display data top labels for the primary values in the chart.
- Show secondary:
This option will display data top labels for the secondary values in the chart.
- Show stack section:
This option will display individual labels for each stack section for stack bar, stack column, and stack area charts.
- Top label position:
This option allows you to specify where the top labels should be drawn. By default, they are drawn above data points if they are positive and below data points if they are negative. Using these options, you can force the data points to always draw to the positive or negative side of the data.
- Label Alignment:
This option allows you to set the alignment for the data top labels. You can draw them at the top, bottom, or middle of the data points. In addition, you can select to draw the label inside the data point at the top or bottom. An additional option for stack charts allows you to set the alignment for stack section labels.
Once you finish setting up the options, click on the button to apply the changes.
For any two dimensional chart type, you can choose to display lines and points for all data points in the chart. Note that some chart types already use this representation (i.e. line or scatter charts). Line and point settings can be adjusted by clicking on the ![]() button on the toolbar. The dialog will open in the left pane.
button on the toolbar. The dialog will open in the left pane.

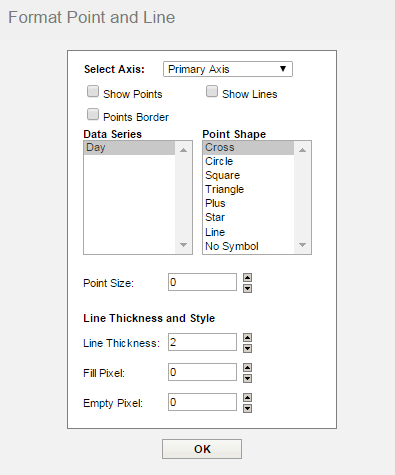
Line and Point Dialog
The first three options allows you to specify whether you want to show lines, points, and points border for the chart. For radar charts, you also have the option of showing areas. The remaining options allows you to customize the line and point displays for each element in the data series.
For each data series element, you can specify the point shape you want to use. You can also control the size of the points. The default point size is 0. You can specify point sizes of -1, -2, & -3 which represent sizes of 0.75, 0.5, and 0.25. At -3 (0.25), the point will be drawn as a dot regardless of the selected point shape.
For lines you can specify the line thickness as well as customize a dash pattern. The dash pattern is created by specifying the number of filled pixels and empty pixels (between 0 and 255). The line is then drawn by dividing into segments - the number of filled pixels followed by the number of empty pixels. Setting 0 for both will result in a solid line. Setting 255 for both will result in no line being drawn.
Once you finish setting up the options, click on the button to apply the changes.
A powerful feature in QuickDesigner Charts is the ability to add trend lines to charts. Trend lines can help you show more details of a chart's data by exposing and highlighting certain trends. Trend lines settings can be adjusted by clicking on the ![]() button on the toolbar. The dialog will open in the left pane.
button on the toolbar. The dialog will open in the left pane.

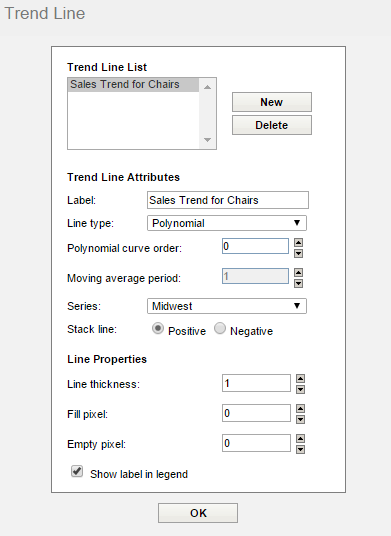
Trend Line Dialog
There is a list of existing trend lines at the top of the dialog. You can select existing trend line and edit it, remove the selected trend line, and/or create a new trend line.
You can specify a label for the line as well as on which element of the data series the calculation should be based. The following types of trend lines are supported: polynomial of any degree, exponential, logarithmic, power, moving average, exponential moving average, triangular moving average, and cubic B-spline. For moving averages you will need to specify the average period and for a polynomial you will need to specify the curve order. You can also specify the thickness of the line and configure whether a label in legend and the attached text should be shown. In case the chart has data series, you can configure the trendline for a specific series.
Please note that there is a Stack line option in the Trend Line dialog. This option is only available for Stack Column, Stack Bar, and Stack Area chart. You can select whether the line will be drawn for positive or negative values.
Once you finish setting up the options, click on the button to apply the changes.
The plot area is the plane on which the data points are drawn for two-dimensional charts. You can customize the appearance of the plot area by clicking on the ![]() button on the toolbar. The dialog will open in the left pane.
button on the toolbar. The dialog will open in the left pane.

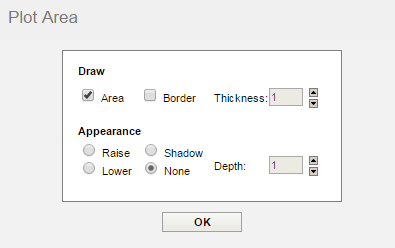
Plot Area Dialog
This dialog allows you to draw a border around the plot area or fill it to provide a background color. If you fill the area, you can also specify several 3D effects like raising, lowering, or drawing a shadow. You can emphasize the 3D effect by increasing the Depth option.
Once you finish setting up the options, click on the button to apply the changes.
You can control and modify the display of the chart legend by clicking on the ![]() button on the toolbar. The dialog will open in the left pane.
button on the toolbar. The dialog will open in the left pane.

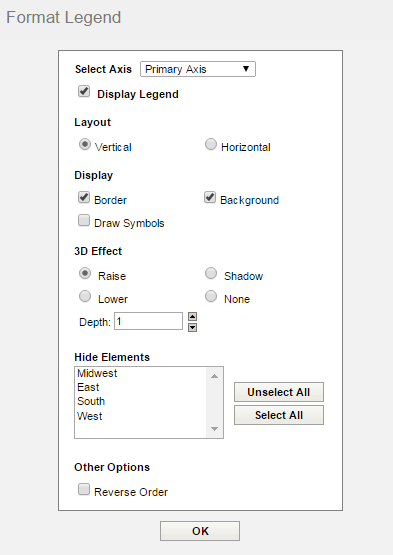
Format Legend Dialog
The drop-down list at the top of the dialog allows you to select which legend (primary or secondary) you want to modify. The formatting options are as follows:
- Display Legend:
This option allows you to turn on or off the legend.
- Layout:
This option allows you to change the legend from vertical to horizontal layout.
- Display:
This option allows you to display border, background, and symbols for the legend.
- 3D Effect:
This option allows you to add a 3D effect to the legend. You can raise it, lower it, or draw a shadow. The 3D effect can be emphasized by increasing the Depth option.
- Hide Elements:
This option allows you to select certain category/series elements to hide in the legend.
- Other Options:
This option allows you to choose whether or not to draw the legend in reverse order.
Once you have finish seting up the options, click on the button to apply the changes.
There are a number of formatting options that are unique to certain chart types - Pie Chart, Dial Chart, HLCO Chart, Gantt Chart, Polar Chart, Doughnut Chart. These options can be modified by clicking on the ![]() button on the toolbar in these types of charts. This will bring up a dialog in the left pane that varies depending on the type of the current chart. Besides the chart types listed here, other chart types have no additional options.
button on the toolbar in these types of charts. This will bring up a dialog in the left pane that varies depending on the type of the current chart. Besides the chart types listed here, other chart types have no additional options.
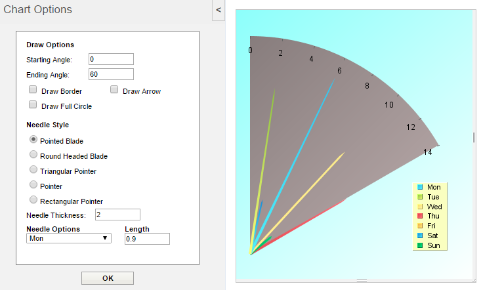
For dial charts, the following dialog is opened:

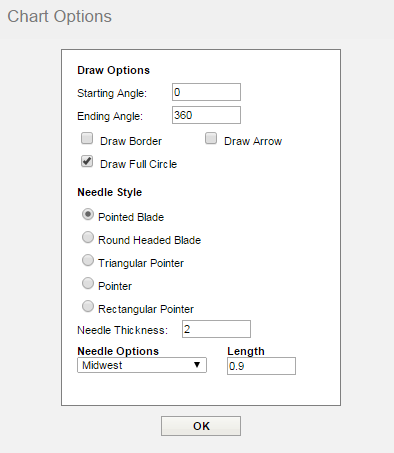
Dial Chart Options Dialog
The following options are available for dial charts:
- Starting Angle:
This option specifies the angle of the first axis label. The angle is represented in degrees and is set to 0 by default. Assuming the dial chart is a clock face, 0 degrees is 12 o'clock.
- Ending Angle:
This option specifies the angle of the last axis label. The angle is represented in degrees and is set to 360 by default. By default, the labels (and data points) encompass the entire circumference of the dial.
- Draw Border:
This option specifies whether or not to draw a border around the dial.
- Draw Arrow:
This option specifies whether or not to draw arrowheads at the end of the dial hands.
- Draw Full Circle:
This option specifies whether to draw the dial as a complete circle (360 degrees) or only draw the portion of the circle determined by the starting and ending angles.
- Needle Style:
This option allows you to set style of the needle. The default one is Pointed Blade.
- Needle Options:
This option specifies the distance of the hand for each needle (if multiple needles exist) from the center of the dial. The range is from 0 (center of the dial) to 1 (end of the dial). You can adjust the needle length for each category by selecting the category from the drop-down list.
Please note that doughnut chart specific options are exactly same as for pie charts, so even though the next section will only mention pie charts, the same options also apply for doughnout charts.
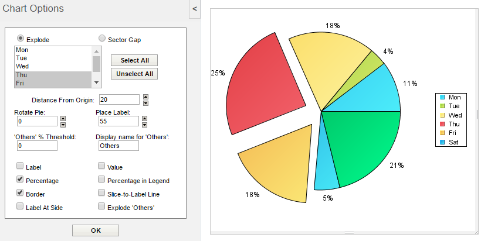
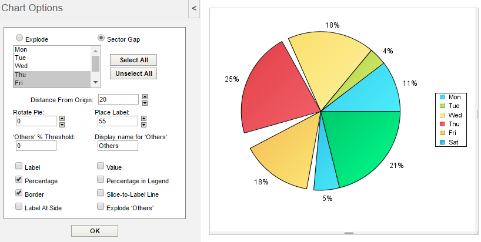
The following dialog is opened for pie charts:

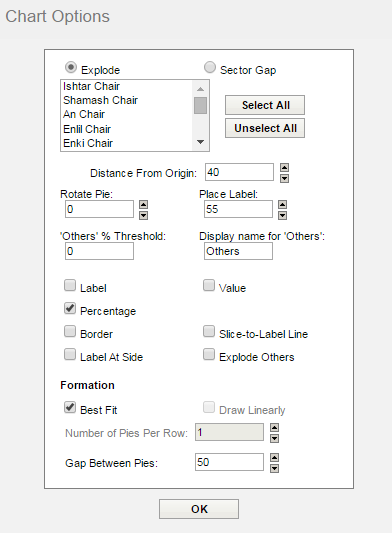
Pie Chart with Series Options Dialog
Different options will appear in this dialog depending on whether the pie chart is two-dimensional or three-dimensional and whether or not it has a series. The following options are available for pie charts:
- Explode:
This option allows you to pick one or more category/series elements whose sections are to be drawn at a certain distance away from the center of the pie.
- Sector Gap:
This option allows you to pick one or more category/series elements whose sections maintain the same distance from the center of the pie. This option creates a gap between the slices.
- Distance From Origin:
This option allows you to specify how far the exploded sections are to be drawn away from the center. This number, represented as a percentage of the radius, indicates the distance between the center and the tip of the pie slice to be exploded. For sector gap, this option is used to define the gap between the slices representing selected categories/series.
- Rotate Pie:
This option allows you to specify the number of degrees that the chart should be rotated. To rotate the pie in a clockwise direction, use negative values (i.e. -90). To rotate it in a counter-clockwise direction, use positive values (between 1 - 360).
- Place Label:
This option indicates the distance of the labels from the center of the pie.
- 'Others' % Threshold:
This feature is useful for pie charts that have a large number of small categories. Rather than drawing a slice for each category, you can select a threshold value. Any category with less than the threshold value will be moved into “Others” slice.
- Display Name for 'Others':
This option allows you to set the display name for the “Others” slice that is created for categories that fall below the set threshold value. This label will appear in the legend and/or for the slice label.
- Label:
This option determines whether a category/series label should be drawn for each pie slice. By default, it only appears as legend.
- Value:
This option allows you to specify whether to display the actual value of each pie slice.
- Percentage:
This option allows you to display the percentage for each pie slice. The percentages are calculated by dividing the value of each section by the sum of all the values.
- Percentage in Legend:
This option allows you to display the percentage in the legend represented by each slice in the pie. In case a pie slice is too thin, this can be a preferable presentation. This option is only available if the pie chart does not have a data series.
- Border:
This option specifies whether to draw a border around each pie slice.
- Slice-to-Label Line:
This option will draw a line from any label(s) to its corresponding pie slice.
- Label At Side:
This option will place the labels for a pie chart away from the plot around the outside of the chart. When used with the "Slice-to-Label Line" option, it gives you a way to display the pie labels for charts with many small categories without any text overlapping.
- Explode Others:
This option allwos you to draw the “Others” segment at a certain distance from the center of the pie chart.
- Best Fit:
This option will arrange multiple pies in best configuration to fit the chart canvas. It's only available for pie charts with data series.
- Draw Linearly:
This option will arrange multiple pies in a straight horizontal line. It's only available for pie charts with data series.
- Number of Pies Per Row:
This option allows you to create a custom arrangement of multiple pies by specifying the number of pies to be drawn in each row. It's only available for pie charts with data series.
- Gap Between Pies:
This option allows you to specify a gap between multiple pies. The number represent multiple of the pie radius, so the gap will adjust with the size of the chart plot. It's only available for pie charts with data series.
The following dialog is opened for HLCO charts:

HLCO Chart Options Dialog
The Draw Hi-Low As Candle Stick option will turn the HLCO chart into a candle representation. A candle HLCO chart blends high, low, close, and open data into a single object that resembles a candlestick.
The following dialog is opened for Gantt charts:

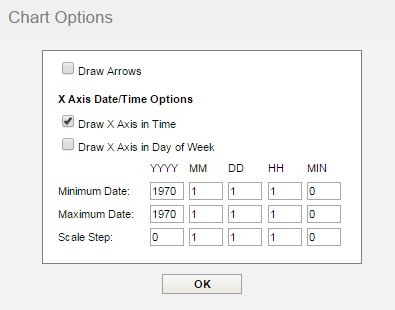
Gantt Options Dialog
The following options are available for Gantt charts:
- Draw Arrows:
This option will draw connecting arrows between category elements of the Gantt chart. This allows you to illustrate a sequence between scheduled events. The arrows are drawn in the order the category elements appear in the data source.
- Display X-Axis in Time:
This option shows the ticker labels as time values instead of numeric values for the X-axis.
- Display X-Axis in Day of Week:
This option shows the ticker labels as days of the week with the date for each Sunday shown as well.
- Minimum Date:
This option specifies the beginning date for the X-axis. The format is year, month, day, hour, and minute.
- Maximum Date:
This option specifies the end date for the X-axis. The format is year, month, day, hour, and minute.
- Scale Step:
This option specifies the scale step for the X-axis. The format is year, month, day, hour, and minute.
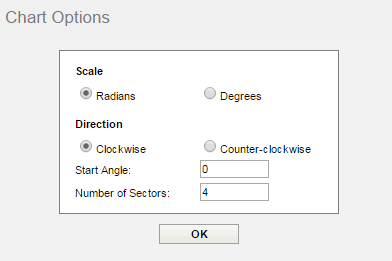
For polar charts, the following dialog is opened:

Polar Chart Options Dialog
The following options are available for polar charts:
- Scale:
This option allows you to specify whether the input data for the angle (θ) portion of the data points is in radians or degrees. The chart will always display angles from 0 to 360. If the input data is in radians, it will be displayed as degrees.
- Direction:
This option allows you to specify whether the circular plot should be drawn clockwise or counter-clockwise.
- Start Angle:
By default, the top of the polar chart plot is 0 degrees. This option allows you to specify a different angle for the top of the plot. It can be displayed either in degrees or radians, depending on the scale you chose.
- Number of Sectors:
This option allows you to select the number of sectors you want to show in the chart. Sectors are created by drawing additional polar axis lines at specified angle intervals. By default, four sectors are shown.
Once you create a chart in QuickDesigner Charts, you can share it with other users by saving it on the server and inserting it into the Organizer.
To save a chart, click on the ![]() (or
(or ![]() for saving the file under a different name that is already saved) button on the toolbar. A dialog will open in the left pane.
for saving the file under a different name that is already saved) button on the toolbar. A dialog will open in the left pane.

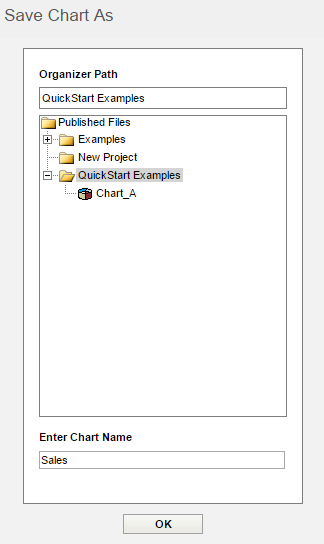
Save Chart Dialog
Here you can see all Organizer projects and folders you have access to. Select the project or folder you want to save the chart into. Specify a name for the chart at the bottom of the dialog. The chart will be saved with .qch extension.
Once you finish specifying the options, click on the button to save the chart. The new file will be saved in the ChartFiles folder in the ERES installation directory as ChartNameInOrganizer_Username_TimeStamp.qch. This should help to avoid unintentional overwriting of chart files.
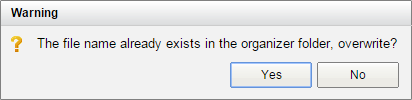
If you try to save a file with the same name as another file, you will be asked to confirm overwriting it or using a different name. If you wish to save the changes in the currently opened chart, do not change the chart name and the Organizer folder in the Save Chart dialog. Click in the dialog and the chart file will be updated.

Chart Overwrite Dialog
You can export a chart in a number of different formats. To do so, click on the ![]() button on the toolbar and a dialog will open in a new window prompting you to specify the export options.
button on the toolbar and a dialog will open in a new window prompting you to specify the export options.

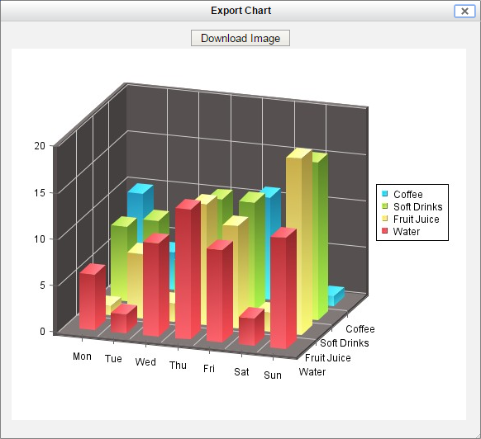
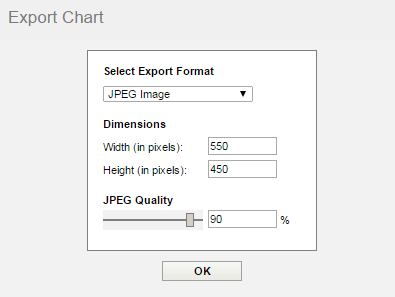
Export Chart Dialog
The first option allows you to specify the format in which to export the chart. The available formats are GIF, JPEG, PNG, BMP, PDF, SVG, SWF (Flash), Text, XML, and Chart Image Map.
The second option allows you to set the dimensions of the exported image. By default, these will match the canvas dimensions of your chart.
The last options allow you to set some image type-specific options. (The options appear only for appropriate format.) You can set the background transparent for GIF files (please note that the result is not good for more than 256 colors - e.g. with Color Gradient), set the quality for JPEG files, as well as specify compression for PNG files.
For more information about the chart export options, please see Section 4.2.6.3 - Exporting Charts.
Once you finish specifying the options for the exported chart, click on the button and a new window will open containing the exported chart. You can save the generated file to your local system by clicking on the button.
You can open a saved chart by clicking on the ![]() icon on the main toolbar. The Open Chart dialog will appear.
icon on the main toolbar. The Open Chart dialog will appear.

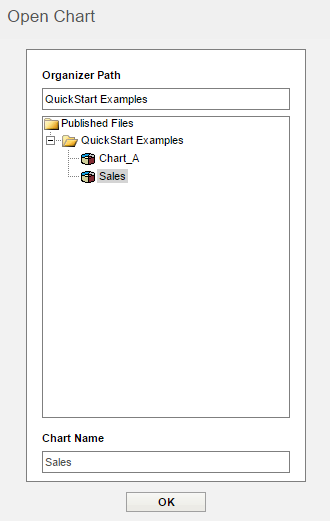
Open Chart Dialog
Here you can see all charts created in QuickDesigner Charts. Select a chart and then click on the button to open it.