An alternative way of presenting your data is by using the ERES maps feature. ERES maps are designed to report geographical data from data sources. They fetch geographical data from a data source and mark them on a map. There are two types of maps: Online Maps and SVG Maps. We will work with Online Maps at first and then with SVG Maps. (SVG Maps are described in Section Q.9 - SVG Maps.)
Before creating an Online Map, you will need to create a coordinates file. Coordinates files contain coordinates of places that you want to mark on the map. For more details about coordinates, see section Section 5.2.4.2 - Create Coordinates.
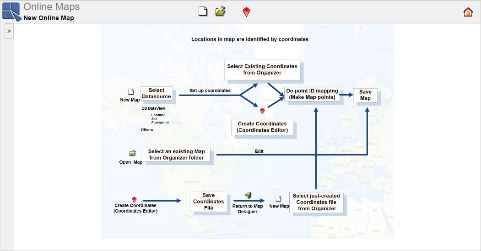
After launching Online Maps, you can create a new map, open some existing map, or create/edit coordinates.
Click the ![]() icon on the toolbar. The Coordinates Editor will open.
icon on the toolbar. The Coordinates Editor will open.
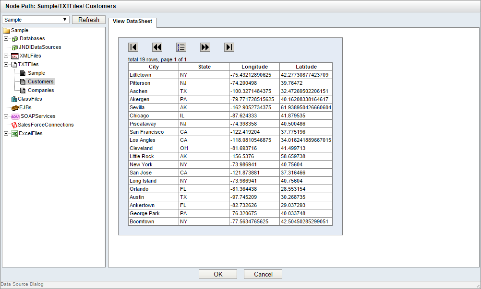
Click the ![]() icon. The Data Source Dialog will appear, allowing you to select a data source for the coordinates file. Select the Sample data registry and click on the TXTFiles node to show all TXT data sources. Select the
icon. The Data Source Dialog will appear, allowing you to select a data source for the coordinates file. Select the Sample data registry and click on the TXTFiles node to show all TXT data sources. Select the Customers data source. You can see a table displaying records of the selected data source in the right pane. It allows you to check whether you chose the right data source. Click to close the Data Source Dialog.
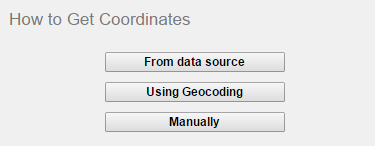
You will be prompted to choose a method of obtaining coordinates from the data source. There are three methods for this purpose (to learn more about how to choose the right method, see section Section 5.2.4.2 - Create Coordinates). The best method for our Customers data source is to obtain the coordinates directly from the data source, so click the From data source option.

How To Get Coordinates
Next step is to select data source fields that contain the coordinates.
![[Note]](../../../images/note.png) | Note |
|---|---|
This step would be different if you chose some other method of obtaining coordinates (all possibilities described in Section 5.2.4.2 - Create Coordinates). |
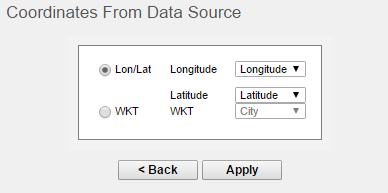
Each Coordinates data record consists of latitude and longitude (obtained automatically or manually) and a Point ID. The Point ID is an identifier of the place (e.g. city name, branch name, etc) and it is loaded from the data source you chose to create Coordinates from. The Point ID can consist of several Point ID fields - each data source column creates one field (except the fields, which contain longitude and latitude). Our data source has four columns City, State, Longitude, and Latitude. Therefore, the Point ID will consist of two fields - City and State. The upper option is labeled Longitude and the lower option is labeled as Latitude. Just set the upper field to data source field that contains information about longitude (in this case, it is the Longitude field) and the lower field to the data source field that contains latitude (Latitude). The following screenshot shows the correctly set dialog:

Select Fields With Coordinates
Your dialog should look like the one in the previous screenshot. If it does, click the button.
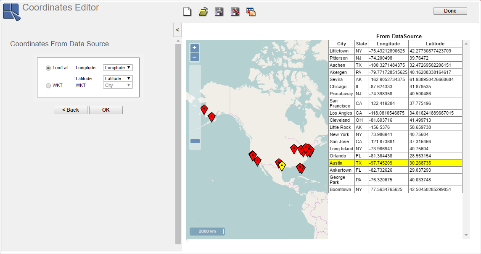
You can see a map with coordinates table in the right pane of the Coordinates Editor. When you move the mouse arrow over one of the map markers or over a Point ID Table row, it will highlight the map marker and Point ID Table row that match together. (For more information see Section 5.2.4.3 - Coordinates Editor Interface).
Now you may save the coordinates file. To save, click on the ![]() icon on the toolbar.
icon on the toolbar.

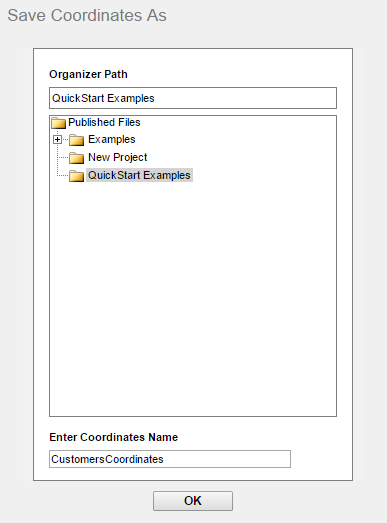
Save Coordinates
Type CustomersCoordinates into the Enter Coordinates Name textfield and select the QuickStart Examples Organizer folder created in Section Q.2.2.2 - Add a Project. Click to save the coordinates file.
Close the Coordinates Editor and go back to the Online Maps designer by clicking the button on the right side of the toolbar.
![[Note]](../../../images/note.png) | Note |
|---|---|
If you have not practiced creating coordinates, please do so. It may be extremely difficult to create an Online Map without proper coordinates. |
Open the Data Source Dialog by clicking the ![]() New Map icon on the Online Maps toolbar. Select the
New Map icon on the Online Maps toolbar. Select the Sample data registry.
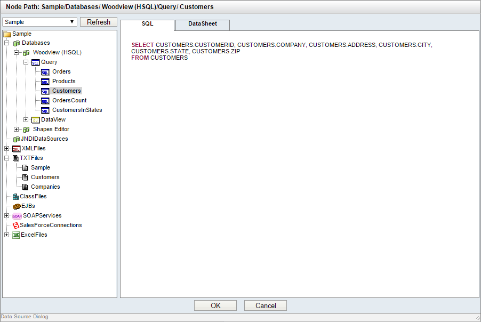
We will use a different data source than the one we used for the coordinates in previous section. Open the Databases node, then the Woodview (HSQL) and the Query node and select the Customers query. Click to close the Data Source Dialog.
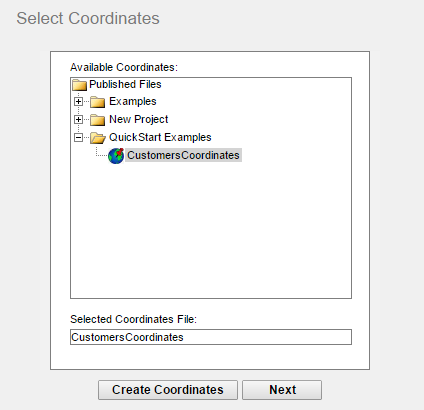
Now, you will have to select a coordinates file from the Organizer. You will be able to see all projects, folders, and coordinates that were inserted into ERES Organizer. To select the coordinates file we created in previous section, open the QuickStart Examples project (click on it), then select the CustomersCoordinates coordinates and click .

Selecting Coordinates File
Next, you will need to set point mapping. To do this, you need to map at least one field from the ERES Online Maps data source to a Point ID field in the coordinates file data source. Both fields should contain the same type of information (for example, city name). But you can map more than one field if that is required to uniquely identify the location on the map (for example, city and state). When determining the map location of the ERES Online Maps data source record, the mapping function automatically searches for the same value of the mapped field(s) in ERES Online Maps data source and the mapped field(s) of the coordinates data source, and only the matched points will be visible on the map. In a nutshell, the coordinates data source contains information about location of data points on the map and ERES Online Maps data source contains the data that you want to report on the map. You may read more about point mapping in Section 5.2.5 - Coordinates Mapping.
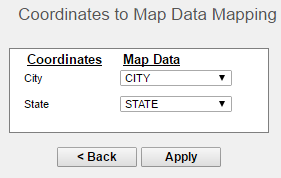
In this tutorial, we will map the City field to the CITY field and the State field to the STATE field. Just map the fields and click .

Set Point Mapping
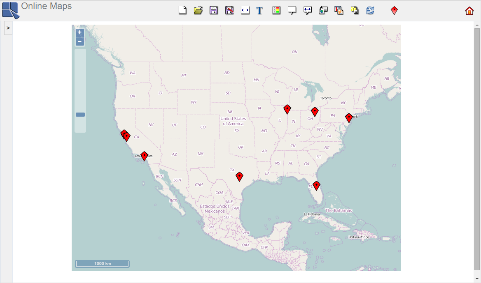
Setting point mapping was the final step of the Maps Wizard. You should be able to see the Online Maps toolbar and the Online Map with some marker on it (the left pane is collapsed by clicking the ![]() button on the screenshot).
button on the screenshot).
The Online Maps toolbar allows you to configure the Online Map. You can immediately see results of all changes you make on the Online Map.
Save the map by clicking on the ![]() icon on the toolbar. Type
icon on the toolbar. Type CustomersOnlineMap into the Enter Map Name textfield. Select the QuickStart Examples Organizer folder and click to save the map.
Tooltips show a brief report for a particular map marker. When the tooltips are enabled, each marker on the Online Map has its own tooltip. After setting the tooltip template (report or chart) for the Online Map, upon mouse over any map marker, the tooltip bubble will appear, displaying data relevant to the particular marker. Detailed information about the tooltips can be found in Section 5.2.6.7 - Tooltips.
Lets configure the tooltips for our CustomersOnlineMap that we created in the previous QuickStart section.
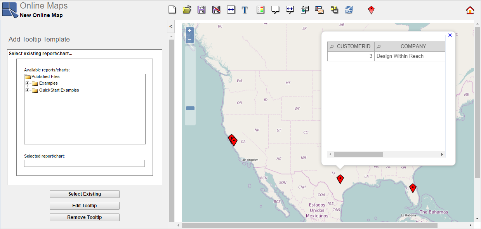
Click on the ![]() icon on the toolbar. The Add Tooltip Template dialog will appear.
icon on the toolbar. The Add Tooltip Template dialog will appear.

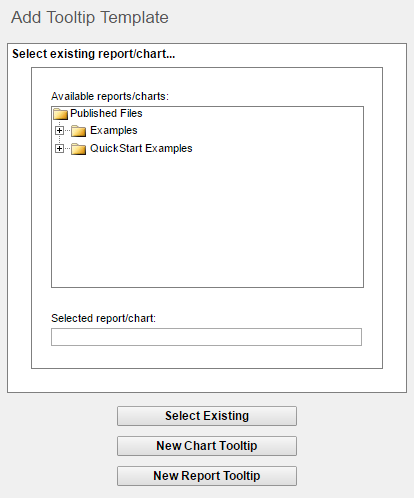
Add New Tooltip
You can select an existing tooltip template or create a new chart or report tooltip template. When you choose to select new chart template, QuickDesigner Charts will launch. When you choose to select new report template, QuickDesigner Reports will launch. The launched QuickDesigner Report or QuickDesigner Charts will use the Map Data as a datasource to create a report or chart as a tooltip. In our example, Customer Query under Woodview(HSQL) Query node is the datasource used by Quick Designer to create tooltip. For now, we will just make a very simple report in QuickDesigner Reports. Visit Section Q.6 - QuickDesigner Reports, or the Section 4.3 - QuickDesigner Reports for information about how to use QuickDesigner Reports.
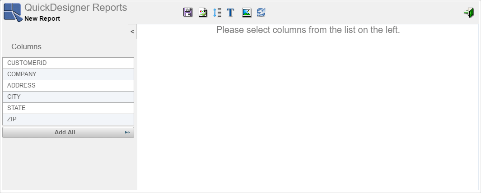
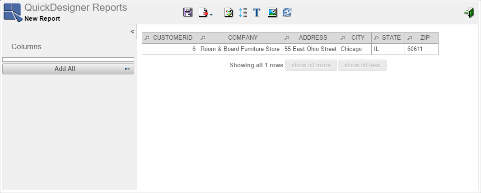
Click the option to open QuickDesigner Reports.
Click to add all columns to the report.
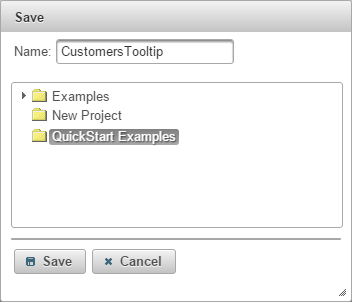
Click on the ![]() icon on the QuickDesigner Reports toolbar. Enter
icon on the QuickDesigner Reports toolbar. Enter CustomersTooltip as the Name and select the QuickStart Examples Organizer folder. Click to save the report.

Save Report Dialog
Close QuickDesigner Reports by clicking the![]() icon on the toolbar.
icon on the toolbar.
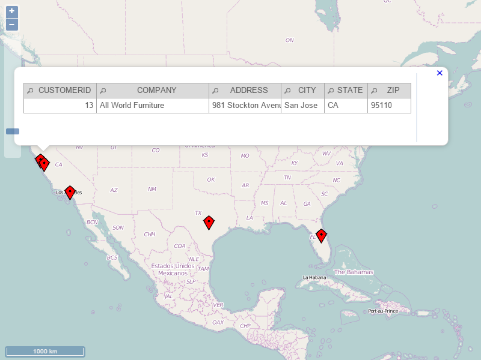
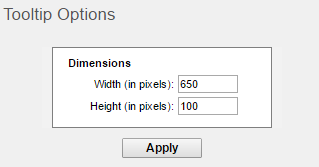
Move the mouse arrow over some map marker and a tooltip bubble will appear. As you can see, the bubble has inconvenient dimensions for your report. To adjust the bubble dimensions, click on the ![]() icon on the toolbar. Set width to
icon on the toolbar. Set width to 650 and height to 100 and click .

Tooltip Option Dialog
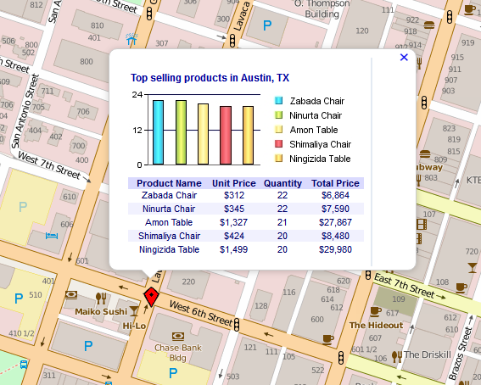
Close the currently open tooltip bubble (if any) and move mouse arrow over some marker. The tooltip should look better now.
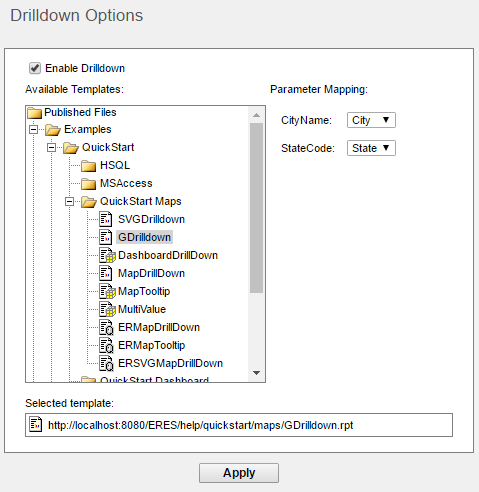
Click on the ![]() icon on the toolbar. Select the Enable Drilldown option. The Available Templates treeview will open, showing all projects, folders and parameterized reports, charts and maps inserted in the Organizer. Open the
icon on the toolbar. Select the Enable Drilldown option. The Available Templates treeview will open, showing all projects, folders and parameterized reports, charts and maps inserted in the Organizer. Open the Examples project, then open the QuickStart and QuickStart Maps folder. Select the GDrilldown report. This report has two parameters: CityName and StateCode. You have to select the Online Map database fields containing corresponding data. In this case, map the CityName parameter to the City field and the StateCode parameter to the State field. Click . The drilldowns are configured now. Click on a map marker, report will open in a new window. More info in Section 5.2.6.9 - Drilldowns.

Drilldown Options