The Report Viewer component offers users the capability of viewing and manipulating a report through a Web browser. The viewer loads the report template on the client and shows it to the user with the latest data. Report Viewer, however, is not the ideal deployment solution when the report contains a large amount of data. In these situations, loading the entire report on the client would cause the client to quickly run out of memory.
For situations like this, EspressReport provides another viewer called Page Viewer. Instead of loading the entire report on the client, Page Viewer employs a page serving technology that allows the client to load only one page of the report at a time. This allows the report to load faster, and conserve the client memory.
Page Viewer works by exporting the report into a series of page (.page) files that contain the drawing information for a set of pages in the report. The .page files are then loaded in the viewer on the client. Users running with EspressManager, can directly pass in a report template as part of Page Viewer code. The report will be exported on the server with the latest data, and the client will load the .page files. Users can export the report in “view” format either from the API or Report Designer. These exported files can be loaded directly in Page Viewer.
The Page Viewer can be automatically embedded in a menu page or be manually embedded in an applet using a .pak, .rpt file or an exported view (.view) file. Page Viewer can also be used to load a report directly from the Preview window in Report Designer.
To embed the Page Viewer within a menu page simply select RPT as the export format when viewing the menu page. For more information about the menu page, please see Section 7.1 - The Menu Page.
To embed Page Viewer in an applet, simply use the following code:
<applet codebase=".." code="quadbase.reportdesigner.PageViewer.Viewer.class" width=100% height=100% archive="PageViewer.jar">
<PARAM name="filename" value = "yourReport.pak">
</applet>
The parameter value of filename specifies the name of the file that contains the report. You can specify the name of a report template or an exported view file for this parameter. When using a view file with Page Viewer, you do not have to connect to the ERES Server. The filename value can also be specified by a URL; for example, you can prefix it by http:// for accessing a remote data file.
You may also use Page Viewer in an application, simply use the following code to get a java.awt.Component Object.
quadbase.reportdesigner.PageViewer.Viewer.getComponent
(java.awt.Frame frame, java.lang.String filename, long bufferTimeInSec)
In addition to passing in the template file (or view file), you can also pass in a QbReport object. Note that instead of using the Viewer class, you would be using the ViewerAPI class.
quadbase.reportdesigner.PageViewer.ViewerAPI.getComponent(java.awt.Frame frame, QbReport report, long bufferTimeInSec, java.lang.String securityLevel);
The above methods are the simpliest of all methods for getting Page Viewer as a Component. For more information about the parameters for this constructor or information on other methods related to Page Viewer, please consult the Report API Specification.
Note that on the server side, you may need to copy the PageViewer.jar file from the lib/ directory of the ERES installation to some directory of your web server that is accessible by the web client. Please also note that if you are having troubles with refreshing reports, see Section 7.7.4 - Buffer Time that deals with the BufferTime parameter.
Page Viewer can also be invoked from Report Designer. When previewing a report with a large amount of data, the report can be loaded in a Page Viewer window. This allows users to preview/view the entire report without loading all the data in memory. For more information about this feature, please see Section 4.1.4.2.4 - Using Page Viewer.
Without using Report Designer, you can also pass data via parameters to Page Viewer applet. That is, you can use Page Viewer to directly view a data file, or pass the data directly in the form of lines of data, in the HTML code. The following is a list of parameters:
Page Parameters
comm_protocol: | The protocol to be used to connect to the ERES Server |
comm_url: | The URL to connect to the ERES Server |
servlet_context: | The context in which the ERES Server is running |
Filename: | Specifies the name of the |
BufferTime: | The time, in seconds, that controls how often to get new pages from the server. It looks at the local version of the |
DataHintOffsetX: | When the user moves the mouse over a data point (a bar on a bar graph or a point on a line graph) on a chart, a hint box that shows the details of the data point is shown. This parameter sets the horizontal offset position of the hint box relative to the data point |
DataHintOffsetY: | When the user moves the mouse over a data point (a bar on a bar graph or a point on a line graph) on a chart, a hint box that shows the details of the data point is shown. This parameter sets the vertical offset position of the hint box relative to the data point |
DataHintBgColor: | When the user moves the mouse over a data point (a bar on a bar graph or a point on a line graph) on a chart, a hint box that shows the details of the data point is shown. This parameter sets the background color of the hint box |
DataHintFontColor: | When the user moves the mouse over a data point (a bar on a bar graph or a point on a line graph) on a chart, a hint box that shows the details of the data point is shown. This parameter sets the font color of the hint box |
DataHintFont: | When the user moves the mouse over a data point (a bar on a bar graph or a point on a line graph) on a chart, a hint box that shows the details of the data point is shown. This parameter sets the font type of the hint box |
Printing: | Valid values: |
RefreshData: | Valid values: |
PopupMenu: | Valid values: |
EnableExport: | Valid values: |
ShowDataHint: | Valid values: |
ShowLinkHint: | Valid values: |
Example: With the parameter BufferTime you can insert the following line:
<PARAM name="BufferTime" value="3600">
In the above example, when Page Viewer applet opens, it will fetch data from the specified data source (with the help of the server) if more than 1 hour (3600 seconds) has passed since the local existing .page file has been updated. Otherwise Page Viewer will display the local existing .page file, if it exists. If it doesn't exist, it also fetches data from the specified data source.
Note that when specifying color parameters Use the Hexadecimal format for RGB colors that is standard in HTML tags. That means the first two hexadecimal digits are for red, the next two are for green, the last two are for blue. A total of six hexadecimal digits has to be specified for a color. For example:
<PARAM name="DataHintBgColor" value="ff00aa">
Using Page Viewer, you can browse through the pages of the report using the Pop-Up Menu. Right clicking on the report displays a Pop-Up Menu which can be used to traverse the report. The Pop-Up Menu can show the following options:
Back: Go back to the previous report. This option is shown when a hyperlink is clicked on.
Section: Contains various options to navigate the various sections
First Section: Go to the first section
Previous Section: Go to the previous section
Next Section: Go to the next section
Last Section: Go to the last section
Page: Contains various options to navigate the various pages
First Page: Go to the first page
Previous Page: Go to the previous page
Next Page: Go to the next page
Last Page: Go to the last page
Output: Contains various formats to output the report to
Generate DHTML (Single Page): Export the report to DHTML onto a single file
Generate DHTML (Multiple Pages): Export the report to DHTML onto multiple files, one file per page.
Generate PDF: Export the report to PDF
Generate CSV: Export the report to CSV
Generate EXCEL (XLS): Export the report to Excel (
xlsfile)Generate EXCEL 2007 (XLSX): Export the report to Excel 2007 (
xlsxfile)Generate TXT: Export the report to TXT
Generate RTF: Export the report to RTF
Generate XML (Data + Format): Export the complete report to XML
Generate XML (Pure Data): Export the report data only to XML
Print: Print the report
Refresh: Refresh the data from the data source
Go To: Go to the specified page and section
Sort by (ascend): Sort the report based on a selected column's ascending values
Sort by (descend): Sort the report based on a selected column's descending values
Show/Hide Report Toolbar: This either shows or hides the navigation toolbar at the bottom of the viewer window.
In addition to the Pop-Up Menu, you can also
Left single click to jump to the hyperlink associated with the cell. (Note that this creates a new browser window if the associated URL is NOT a
.pakor a.rptfile. Users cannot use the Back button on the browser to return to the previous report)Run the mouse over a cell containing a hyperlink to see the Hint text associated with the link.
A problem working with the view (.view) and page (.page) files associated with Page Viewer is that while saving memory and boosting performance by caching the report page by page on a file system, Page Viewer files' data might become obsolete in time. In other words, they might not reflect the latest report data. The solution to this is to have a mechanism for updating the Page Viewer files during certain time intervals.
Page Viewer provides the mechanism to adjust the time elapsed until a new view file needs to be fetched from the server. This time interval, also known as the Buffer Time, can be adjusted by setting the parameter BufferTime in Page Viewer applet. Simply pass in the buffer time in seconds as the value to the parameter BufferTime. The Page Viewer will then fetch new pages whenever the current version of the VIEW file becomes older than the specified buffer time.
Also, Page Viewer has a built-in mechanism that automatically eliminates old view and page files when they have not been updated for 3 days or more.
In order for the Page Viewer applet to connect to the ERES Server (to fetch the page files and save exported files) you will need to specify the following parameters in your HTML code:
<PARAM name="comm_protocol" value="servlet">
<PARAM name="comm_url" value="http://machine:port">
<PARAM name="servlet_context" value="ERES/servlet">
Adding the above parameters to your HTML code will make Viewer connect to the server at http://machine:port/ERES/servlet.
A JFC/Swing version of the Page Viewer can also be used to referring to SwingPageViewer.jar instead of PageViewer.jar in the ERES/lib directory.
This section pertains to exporting from the viewer in an Applet only. When using the Page Viewer API to create a Component that displays a report, the user can right-click on the Component to launch a pop-up menu with various options. One of the options ( → → ) is for exporting the report to different file formats. This will result in creating the exported file on the server side. However, there is an API feature that utilizes a server-side Java Servlet to stream back the exported content to the client's browser. The following describes how to use this feature.
In the code that retrieves the report Component, two lines of code need to be added:
Viewer viewer = new quadbase.reportdesigner.PageViewer.Viewer();
Component comp = viewer.getComponent((Applet)null, reportTemplate, 0);
viewer.setExportServlet("http://host:port/ERES/servlet/ViewerExportServlet");
viewer.setDynamicExport(true, "host", port, "ERES/servlet/");
where reportTemplate is a string containing the name and path of the report template file. You can also pass in a QbReport object using the following code:
ViewerAPI viewer = new quadbase.reportdesigner.PageViewer.ViewerAPI();
Component comp = viewer.getComponent((Applet)null, report, 0, null);
viewer.setExportServlet("http://host:port/ERES/servlet/ViewerExportServlet");
viewer.setDynamicExport(true, "host", port, "ERES/servlet/");
where report is a QbReport object.
The argument for the setExportServlet method is the url location of your deployed ViewerExportServlet. Please see the javadoc Specification for more details about the arguments of these two methods.
Then, when the user views the reportComponent, there will be new options under → → . All of these options will result in a pop-up browser window that contains the streamed content of the report.
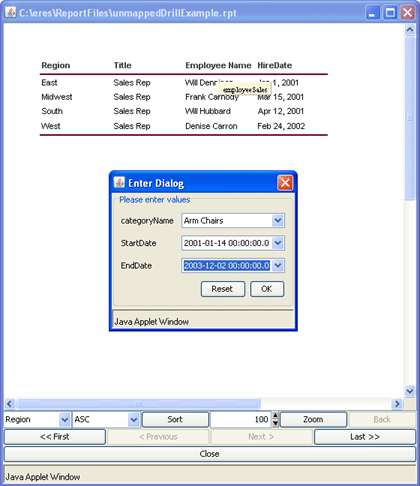
When viewing a report with unmapped drilldown parameters, clicking on the links in the main report will cause a parameter selection dialog to pop up allowing you to fill in the unmapped parameters.

Parameter Selection Dialog
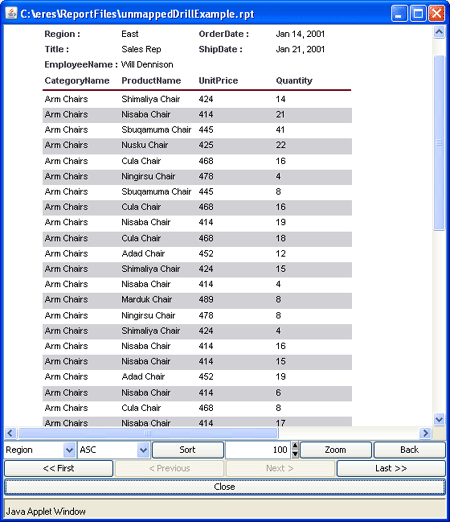
Once the values are entered, click and the drill report will be shown. To return to the previous level, click on the button in the page viewer toolbar.

Drill-Down Level