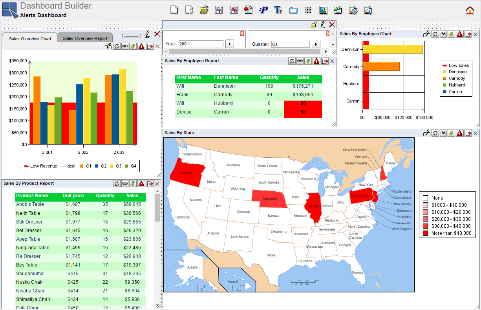
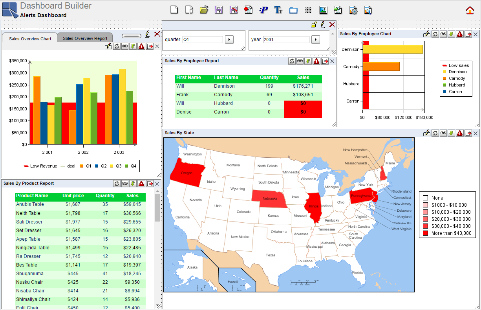
Dashboards in ERES can be created using the Dashboard Builder interface. This easy-to-use thin-client interface allows you to easily create dashboard presentations using charts, reports and maps. You can simply insert dashboard components (charts, reports and maps) that are already deployed in the Organizer to the dashboard. Alternatively, you can create them from scratch directly in the Dashboard Builder. The newly created item will be automatically inserted in the dashboard. One convenient feature is that you can edit a chart, report or map in the Dashboard Builder interface without leaving it.
The dashboard layout can be either static or responsive. As you may know, responsive layout is great for displaying content on small devices such as mobile phones. In a static dashboard, the width is dependent on the size and layout of its components. If the dashboard is wider than the screen, all the components stay in place and a horizontal scrollbar appears. Unlike the static dashboard, the responsive layout, using Responsive Dashboard feature, optimizes utilization of the display without exceeding the display width. Therefore the layout is automatically rearranged. The width of the responsive dashboard can also be set manually by dragging a limiter, a vertical line on the right side of the Dashboard Builder working space (in case you want the dashboard to be narrower than the screen).
![[Note]](../../../images/note.png) | Note |
|---|---|
It is not possible to display static dashboards as responsive and it is not possible to change them to responsive and vice versa. |
The Dashboard Builder can be launched from the ERES Start page. If you've logged in as a user with design privileges, you can follow the Dashboard Builder link to open the interface.
The top part of the Dashboard Builder interface contains a small toolbar that allows you to initiate the following actions:
 Start a new static dashboard
Start a new static dashboard Start a new responsive dashboard
Start a new responsive dashboard Open an existing dashboard
Open an existing dashboard Save the current dashboard
Save the current dashboard Add report/chart/map to the current dashboard
Add report/chart/map to the current dashboard Add share parameter(s)
Add share parameter(s) Insert a label into the current dashboard
Insert a label into the current dashboard Insert Folder
Insert Folder Hide/Show Grid
Hide/Show Grid Add dashboard background
Add dashboard background Migration
Migration Dashboard additional options
Dashboard additional options Preview the current dashboard
Preview the current dashboard
To create a new responsive dashboard, click the ![]() icon on the toolbar.
icon on the toolbar.
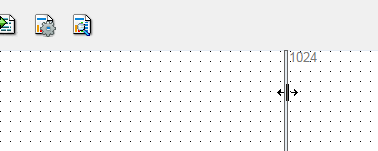
You can click and drag the limiter to set a dashboard width.

Dashboard Limiter Setting
Now you can add reports/charts/maps and resize them. The limiter (or the screen width) keeps the width of the dashboard. The layout of reports/charts/maps is arranged automatically.
To change the layout manually, click on the header of the report/chart/map, hold the mouse button and move it. If there is enough space for the component, a blue rectangle will appear. Release the mouse button. The moved component is placed instead of the blue rectangle and the other components are arranged as best as possible.
![[Note]](../../../images/note.png) | Note |
|---|---|
It is not possible to insert labels and folders (see Section 6.2.9 - Folders) into responsive dashboards. Also, you cannot show component header bar (see Section 6.2.7 - Additional Options). Hence dynamic charts are not supported in preview and published dashboards. |
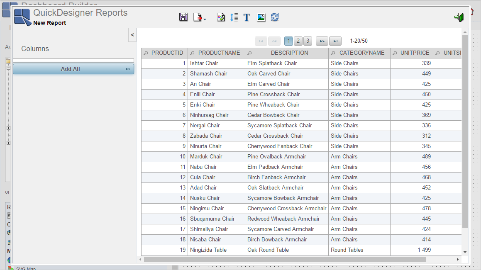
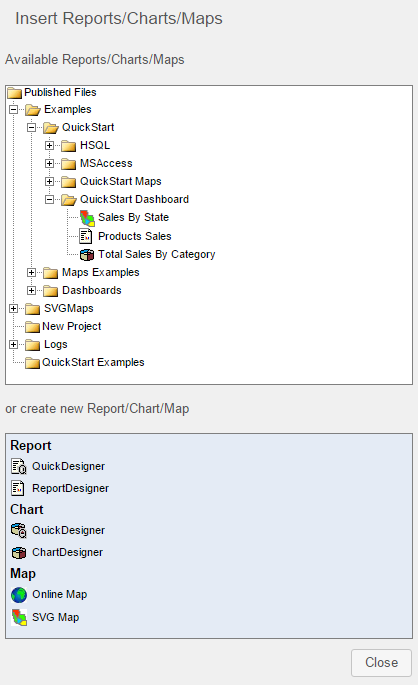
To add a chart, report or map to the dashboard, click the ![]() button on the toolbar. After you do so, the Insert Reports/Charts/Maps dialog will appear in the left pane. The dialog contains a tree that mirrors the folder structure in the Organizer. All charts, reports and maps to which you have access to are listed here. In order to insert a chart, report or map into the dashboard, simply click on the chart or report entry in the tree. The chart, report or map will then be added to the dashboard.
button on the toolbar. After you do so, the Insert Reports/Charts/Maps dialog will appear in the left pane. The dialog contains a tree that mirrors the folder structure in the Organizer. All charts, reports and maps to which you have access to are listed here. In order to insert a chart, report or map into the dashboard, simply click on the chart or report entry in the tree. The chart, report or map will then be added to the dashboard.

Insert Report/Chart/Map Dialog
You can also create a new report/chart/map directly from the Dashboard Builder. To do this, click the relevant link in the lower pane of the Insert Reports/Charts/Maps dialog (titled create new Report/Chart/Map) and you will be taken to the corresponding designer. Create a new report/chart/map in the designer and save it. Then close the designer or click the exit icon ![]() to return to the Dashboard Builder. Your new component is added to the dashboard. For more information about working in designers, please see Section 4.1 - Report Designer, Section 4.2 - Chart Designer, Section 4.3 - QuickDesigner Reports, Section 4.4 - QuickDesigner Charts, Section 5.2 - Online Maps, Section 5.3 - SVG Maps.
to return to the Dashboard Builder. Your new component is added to the dashboard. For more information about working in designers, please see Section 4.1 - Report Designer, Section 4.2 - Chart Designer, Section 4.3 - QuickDesigner Reports, Section 4.4 - QuickDesigner Charts, Section 5.2 - Online Maps, Section 5.3 - SVG Maps.
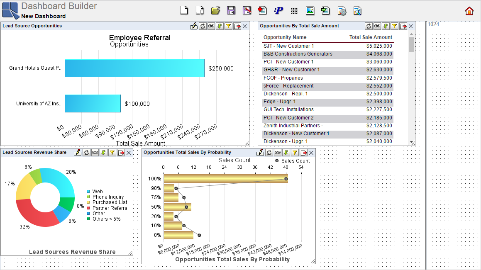
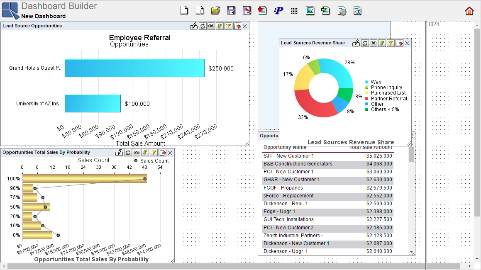
Charts, reports and maps in the dashboard can be moved or resized in free-form. You can resize and move charts, reports and maps using the mouse. To move a chart/report/map, simply click on the header bar of the chart/report/map window and drag it. To resize a chart/report/map, click on the lower right corner of the chart/report/map window and drag on the sizing handle that appears in the lower right corner of the window.
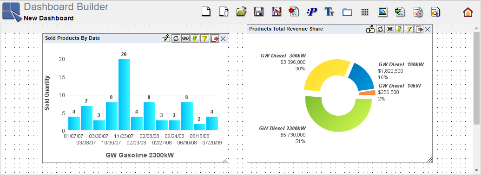
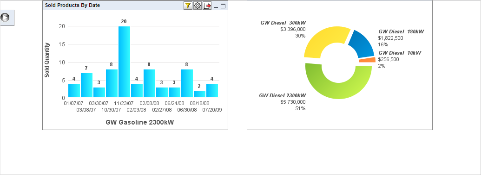
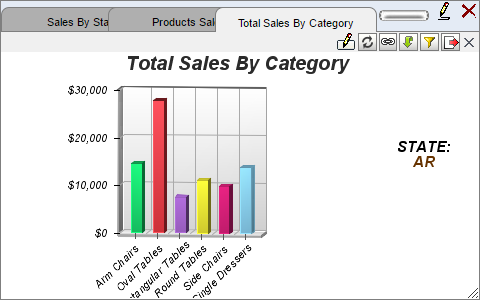
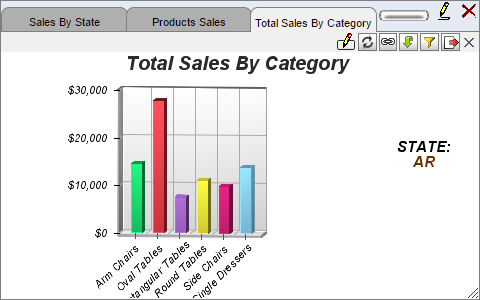
You can see a gray stripe under the Dashboard Builder toolbar. This stripe allows you to place a report/chart/map so that its header bar isn't visible in the preview window. You can see the difference in two images below.
If a report, chart or map contains alerts, icon ![]() appears in the header bar. To learn more about alerts in dashboards, please visit Section 11.3 - Dashboard alerts.
appears in the header bar. To learn more about alerts in dashboards, please visit Section 11.3 - Dashboard alerts.
You can see a grid of dots in Dashboard Builder that helps you to align charts, reports and maps in the dashboard. The grid is visible by default and it snaps all dashboard elements (reports, charts, maps).

Dashboard Grid
You can hide/show the grid by clicking the ![]() icon on the toolbar. To position charts/reports/maps completely free, open the Dashboard Options dialog by clicking the
icon on the toolbar. To position charts/reports/maps completely free, open the Dashboard Options dialog by clicking the ![]() icon and disable the option Snap to Grid under Other section.
icon and disable the option Snap to Grid under Other section.
Each chart/report/map in the dashboard has its own toolbar that allows you to initiate the following actions:
 Edit Template - This button opens appropriate designer that allows you to edit a template.
Edit Template - This button opens appropriate designer that allows you to edit a template. Refresh Template - This button refreshes a template.
Refresh Template - This button refreshes a template. Add/Modify Link - This button allows you to use data from one chart/report/map as a parameter in another. (see Section 6.2.10 - Template Linkage)
Add/Modify Link - This button allows you to use data from one chart/report/map as a parameter in another. (see Section 6.2.10 - Template Linkage) Add/Modify Drilldown - This button allows you to add/modify drilldowns. (see Section 6.2.8 - Drilldown)
Add/Modify Drilldown - This button allows you to add/modify drilldowns. (see Section 6.2.8 - Drilldown) Filter Data - This button allows you to specify filters/parameters for a template. (see Section 7.9.2 - Preview Options)
Filter Data - This button allows you to specify filters/parameters for a template. (see Section 7.9.2 - Preview Options) Export - This button allows you to export chart/report/map. (see Section 7.9.2 - Preview Options)
Export - This button allows you to export chart/report/map. (see Section 7.9.2 - Preview Options)
Shared parameters allows you to group common parameters from all charts/reports/maps into a single parameter. You can apply a common filter to some or all of the dashboard items at the same time. All of the dashboard's shared parameters are listed in the Shared Parameter list in the Share Parameters dialog that can be opened by clicking the ![]() icon on the Dashboard Builder toolbar.
icon on the Dashboard Builder toolbar.
For example, create a dashboard by adding all files from the Examples/Dashboards/CategorySalesDashboard node (OrdersCatRegion, ProductSales, SalesRegionalSuccess, TimeSales). Then click the icon. You will now see Share Parameters dialog in the left pane.

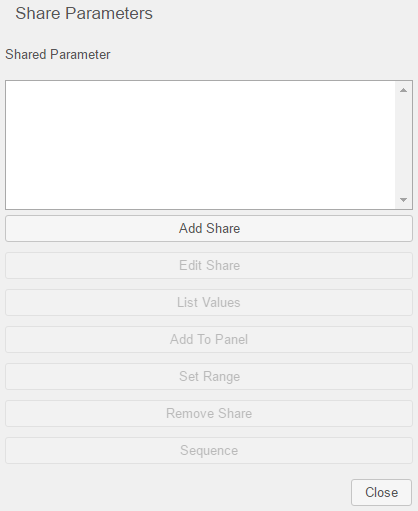
Share Parameters Dialog
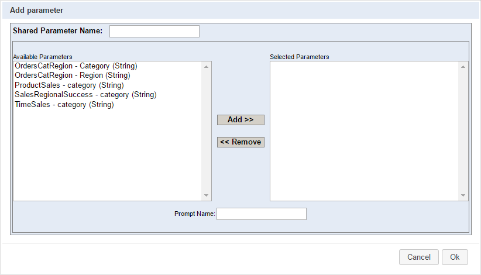
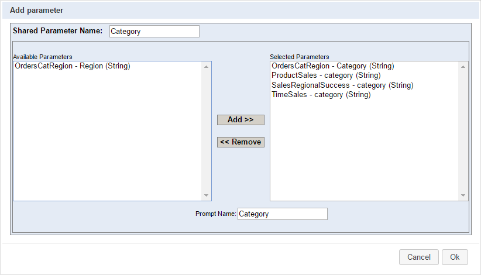
To create a shared parameter, click the button in the Share Parameters dialog. This will open a dialog that allows you to set options for the share.
The left side of the dialog shows all parameters for all the selected charts/reports/maps in the dashboard. You can select which parameters you want to add to the share by selecting them in the left side window and clicking the button. Note that all parameters in the share must have the same data type.
The parameter mapping options (whether the parameter is mapped to a database column) is based on the first parameter selected for a share. For more information about parameter mapping, see Section 3.1.3.2.2.2 - Initializing Query Parameters.
You can enter a prompt name for each shared parameter. Once you finish entering all informations for the shared parameter, be sure to specify a name for it in the field at the top and then click the button to save the changes. The parameter will then be added to the Shared Parameters list in the share parameters dialog.
You can edit or remove a shared parameter by selecting it in the list and clicking the or buttons.
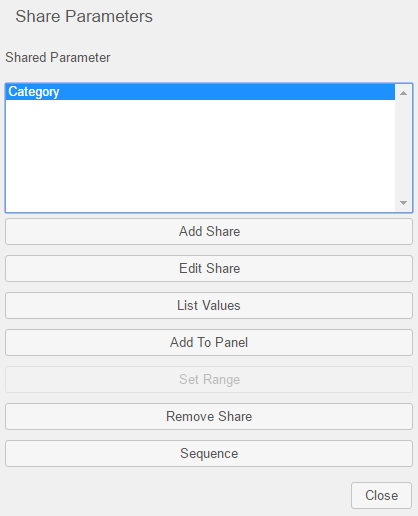
For our example, write Category as the Shared Parameter Name and the Prompt Name and select all available parameters Category. Click the button to create a shared parameter.
In addition to adding/editing/removing shared parameters, you can also list values of a shared parameter into a set of buttons in the dashboard or arrange a shared parameter to be displayed in the panel that allows you to enter parameter value right from the dashboard. Please note that in order to list the values of a parameter, the shared parameter can be either single or multi-valued and must have predefined selectable values. To add the shared parameters to the dashboard, simply click the or button in the Share Parameters dialog.

Share Parameters Dialog
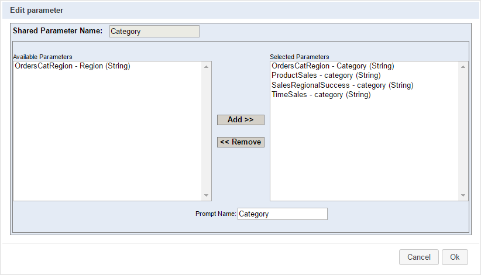
- Edit Share
Allows you to edit a shared parameter. To do this, select a shared parameter and click the button. This will open Edit parameter dialog.
- List Values
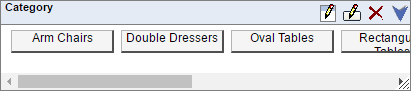
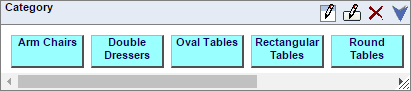
If the parameter has a small number of values, you can choose to list the values as buttons or images. For example, let's say your dashboard shows sales data for your products and you have a relatively small number of products. You can select this option to make a list which makes it easier for the users to pick a value for the filter. To list the values for a shared parameter, first select it from the shared parameters list and click the button. This will open the parameter value-list panel that contains the parameter values in buttons.

Parameter Value-list Panel
There are four buttons available in the panel header bar.

Modify Panel Attributes: This button will open a new dialog that allows you to modify panel attributes such as background color and panel border. For more information about the dialog, please see Section 6.2.5 - Insert Labels.

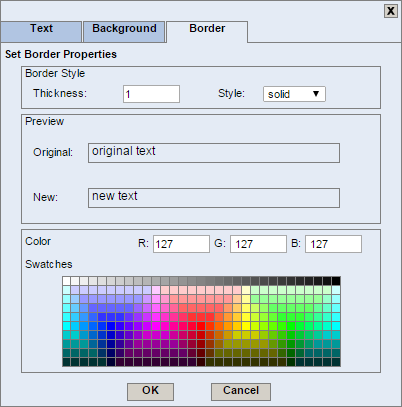
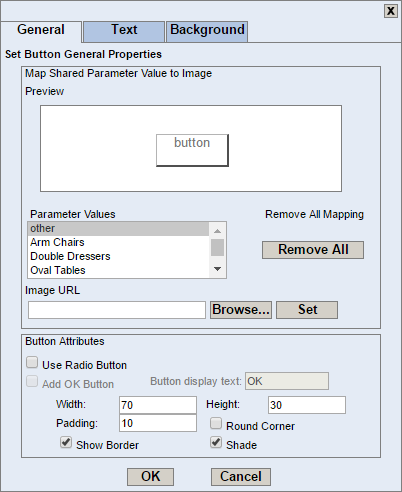
Modify Button Attributes: This button will open the following dialog that allows you to modify button attributes.

Set Button Properties Dialog
The first option in this tab allows you to map shared parameter value to an image. To map a shared parameter value, first select it either from the left panel, specify the image URL or browse for it using the button and click the button. In order to remove image URL mapping, select appropriate parameter value, clear the image URL text box and press the button or use the button to remove all mapping. The other options in the dialog allows you to specify button width, height and padding. You can also choose whether to show the buttons border or whether the buttons should be shaded or not. Another option allows you to display the boxes with a radio button. This option is not available for multi-valued parameters, which are automatically given checkboxes.
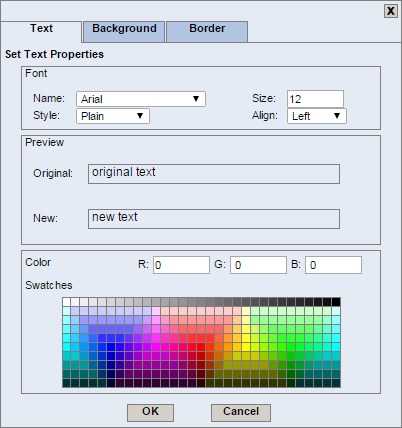
The other tabs of the Set Button Properties dialog allows you to set the button text and background. The tabs are basically the same as for labels and they are described in the following Section 6.2.5 - Insert Labels.
The next screenshot shows our example with a modified view of buttons.

Modified Buttons

Delete: This button will delete the parameter value-list panel.

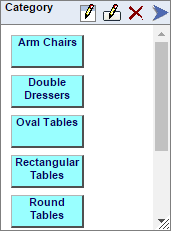
Set Buttons Alignment: These buttons allows you to set vertical or horizontal alignment of buttons. By default, buttons are aligned horizontally and you will only see the
 button. When you click on it, the alignment will be changed to vertical and the
button. When you click on it, the alignment will be changed to vertical and the  button will appear.
button will appear.
Vertical Buttons Alignment
- Add To Panel
To arrange the layout of shared parameters by adding them to a panel, first select it from the shared parameters list and click the button. This will open a parameter panel with the parameter's list box added to the panel.

Parameter Panel
In the Dashboard Builder, you can move/resize the panel or move the small parameter box inside the panel. If you close the panel, you can still use the shared parameter with the preview toolbar (see Section 7.9.1 - Preview Toolbar). If you change the parameter value, the dashboard will be automatically refreshed.
There are three buttons available in the panel header bar:

Disable Auto Rearrangement: This button will disable/enable auto rearrangement.

Modify Detach Panel Attributes: This button will open a new dialog that allows you to modify the parameter panel attributes such as adding an button, changing panel layout, text label properties, background color and border for the panel. For more information about the dialog, please see Section 6.2.5 - Insert Labels.

Delete: This button will delete the parameter panel.
- Set Range
This option allows you to define a range across two shared parameters. For more information, please see Section 6.2.4.2 - Parameter Range.
- Remove Share
This option allows you to remove shared parameter. To do this, select the shared parameter and click the button.
- Sequence
This option allows you to set an order of shared parameters. For more information, please see Section 6.2.4.3 - Cascading Parameters.
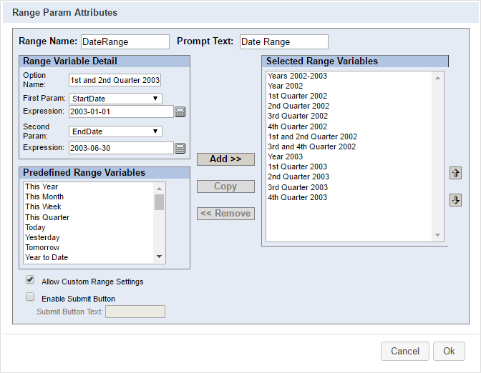
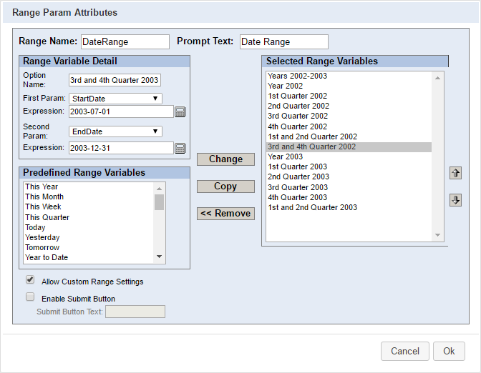
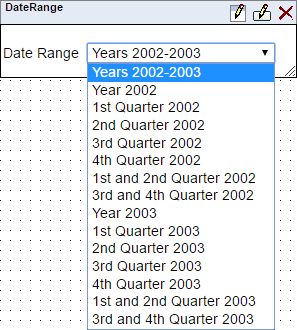
This function allows you to define a range across two shared parameters. To use this function, select two related shared parameters (such as start and end date, or integer objects representing a range) and then click the Set Range button. This will bring you to the Range Param Attributes dialog. To create a user defined range variable, simply fill out the Range Variables Detail dialog box. To see an example, please see the QuickStart Guide (Section Q.10.1.1 - Create a Dashboard). The next screenshot shows other setting of parameter range for the example created in QuickStart Guide.
In addition to creating your own range variables, you can also create range variables using Predefined Range Variables as described below.
The dialog has these following options:
- Range Name:
This field allows you to enter a title for the parameter range window.
- Prompt Text:
This text is displayed next to the selected combo parameter dropdown menu.
- Range Variable Detail:
This window has several sub-fields:
- Option Name:
This is the display name in the Selected Range Variables list.
- First Param:
This is the first parameter in the combined parameter, usually the starting value.
- Second Param:
This is the last parameter in the combined parameter, usually the ending value.
- Expression:
There are two expression fields, one for each parameter.
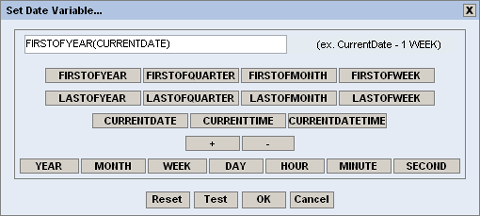
For date parameters, you can click on the button
 next to the expression field.
next to the expression field.
In this screen, you can enter one of the three keywords:
CurrentDate, CurrentTime,andCurrentDateTime, or one of the function names, such asFIRSTOFTHISYEAR. Details about functions are listed in the list of functions.You can add or subtract time units from the current date/time, allowing you to have a dynamic date range. For example, a report may have the following default values:
StartDate: CurrentDate - 1 WEEK
EndDate: CurrentDate
This would indicate that every time the report is run, the default prompt should be one week ago of the current date. Other supported options are
YEAR, MONTH, DAY, HOUR, MINUTE,andSECOND. This feature only supports single addition or subtraction and it does not support multi-value parameters.
- Selected Range Variables:
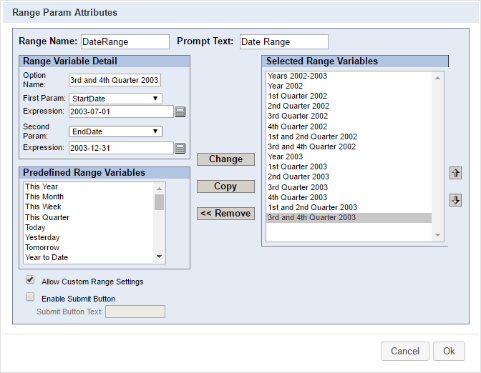
This window displays all range variables that have been defined. Clicking on any range variable in this list allows you to modify it, delete it or copy it. Once the variable is selected, you can see its detail in the Range Variable Detail window where you can modify it. You can move the selected range variable up or down in the list by clicking the

 arrows right next to the window.
arrows right next to the window.The next screenshot shows a dropdown menu in the dashboard that contains defined range variables (range variables from the Selected Range Variables window).

Range Variables in Dashboard
- Add:
This button has two modes: or . When the text of the button reads , the parameter information in the Range Variable Detail window will be added into the Selected Range Variables list.
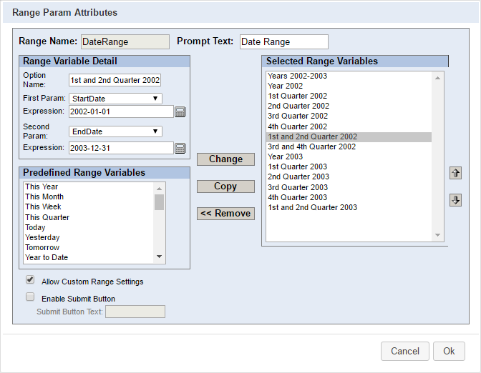
- Change:
This button has two modes: or . Clicking on an item in the Selected Range Variables list will change the text to . When in this mode, clicking the button will save any changes made in the Range Variable Detail window to the currently selected range variable.
- Copy:
This button will copy the selected item and add it to the Selected Range Variables list under a new name. The new name is created automatically by adding _0,_1,_2,etc. or you can change it in the Range Variable Detail window. To copy a variable under your name, select it, change a name in the Range Variable Detail window and then click the button.
Copy can help you to create range variables more quickly. For example, you can select a range variable, change only the year and then click the Copy button.
- Remove:
This button will remove the selected item from the Selected Range Variables list.
- Predefined Range Variables:
This window contains predefined date range variables for your convenience. It contains commonly used date range expressions such as
This Year, This Month, This Week, This Quarter,and many more. To use a predefined variable, simply select the needed predefined range variable and click the button. You can add more than one expression and all of them will be listed under the Selected Range Variables window.- Allow Custom Range Settings:
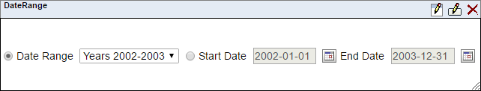
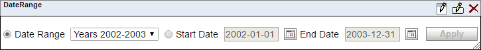
This option allows you to specify a parameter range by using calendar and parameter input boxes in the parameter range panel. The following screenshots show the difference between with and without custom range.

Disabled Custom Range Settings
- Enable Submit Button
If you allow Custom Range Settings, you can add Submit Button. This button allows you to apply custom range when both parameters are set. Without this button, each parameter is applied immediately when it is set. You can also determine a text of this button.
Once you finish setting up the parameter range in the Range Param Attributes dialog, click the button to close the dialog. A rectangle will follow your mouse pointer around the dashboard design window. Position the rectangle and click. A parameter range panel will appear.
You can select range variables from the dropdown menu where are all variables from the Selected Range Variables window, or use customer text boxes (text boxes are available only when Allow Custom Range Settings option was checked). The text boxes represent the first and second parameters in the combined parameter. To use customer text boxes, check the radio button next to them and insert parameter values. Note that you can use the calendar to specify the date parameters. To open the calendar, simply click the button ![]() next to the textbox.
next to the textbox.
There are three buttons available in the panel header bar:
| Modify Panel Attributes: This button will open a new dialog that allows you to modify panel attributes such as text label properties, background color and border for the panel. For more information about the dialog, please see Section 6.2.5 - Insert Labels. | |||
| Modify Range Param Attributes: This button will open the Range Param Attributes dialog that allows you to edit range variables. | |||
| Delete: This button will delete the range parameter panel.
|
By default, you are prompted to enter all report parameters at once in the prompt dialog. However, this configuration may not be the best solution in case some parameters are mapped to database columns with a significant number of distinct values. It can be difficult to go through a very large list and you may select values that don't return any data, depending on the parameter combination.
To assist with these problems, ERES provides a feature that allows you to configure the order in which the parameters should be entered. With this feature enabled, you can enter parameters in the dialog in a pre-defined order. As such each selection will be applied as a filter to the next parameter prompt(s). Using cascading parameters can limit the number of distinct values presented and can prevent selecting invalid parameter combinations.
First, create a query named e.g. Cascade with parameter sequence in Woodview HSQL database that is in ERES. To do this, open Organizer, click the ![]() icon to open the Data Registry Manager dialog, select a data registry and click the button. Select
icon to open the Data Registry Manager dialog, select a data registry and click the button. Select Queries under Databases/Woodview (HSQL) node and click the button to create a new query. Type Cascade as a name and for example, use the following query:
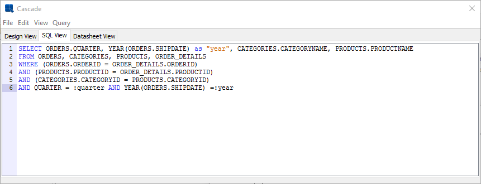
SELECT ORDERS.QUARTER, YEAR(ORDERS.SHIPDATE) as "year", CATEGORIES.CATEGORYNAME, PRODUCTS.PRODUCTNAME
FROM ORDERS, CATEGORIES, PRODUCTS, ORDER_DETAILS
WHERE (ORDERS.ORDERID = ORDER_DETAILS.ORDERID)
AND (PRODUCTS.PRODUCTID = ORDER_DETAILS.PRODUCTID)
AND (CATEGORIES.CATEGORYID = PRODUCTS.CATEGORYID)
AND QUARTER = :quarter AND YEAR(ORDERS.SHIPDATE) =:year
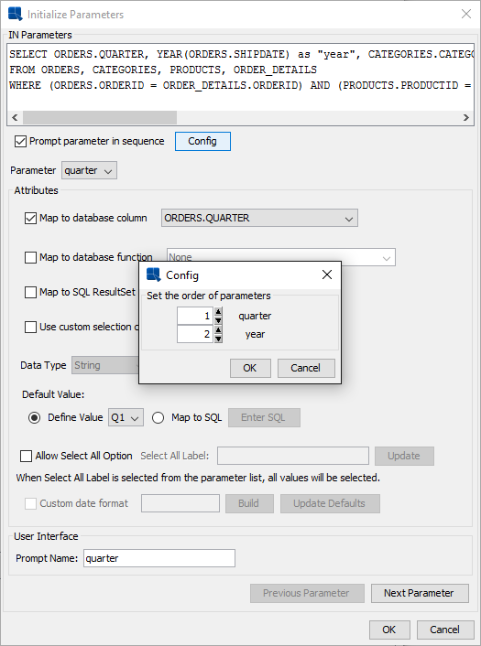
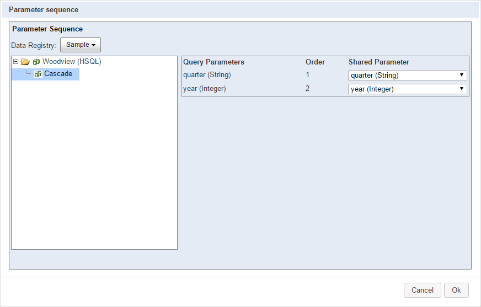
Now initialize query parameters. Check Prompt parameter in sequence and click the button. Set the parameter sequence according to the image below, i.e. the quarter parameter will be in the first level and year in the second level. Then map the first parameter quarter to database column ORDERS.QUARTER.
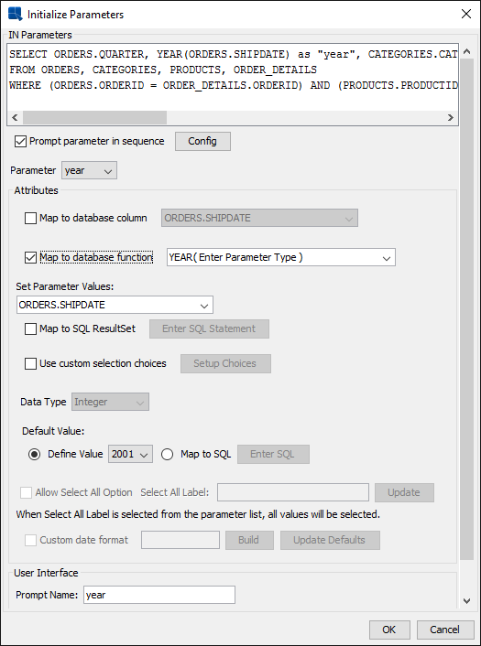
Map the second parameter year to database function YEAR and Set Parameter Values to ORDERS.SHIPDATE. Then click to save the query.
Go to Dashboard Builder and open the Alerts dashboard (Published Files/Examples/Dashboards/Alerts Dashboard).
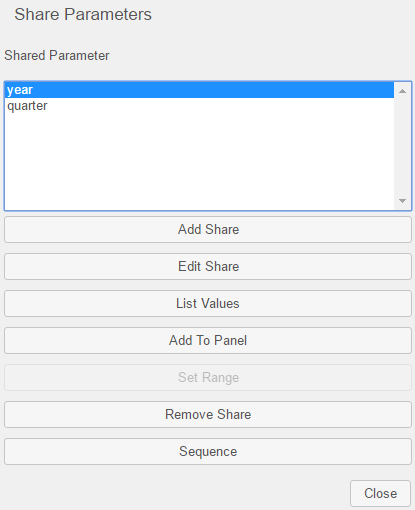
Then click the ![]() Share Parameters icon on the Dashboard Builder toolbar to show the list of shared parameters in the dashboard (Notice that there are two shared parameters quarter and year already added in a dashboard. You can remove them to make room for the cascading parameters). From the dialog, select one of parameters to activate options and click the button at the bottom.
Share Parameters icon on the Dashboard Builder toolbar to show the list of shared parameters in the dashboard (Notice that there are two shared parameters quarter and year already added in a dashboard. You can remove them to make room for the cascading parameters). From the dialog, select one of parameters to activate options and click the button at the bottom.

Shared Parameters Setting
The Parameter Sequence dialog will then appear. From the query tree on the left, select Cascade query you have created in previous steps. It should automatically map query parameters to shared parameters in the dashboard.
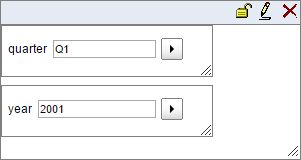
Click the button and place the parameter panel into a dashboard.

Parameters Panel
The image below shows inserted cascade parameters panel in the dashboard. Now you can specify a parameter value for the first and second level. Once you specify the last parameter in the sequence, the dashboard templates should refresh according to the selected values.
You can insert a label into a dashboard by clicking the button ![]() on the dashboard builder toolbar (Please note that labels are not available for responsive dashboards). After you click the button, a small rectangle will follow your mouse pointer around the builder interface. Position the rectangle where you want to insert the label and click. The label will be inserted into the dashboard. You can edit the label text by double-clicking on the label body.
on the dashboard builder toolbar (Please note that labels are not available for responsive dashboards). After you click the button, a small rectangle will follow your mouse pointer around the builder interface. Position the rectangle where you want to insert the label and click. The label will be inserted into the dashboard. You can edit the label text by double-clicking on the label body.

Inserting a Label

Editing a Label
Labels can be moved or resized in the same way as charts, reports and maps. To move a label, simply click on the header bar of the label window and drag it. To resize a label, click on the lower right corner of the label window and drag on the sizing handle that appears around the lower right edge of the window.
There are three additional buttons available for a label in the label header bar.
| Move to Back: This button will move the label to back. |
| Edit: This button will open a new dialog that allows you to specify text label properties, background color and border for the label.
|
| Delete: This button will delete the label. |
Please note that the labels can also contain any HTML tags, which may override external settings from the dialog.
For example, let's say you have a label with the font type set to Arial. However, once you enter HTML tag <font face="Garamond">Label content</font> into the label, Arial font will be overriden with Garamond font for the Label content text.
You can also add dashboard background by clicking the button ![]() on the dashboard builder toolbar. This will open a dialog that allows you to set the dashboard background.
on the dashboard builder toolbar. This will open a dialog that allows you to set the dashboard background.

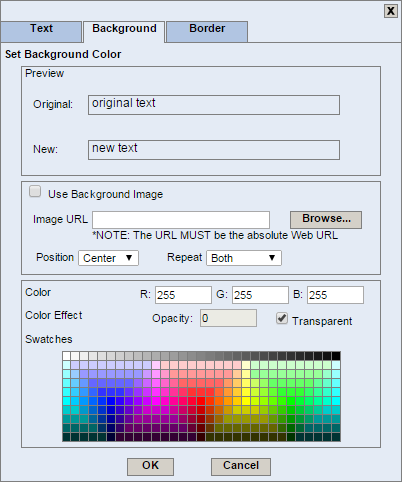
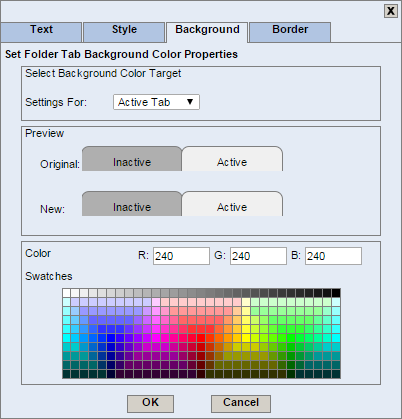
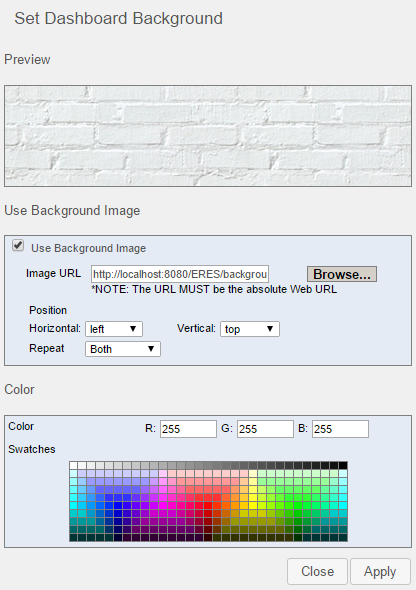
Dashboard Background Dialog
The first option in the dialog allows you to use a background image for a dashboard. If you want to use a background image for the dashboard, simply check the Use Background Image checkbox and enter the image URL or use the button to browse to the appropriate background image. Please note the URL must be the absolute Web URL. In addition to adding background images, you can also specify the background image position (available positions are: center, left, right, top and bottom) or choose whether to set the dashboard background image to be repeated (available options are: both, horizontal, vertical and none). In the preview you can still see updated dashboard background.
The second option in the dialog allows you to set dashboard background color. The background color can be adjusted using swatches or RGB values.
Once you finish setting up the dashboard background options, click the button to apply the changes. You can close this dialog by clicking the button or by clicking the sign in the upper right corner.
You can also specify additional dashboard options by clicking the button ![]() on the dashboard builder toolbar. This will open a dialog that allows you to set the dashboard components resizable/movable and other options.
on the dashboard builder toolbar. This will open a dialog that allows you to set the dashboard components resizable/movable and other options.

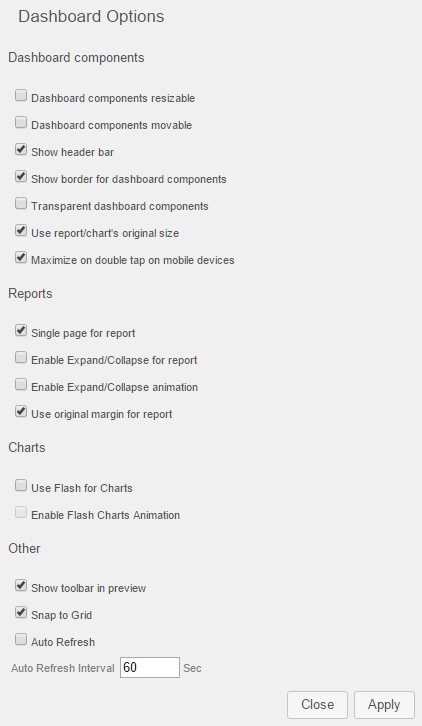
Dashboard Options Dialog
- Dashboard components resizable:
This option allows you to resize the dashboard components. It doesn't affect the Dashboard Builder as it works in dashboard viewer (i.e. when you open a dashboard from MenuPage etc.) and dashboard preview only.
- Dashboard components movable:
This option allows you to move the dashboard components. Like the previous option, this one also affects deployed dashboards only.
- Show header bar:
Shows/hides header bars for templates in the dashboard. Affects deployed dashboards only. In Dashboard Builder, headers are always visible.
- Show border for dashboard components:
Shows/hides borders for templates in the dashboard. Affects deployed dashboards only. In Dashboard Builder, borders are always visible.
- Transparent dashboard components:
Enable transparent background of dashboard components (e.g. transparent background of chart/report/map title, legend).
- Use report/chart's original size:
This option only affects charts/reports at the moment you add them to the dashboard. If this option is enabled, charts/reports will be added to the dashboard using their original size settings (i.e. canvas size for charts and page size for reports). If this option is disabled, all reports/charts will be resized to standard size and their original size settings will be ignored. This option doesn't affect charts/reports after they have been added to the dashboard so you can resize them as you like.
- Maximize on double tap on mobile devices:
Enable this option to maximize a dashboard template by double tapping on mobile devices.
- Single page for report:
This option allows you to set whether reports will be displayed in single page or multi-page format
- Enable Expand/Collapse for report?
Enables Expand and Collapse function for reports. To learn more about this feature, see Section 4.1.5.2 - Exporting Reports chapter.
- Enable Expand/Collapse animation:
Enable animation for Expand and Collapse function.
- Use original margin for report:
This option will set reports to be displayed with their original margins as defined in the Page Setup in the Report Designer. If this option is disabled, report margins are set to 0.2 inches.
- Use Flash for Charts:
Use Flash for charts instead of the default PNG format.
- Enable Flash Charts Animation:
Enable/disable animation for Flash charts.
- Show toolbar in preview:
Hides/displays toolbar in deployed dashboards. For more information about the preview toolbar, please see Section 7.9.1 - Preview Toolbar.
- Snap to Grid:
Snaps components to grid when resizing/moving.
- Auto Refresh:
Enables auto refresh for deployed dashboards (this option doesn't affect the Dashboard Builder - it affects dashboard viewer and dashboard preview only). In already deployed dashboards, auto-refresh can be also enabled/modified from the preview toolbar.
Once you finish setting up the dashboard options, click the button to apply the settings. You can close this dialog by clicking the button or by clicking the sign in the upper right corner.
You can add a drilldown to any chart/report/map in the dashboard. The drilldown feature allows you to map the chart data points, report columns, and/or shared parameters to the lower-level chart or report parameters. This creates a relationship where an end-user can either click on a data point in a dashboard chart, or row in a table and be taken to a lower-level report or chart that shows detailed information for the selected point.
You can specify more than one drilldown relationship within a template (chart/report/map) although you can only have a maximum of two drilldowns for charts and SVG maps. For a report, any column can be used as a drilldown anchor.
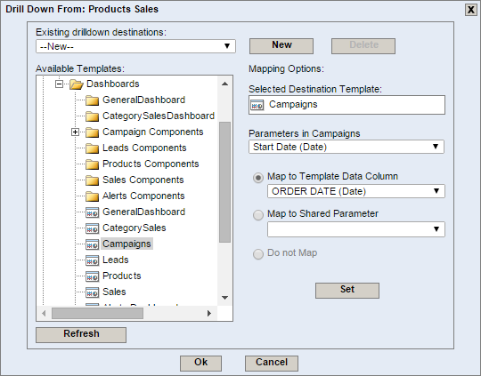
To add a layer of drilldown, click the ![]() button in the chart/report/map header bar. A dialog will open that allows you to configure drilldown options for the chart, report or map.
button in the chart/report/map header bar. A dialog will open that allows you to configure drilldown options for the chart, report or map.
The first option in the dialog, Existing drilldown destinations, is a dropdown selection box that will contain a list of the drilldowns that have been set in the template. The first element is always --New--. You can select a drilldown from the list and the component information will be filled automatically. If you choose --New--, all dialogs will be cleared and new entries into the dialogs can be entered. The items in the list are names of the drilldown targets with an icon that can help you to identify the type of the file (see Section 2.1.4.3 - File Identification Icons). The button will only be enabled when you select an existing drilldown from the Existing drilldown destinations. When you hit this button, the current selected drilldown will be removed from the list and the whole dialog will be reset.
The field on the left side of the dialog contains a tree that mirrors the Organizer folder structure. All of the reports/charts/maps and dashboards to which you have access to will be listed. Please note that drilldowns to dashboards will be discussed in the next section.
To select a chart, report or map as the drilldown destination (lower-level), click on it in the list. The dialog will update to show the name of the currently selected drilldown report/chart/map. The first drop-down list below the name will be populated with all of the parameters in the selected report/chart/map.
Each parameter in the destination report/chart/map can be unmapped (i.e. it does not pass the parameter value and shows the drillable link no matter where you click on the report/chart) or mapped to either a column (data element) in the top-level chart/report/map, or one of the shared parameters defined in the dashboard. To set an unmapped link, simply select the Do not Map To Column. Note that this option is only available if the next drillable link is a dashboard. To set the parameter, first select the destination parameter in the drop-down list. Then select the radio button to indicate whether it should be mapped to the top-level chart/report/map or a shared parameter. Then select the element/field or shared parameter from the appropriate drop-down list.
Note that a column selected for the drilldown in the Map to Template Data Column can only be used once, i.e. you can have only one drilldown per column. A shared parameter in the Map to Shared Parameter can be used multiple times in the dashboard. This is because a shared parameter isn't tied to a specific template in the dashboard and it behaves like a parameter value provider for the drilldown destination template.
If all destination template parameters are mapped to shared parameters and if the parent template is a report, the first column of the report is used as the anchor for the drilldown link, although it won't pass the element value to the destination template. If the parent template is a chart or a SVG map, the data points become the anchor for the drilldown links.
You can click the button to save the drilldown settings that is currently being worked on. If the drilldown is new, a new entry in the Existing Drilldown destinations will be added, else the drilldown settings are updated in the browser memory. To make the saved settings permanent, click the button.
The button reloads the folder tree with latest organizer folder list. Note that all folders will be shown in a collapsed view.
Once you finish selecting the options, click the button to save the changes. You will be returned back to the Dashboard Builder interface.
In addition to drilldown to any chart/report/map in the dashboard, you can also map the chart data points, report columns, and/or shared parameters to another dashboard. The dashboard builder supports both parameterized and non-parameterized dashboard as the destination of the drilldown. If the target dashboard has no parameter or you don't setup any parameter mapping, the template from which the drilldown link starts will become clickable and the result of the click will popup the target dashboard in a new window without any default parameter setup.
In case you want to set a parameterized dashboard to be a drilldown destination, you will need to map shared parameter(s) from the target (child) dashboard to chart data points/report columns or shared parameters in the mother dashboard. It will behave like setting up a drilldown link for a report, chart or map, as mentioned before. The corresponding field(s) will then be changed to a hyperlink and when you click the link, the target dashboard will pop up and the shared parameter of the target dashboard will be updated.
You can set up a drilldown link without any parameter mapping to another dashboard. If the template has both unmapped and mapped drilldowns and is a report or chart, the drilldown that appears depends on which point on the report/chart was clicked. If it is a datapoint that is used as a drilldown link for a mapped drill-down, a mapped drillable link will appear. If not, an unmapped drillable link will appear.
The other drilldown functionalities are basically the same as mentioned in the previous section. For more details about setting drilldowns and the drilldown options dialog, please navigate to the previous Section 6.2.8 - Drilldown.
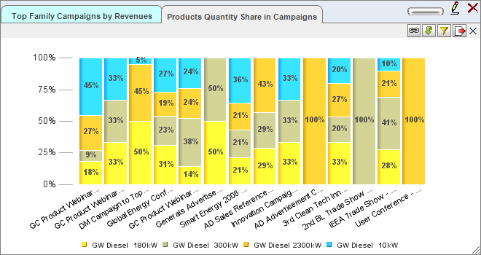
Folders allow you to place tabbed objects into your dashboard. Folders can contain charts, reports or maps, and use a tabbed interface that allows you to switch between current objects to display. You can insert a folder into a dashboard by clicking the button ![]() on the dashboard builder toolbar. After you do so, a small rectangle will follow your mouse pointer around the builder interface. Position the rectangle where you want to insert the folder and click. The folder will be inserted into the dashboard. To move a folder, click and drag your mouse over the right side of the folder's header bar.
on the dashboard builder toolbar. After you do so, a small rectangle will follow your mouse pointer around the builder interface. Position the rectangle where you want to insert the folder and click. The folder will be inserted into the dashboard. To move a folder, click and drag your mouse over the right side of the folder's header bar.

New Folder
After adding a folder to the dashboard, you can drag and drop reports, charts and maps into it. After you add an object to a folder, a new tab will be visible inside the folder, showing the names of the objects within it. To switch between objects, simply click on the tab of the object you wish to view. Objects can be removed from the folder by clicking and dragging on the object's title bar.
There are two additional buttons available for a folder in the folder header bar:
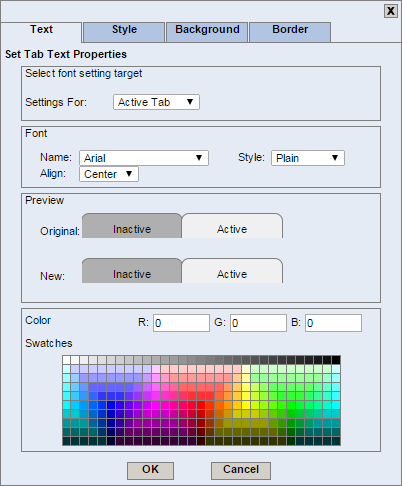
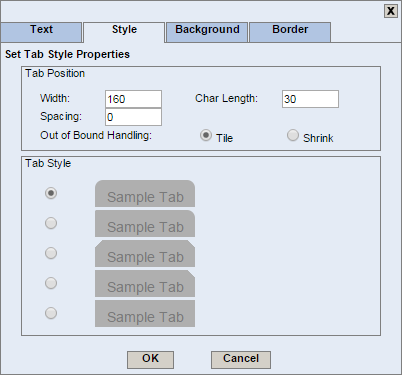
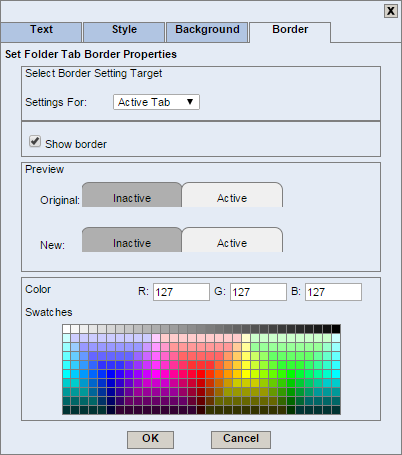
| Edit: This button will open a new dialog that allows you to specify text label properties, style, background color and border for the folder tabs.
|
| Delete: This button will delete the folder. |
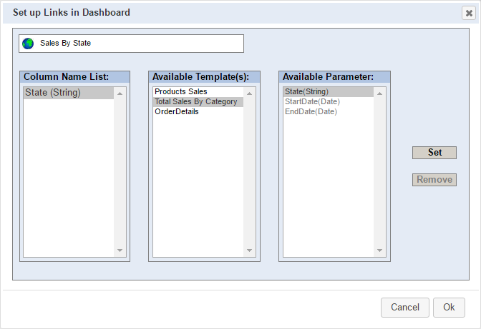
Template Linkage allows you to use data from one chart, report or map as a parameter in another. To use this feature, click the button ![]() on the source chart, report or map to bring up the Set up Links in Dashboard screen.
on the source chart, report or map to bring up the Set up Links in Dashboard screen.
On this screen, there are three columns:
- Column Name List -
This is a list of available columns and their data type in the source template. Click on a value from this column to use it as a parameter in another template.
- Available Template(s) -
This lists the other templates that are open in the current dashboard. Click on a template name to select it. While a template is selected, it will be highlighted in the dashboard.
- Available Parameter -
After selecting a column name and template, this list of available parameters will appear. Select a parameter you want to map to the selected column name in the first column.
When you are done selecting values in each column, click the button. You can then select new fields if you wish to add additional links. Once a link has been established, clicking on a value in the specified source column (or chart object) will cause the target templates to be refreshed using data from that column.
To remove a link, select it and then click the button.
At any point in the design process, the dashboard can be previewed by clicking the button ![]() on the dashboard builder toolbar. This will open a new window showing the dashboard. Dashboards that have been deployed to the Organizer can also be viewed in the Menu Page.
on the dashboard builder toolbar. This will open a new window showing the dashboard. Dashboards that have been deployed to the Organizer can also be viewed in the Menu Page.
For more information about dashboard preview options, please see Section 7.9 - Dashboard Viewer.